A cross-platform desktop-environment with a web interface design to provide a simple and intuitive way to manage your server with a desktop-like interface.
just like any other desktop environment WDE was design to abstract the use of your computer is a visual way. but the twist with WDE is that unlike other desktop environments, WDE was designed from the ground up to run on the web, and so the backend for WDE is made as an extensible web-server.
WDE usecases range from providing a slim interface for your raspberry pi to or any other micro-computer to proving an interface for developing on a remote super computer or inside a Docker container.
wehenever you need to work on a remote/cloud environment WDE can be a great choice. it can simplify and abstruct the way you interact with your server and allow to feel comfortable as if you were working on your local machine.
WDE is making advantage of React.js both on the frontend and backend using a unique React framework that was developed specifically for it. WDE provide a way to extend its back/fronted functionality by adding custom apps packages. developers documentation will be available in the near future.
if you want to get started with WDE you can follow the following guide:
to run WDE from npm you can use the following command:
> yarn global add @web-desktop-environment/home-edition-server
> web-desktop-homeor
# for the version with support for x11 forwarding and vscode integration.
> yarn global add @web-desktop-environment/development-edition-server --unsafe-perm
> web-desktop-devafter that your server port and cerdentials will show up in the terminal.
after that you can access it from your browser at "http://http.web-desktop.run/". note that since WDE is running on http by default, you can't access it from a https site, if security is a concern you you should use it behind an https proxy like ngrok and then access it from your browser at "https://web-desktop.run/".
- interface for small/low power computers like the Raspberry Pi zero
- cloud development environment
- interface for controlling your computer over a long distance or for remote support
- interface for monitoring cloud vm/docker apps (can possibly be used as a replacement for a control panel)
