This repository contains learning and prototype code for a high-level dashboard for architects and stakeholders. The goal is to visualize architectures in large organizations as organisms that live and breathe with deployments, problems, etc. These real-time visualizations could instead reveal insights about how Conway's Law applies to the organization.
This newtonjs-graph library is just the frontend. For details, see the explanation at the bottom.
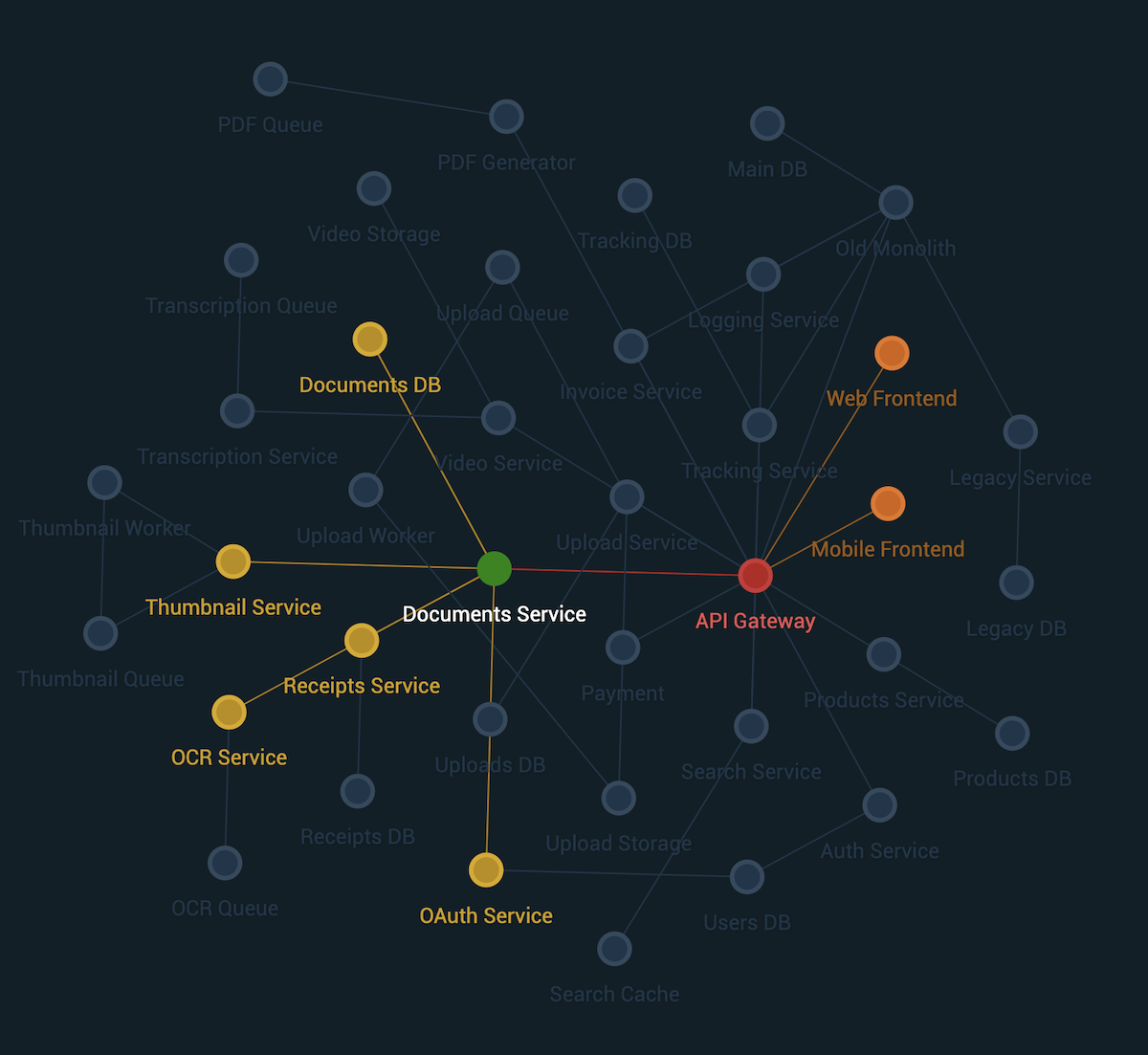
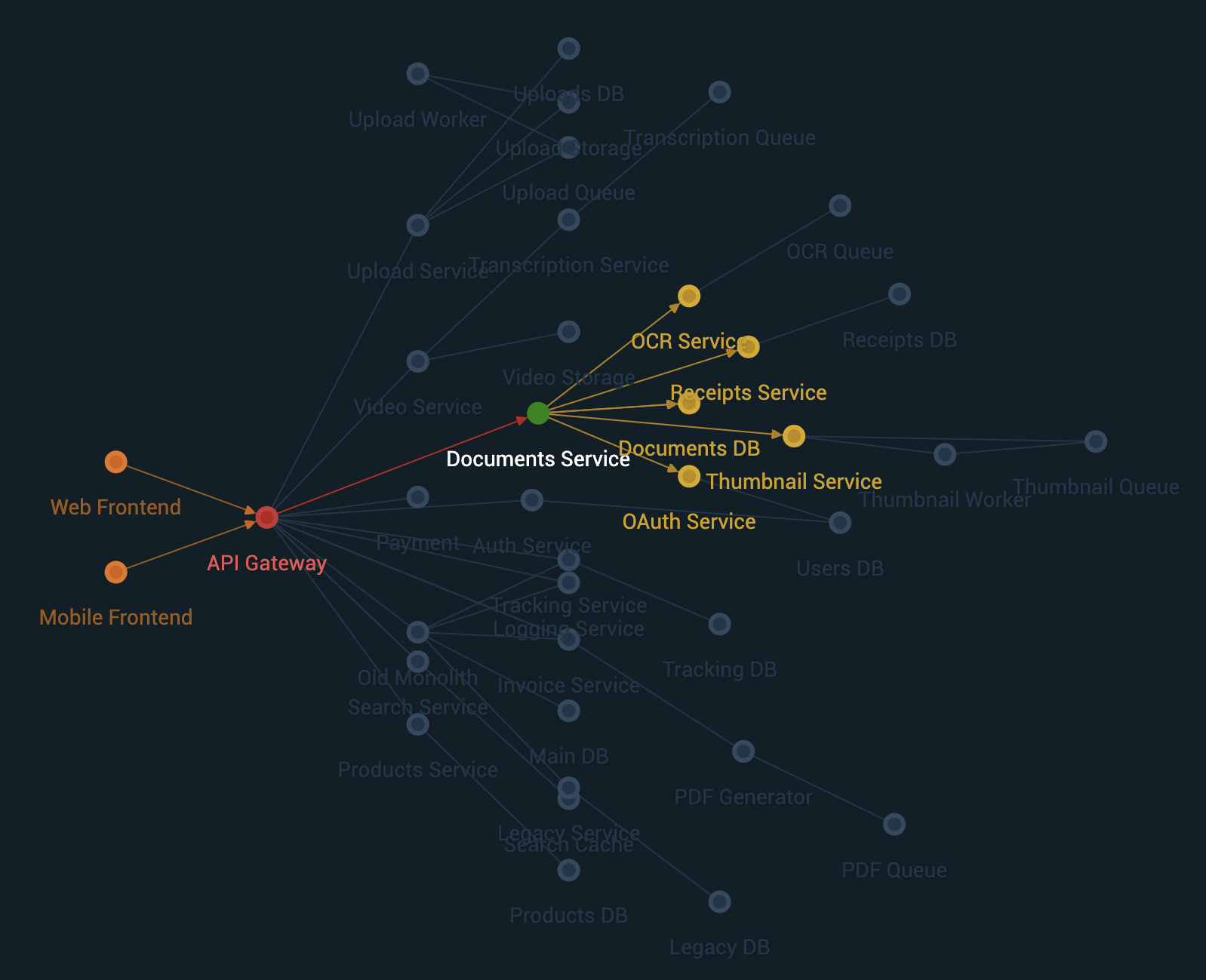
The following show two different renders from the same demo data set:
| D3.js Engine | Webcola Engine |
|---|---|
 |
 |
| d3-force creates a "harmonious" distribution of nodes | cola.js can create directional graphs |
In both examples above, the "Documents Service" is the highlighted node. The colors indicate a relationship to this node:
| Color | Relationship | Description |
|---|---|---|
| Green | In this example, the node had a status of up, so it is still green. |
|
| Red | is-source |
These nodes directly depend on "Documents Service". |
| Orange | is-deep-source |
These nodes do not directly require "Documents Service", but may still be impacted. |
| Yellow | is-target |
These nodes do not require "Documents Service", but may still be effected, e.g. decrease in incoming traffic. |
| Faded Out | has-no-relationship |
No releationship to highlighted node. |
For more information view API Documentation →
Grab the newton.bundle.min.js and newton.css files from the dist/ folder. Then include them in your HTML file.
