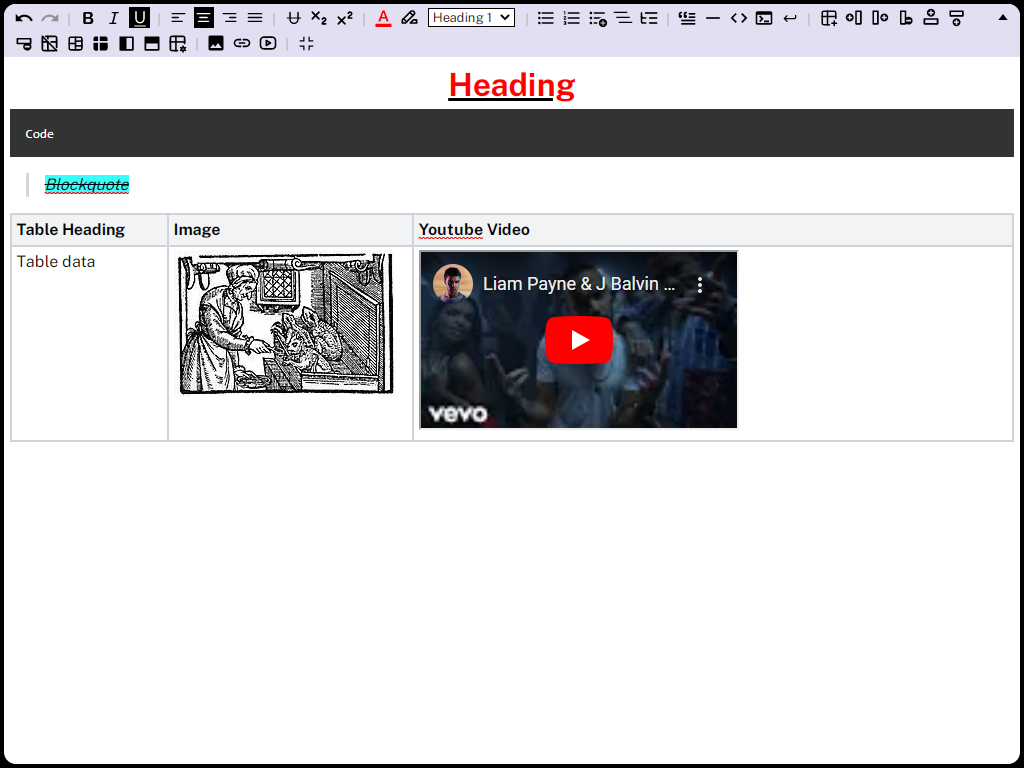
TextShare, a Text Sharing website with full-fledged rich text editor built using Next.js, Redis, Vercel and Github. It provides users with a familiar UI, Toggleable full screen(just the editor) and with just two clicks you can share your text to anyone you want.
- Full Fledged Rich Text Edior
- Familiar UI
- Full Screen(Just the editor)
- 2 Click Text Sharing
- Clone the repository:
git clone https://github.com/shivamchhapola/TextShare.git- Navigate to the project directory:
cd TextShare- Install the dependencies using npm or yarn:
npm install-
Configure the environment variables: Rename the .env.example file to .env. Update the necessary environment variables.
-
Start the development server:
npm run dev- Open your browser and visit http://localhost:3000
- Next.JS
- Redis
- Vercel
- Github
Contributions are welcome! If you have any suggestions, improvements, or bug fixes, please open an issue or submit a pull request.
This project is licensed under the MIT License.