both the server and are build using a react framework called "react-fullstack" which is a framework for building fast react applications that rely on a tight reactive connection between the client and the server.
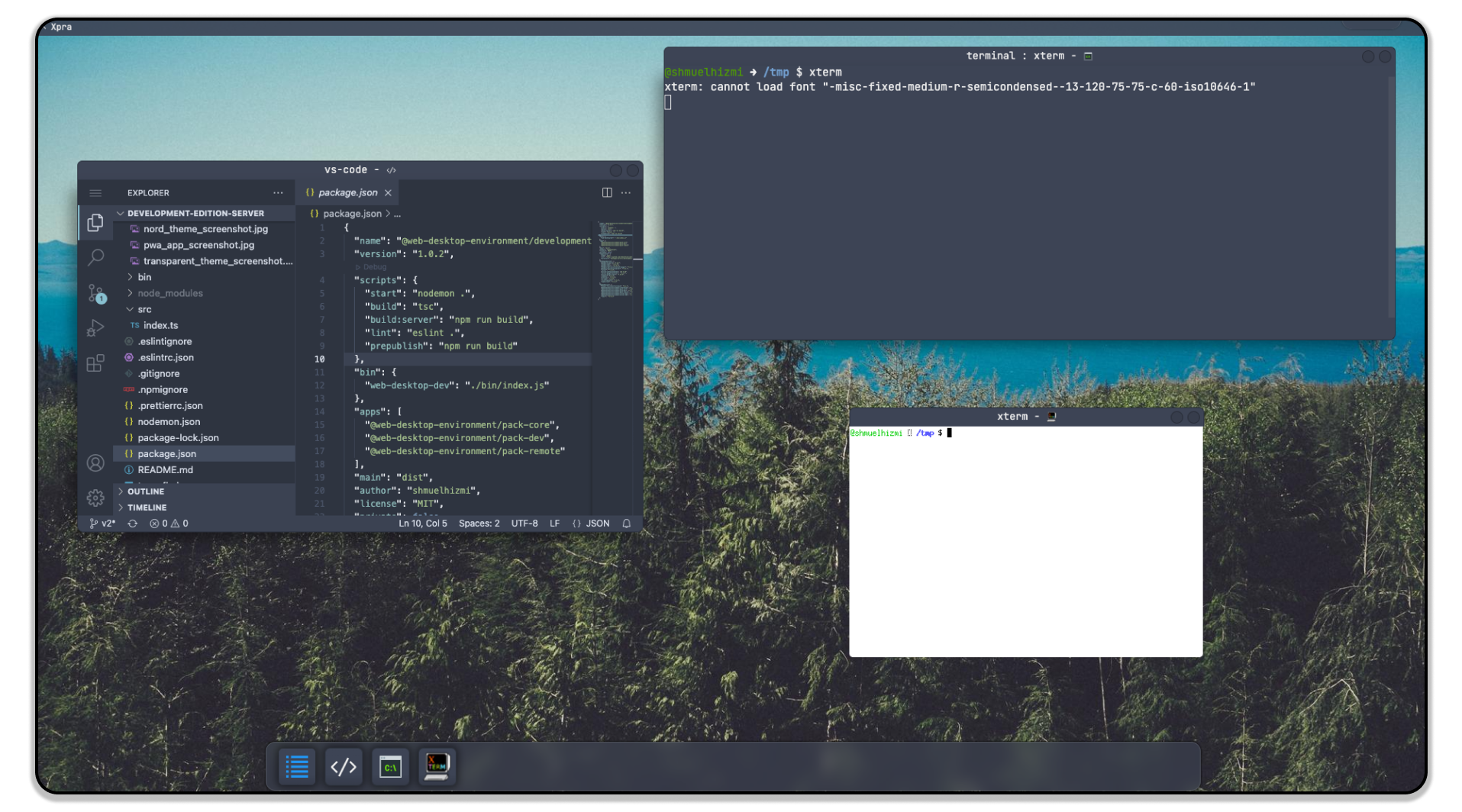
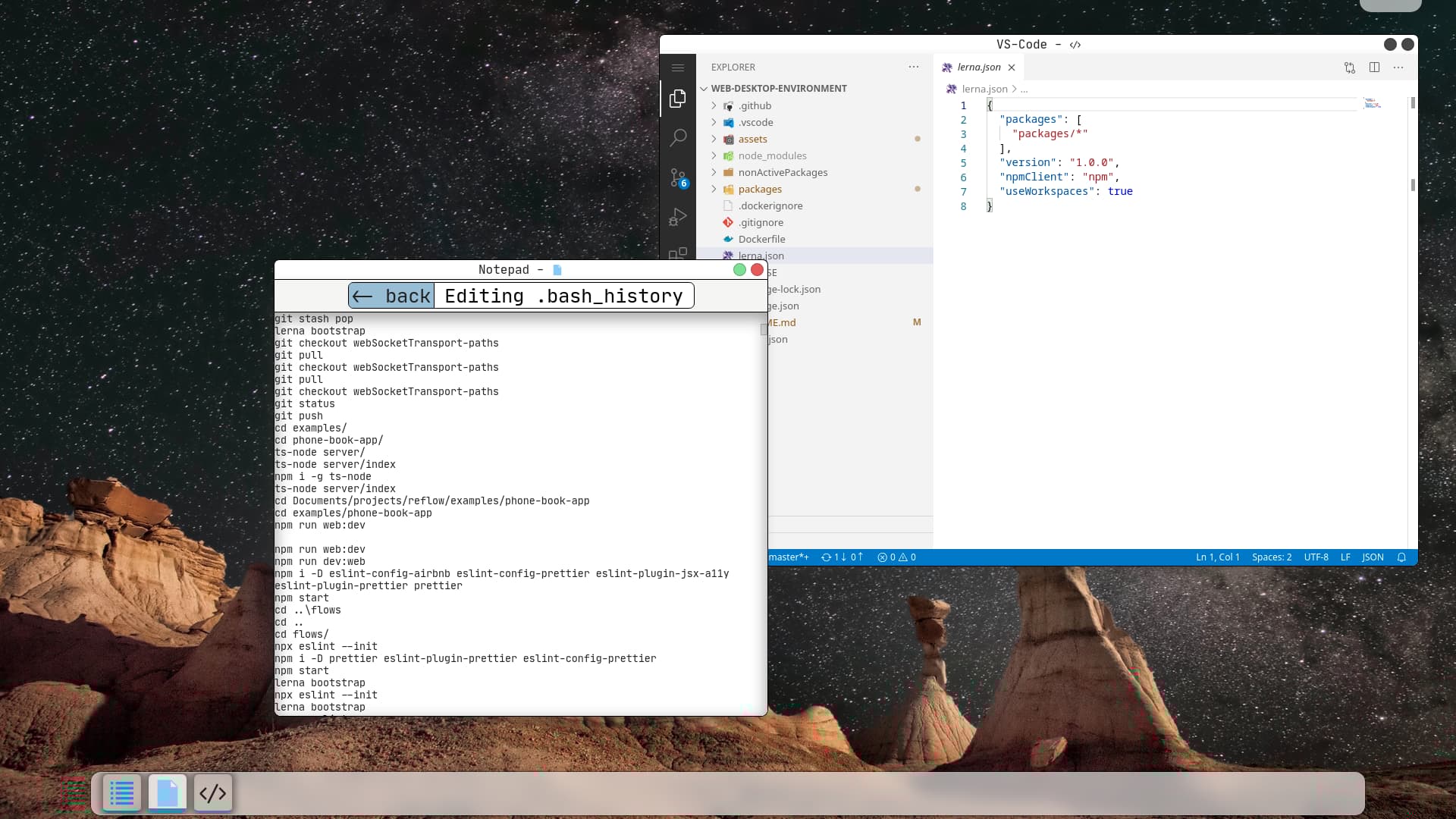
Dark Theme Desktop running vs-code and x11 apps
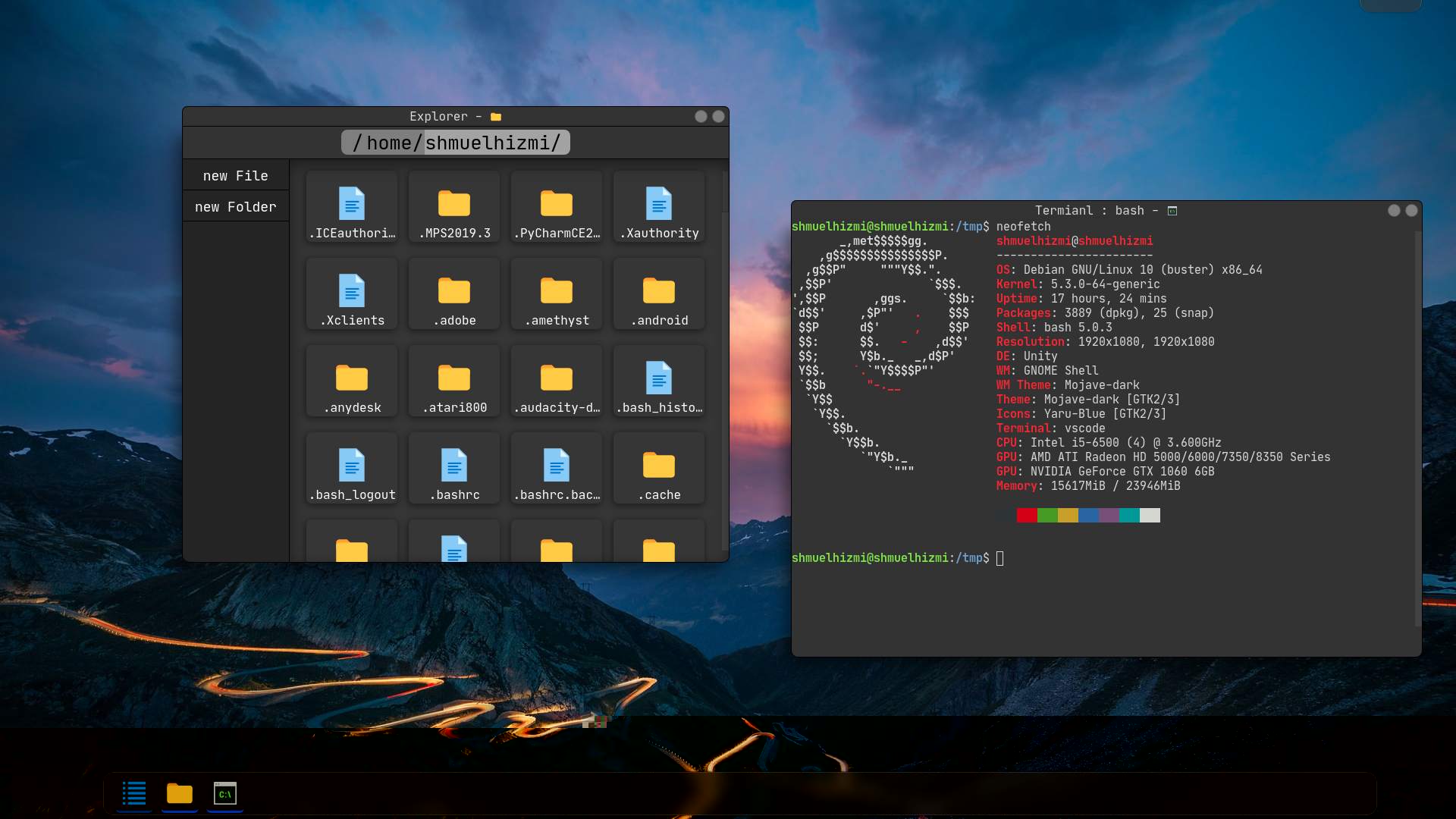
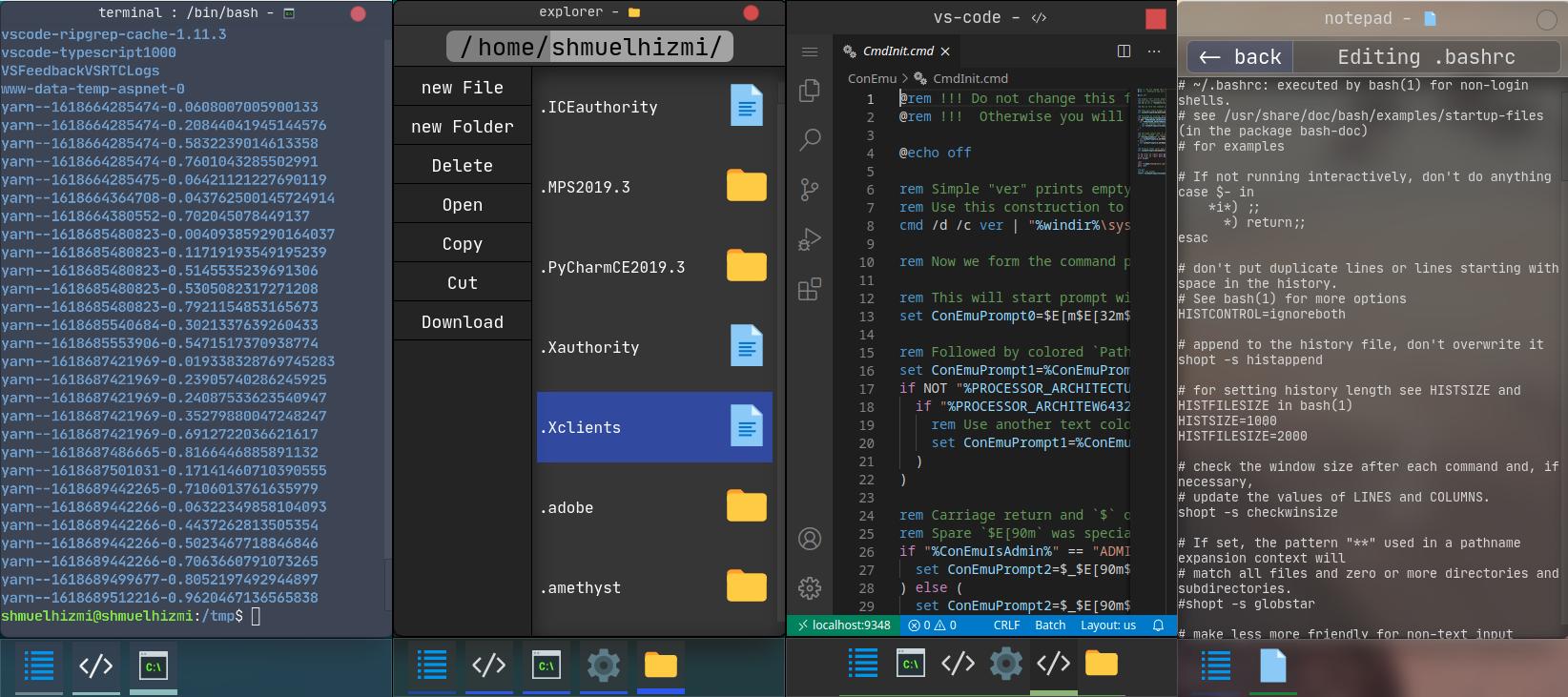
Dark Theme Desktop
Multiple Mobile Screenshots
Light Theme Desktop 😒
if you have any new feature or existing feature you want to create or improve fell free to open a Pull-Request, if you have any technical questions you can always contact me on twitter at @ShmuelHizmi .