<!-- import library as `Newton` global -->
<script src="./newton.bundle.min.js" type="text/javascript"></script>
<script type="text/javascript">
const network = new Newton.Network(…)
const graph = new Newton.Graph(…)
</script>Note: the documentation refers to module syntax. If you are using the pre-built distribution, you will need to remember to use the Newton.Graph instead of Graph, etc.
Then continue directions below to define your Network and Graph.
First, install the library
npm install --save @newtonjs/graph
Then in your javascript, include them as you would any other library:
const Graph = require('@newtonjs/graph').Graph
const Network = require('@newtonjs/graph').NetworkAnd for CSS, you can include the pre-built styles in an SCSS file like so:
@import "~@newtonjs/graph/dist/newton.css";A Network is essentially a data wrapper. Its biggest advantage is that it dynamically calculating links between nodes, based on a unique identifier uid, instead of array indexes.
Here is an example data set from the demo:
const data = {
nodes: [
{ id: 'w', label: 'Web Frontend' },
{ id: 'm', label: 'Mobile Device' },
{ id: 'b', label: 'Monolith Backend' },
{ id: 'd', label: 'Database' },
],
links: [
{ source: 'w', target: 'b' },
{ source: 'm', target: 'b' },
{ source: 'b', target: 'd' }
]
}While Network handles the data, Graph handles the visualizations, including layout, animations, etc.
const network = new Network(data.nodes, data.links)
const graph = new Graph({
width: window.innerWidth,
height: window.innerHeight,
flow: 'horizontal',
draggable: true,
network: network // required
})
graph.init()
graph.on('node:click', (n) => {
graph.highlightDependencies(n, { arrows: true })
})Starting in version 0.2.0, you can use CSS variables to customize your graph. You should not need to edit the pre-built newton.css file.
For example, in your CSS, you can just include the following variables and change them as needed:
:root {
--graph-bg-color: --var(--navy-darker);
--label-font-family: 'Roboto', sans-serif;
--label-font-size: 14px;
--label-text-shadow: 1px 1px 5px rgba(0,0,0,0.2);
--link-stroke-width: 1px;
--node-stroke-width: 3px;
}For a list of all available variables, please see newton/graph/css/variables.scss
git clone https://github.com/julie-ng/newtonjs-graph
First install the dependencies required:
npm installTo view the prototype in the browser, run
npm run demo:devwhich starts the webpack dev server and automatically opens http://localhost:9000 in a browser window.
So how will this work? This project is very much a work in progress, but the current concept is illustrated below. This repository newton-graph is "Newton UI" in the diagram.
| Component | Part of Newton? | Description |
|---|---|---|
| Frontend | Yes | This is this component newtonjs-graph, which can be a simple single page application frontend. It expects JSON data with nodes and links so it knows what to draw. |
| BFF | Maybe? | This component feeds the data to the frontend. Theoretically you can use another service or software for this, as long as you provide data in the JSON format newtonjs-graph needs to draw the visualization. |
| Services | No | These are services you consider to be part of your architecture. They must expose endpoints that can be polled. |
