Hey sky, take your hats off. We are on our way! 🚀
Table of Contents
A website for a space-themed college fest. The website allows you to login either as a user or as an admin.
A user can register themselves using a valid email id and a strong password. A verification mail is then sent on their email. Once verified, the user can register to the many events of the Essence fest. Users can also register for exciting pronites and buy fest-themed goodies. Users can see the list of events, pronites and goodies they have registered for in their user panel.
An admin can log in to their account with the proper credentials. Only admins have access to the admin panel. Admin panel displays a list of all the users registered on the website. Admins can also view the list of events, pronites and goodies the users have registered for. Moreover, the admin panel shows the most popular event, the most popular pronite show and the most popular goodie on their corresponding pages.
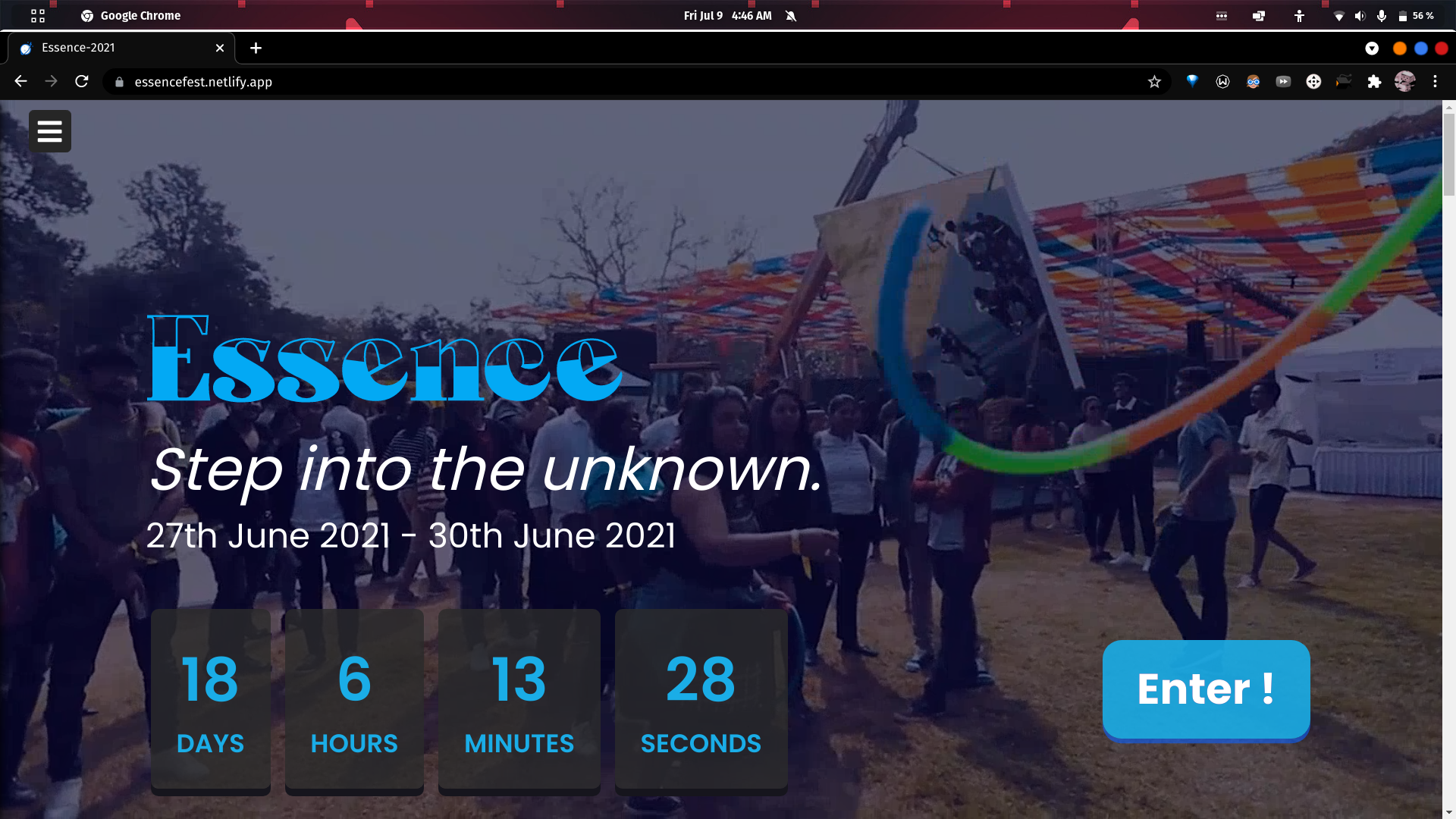
Screenshots of our website our added to this link.
https://essencefest.netlify.app/
For Testing Purpose Only User Credentials : Email : wijidat614@eyeremind.com Password : PASSword123
- Website is made responsive and funcitonal for mobile users also. So users on any device can get access to our website.