✔️ Full web based desktop
✔️ Mobile support
✔️ Themes and custom themes
✔️ PWA app
✔️ Windows can ether be opened inside the main web-app container or as a standalone
✔️ Terminal
✔️ Explorer
✔️ Settings / System info
✔️ Notepad
✔️ VS-Code
✔️ Media app (early developemnt)
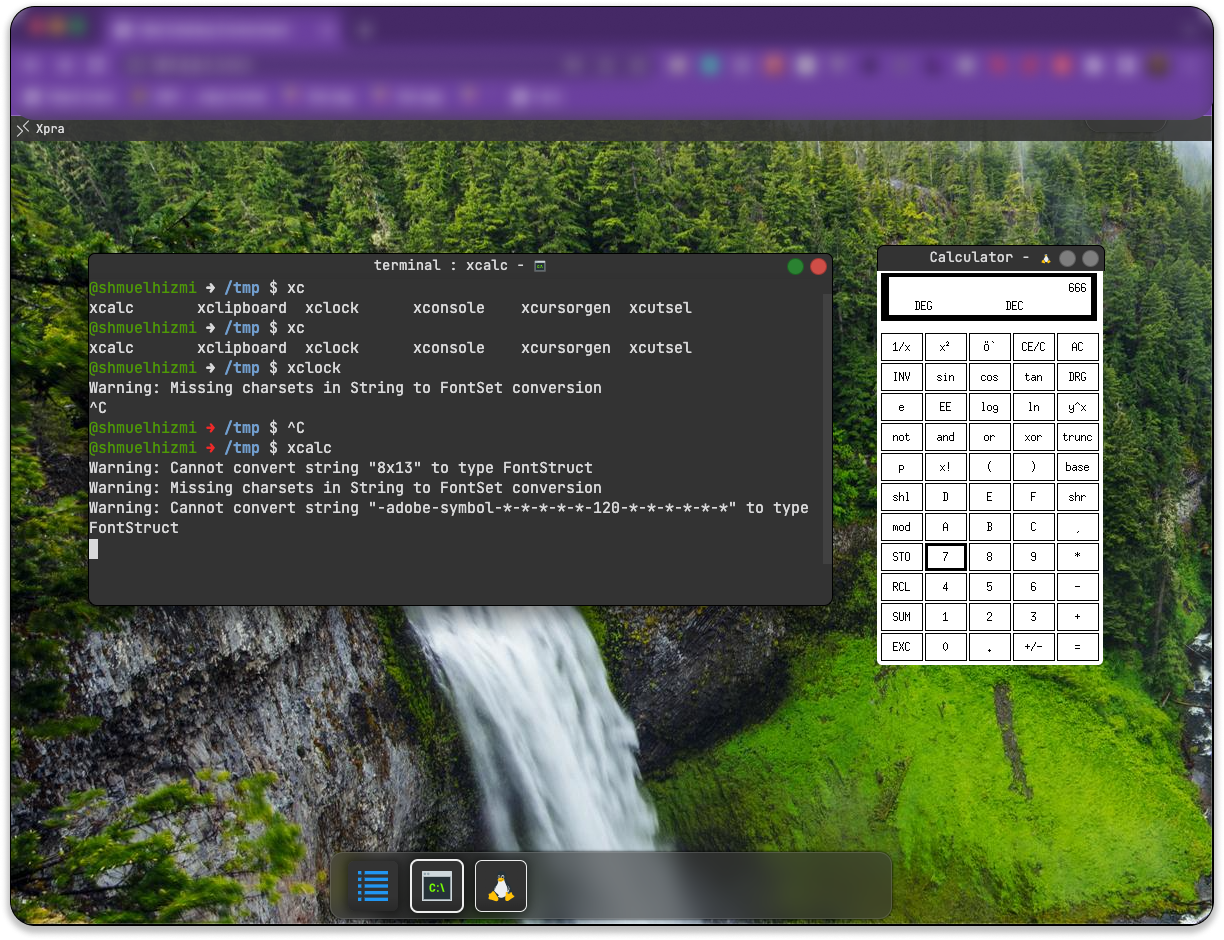
✔️ Every X11 app using xpra
☄️ more reactive animations :)
☄️ make the light theme look better
☄️ Task manager
☄️ Music Player
☄️ Applications store for external packages
Note that to build the project you need to be running from a linux/mac os box (wsl if you are on windows) with nodejs 16 and yarn installed.
quick run
yarn start
install packages
yarn
run server
cd packages/development-edition-serverorcd packages/home-edition-serveryarn start
run client
cd packages/viewsyarn start