- On the off-chance if the verification mail is delayed after registration, User can listen to some songs via music player added.
- There is a countdown on the landing page which show the number of days left for the fest.
- User's session is stored in the browser hence he retains his login in the browser.
- Each User has his own Profile page where he/she can see which events/pronites have they registered and which goodies they have bought.
- Users can sign in themselves and view all the events with their required details.
- Each event has its own dedicated page and Registration link.
- Users can buy any goodie at any quantity.
- Users can register themselves for pronites.
- Users can log out of the website and hence terminate their session from the browser.
- Admin can get the information about all the users except their passwords.
- Admin get the statistics of users,events,goodies and pronites in the admin panel.
- Admin have the table consisting of users with what events they are registered too.
- Admin have the table consisting of users with what pronites they are registered too.
- Admins have the table consisting of users with what goodies they have bought.
- Admins can log out from the admin panel and hence terminate their session from the browser.
- User Routes
- Register : To register the user
- Login : To sign in the user
- Verify : Sends an email verification link to the user
- Dashboard : To take all the information about the user
- Event : To get information about the registered events
- Pronite : To get information about the registered pronites
- Goodies : To get information about goodies bought by the user.
- Events
- Eventregn : To register the user to an event.
- Eventunregister : To unregister the user from an event.
- Pronite
- Proniteregn : To register the user to a pronite.
- Proniteunregister : To unregister the user from a pronite.
- Goodies
- Goodiepurchase : For purchasing the goodie.
- Admin
- Login : To login the Admin
- Users : To get all the required information about users.
- Events : To get list of users registered in events.
- Goodies : To get list of all users who purchased goodies.
- Pronites : To get list of all users registered to pronites.
- SQL Injection
- User is logged in to site through E-mail Verification system.
- We used parameterized queries and input validation to prevent SQL Injection attacks.
- User Authentication
- We added Password Validation for users to enter strong passwords.
- Passwords are not stored as plain-texts they are hashed and salted then stored in the database.
- No critical information like the password of the user is sent into the session.
- We enable OAuth 2.0 via Google Cloud's Gmail API v1 to get access to user's email in a secure delegated manner.
- Cross-Site Scripting Attacks
- We enabled CORS to permit loading of resources from other sites.
- We enabled Helmet in our backend which prevents our website from XSS attacks upto some extent.
- Helmet provieds our site with Content-Security-Policy (CSP) which also prevents XSS attacks.
We enabled compression middleware to compress response bodies for all request that traverse through the middleware.
- HTML
- CSS
- JavaScript
- Particle.js
- AOS.js
- FontAwesome
- SweetAlerts2
- NodeJS
- ExpressJS
- Nodemon
- Bcrypt
- JsonWebToken
- CORS
- NodeMailer
- pg
- Password-Validator
- Router
- Dotenv
- Helmet
- Compression
- Fork the repository.
- Clone the repository
git clone https://github.com/shreshthgoyal/Essence-Frontend.git
- Open the folder in which you cloned the repository.
- Open all the files in your code editor
code . - Open index.html to go to the landing page of the website.
- Fork the repository.
- Clone the repository
git clone https://github.com/shreshthgoyal/Essence-Backend.git
- Open the folder in which you cloned the repository.
- Run this command to install all the packages
npm install
- Create a new .env file to store required enviorment variables.
- Create your own secret key to hash and salt passwords and store it in SECRET_KEY in your .env file.
- Create your own PostgresSQL Database locally or on ElephantSQL. All the PSQL queries are present in database folder.
- Once hosted add the hosted URL in DB_URL in your .env file.
- Add your E-mail Password in MAIL_PASS in .env file for nodemailers's SMTP to work.
- Go to this link to create your own Client ID and Client Secret to add OAUTH for your project and add it in your. env file under CLIENT_ID and CLIENT_SECRET.
- Go to this link and add your own Client ID and Client secret under oauth credentials. Select Gmail API v1 to generate your own access and refresh tokens. Store these tokens in your .env file under REFRESH_TOKEN and ACCESS_TOKEN.
- Now on your terminal run this command to start your server
npm runTeam Name - Pilluzy
-
- Shreshth Goyal 2020IMT-094
- Rishabh Kumar 2020IMT-078
- Kshitij Ayush 2020IMT-047