- use objects to store and access data
- learn to create methods on objects, and utilize the
thiskeyword
You've been contracted by a restaurant to start building out their website. Before you work on any of the styling, you need to organzine your data in JavaScript. In this challenge you will work with different objects, constructors, and arrays of objects to manipulate data.
Using VSCode and Command Line:
- Fork the repo
- Clone your forked version of the repo
- cd into your repo and create a branch with your first and last name
- open the terminal in your vs code and type
npm install - next type
npm run testin your terminal - Complete your work making regular commits, once you have all your tests passing and you are ready to submit your work please see canvas for instructions on how to submit
Find the file index.js and complete the tasks for MVP.
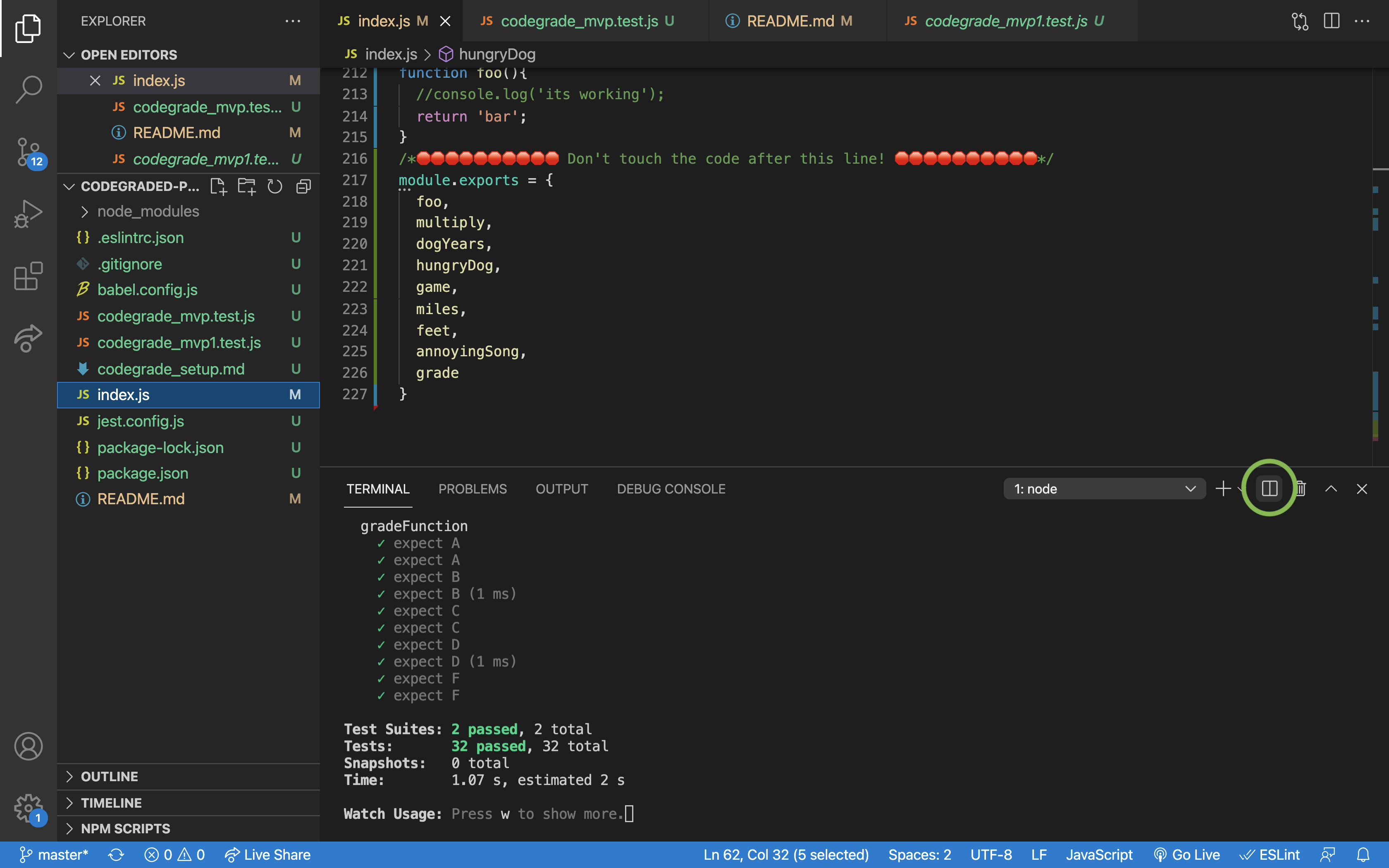
Open a second terminal inside of your project by clicking on the split terminal icon

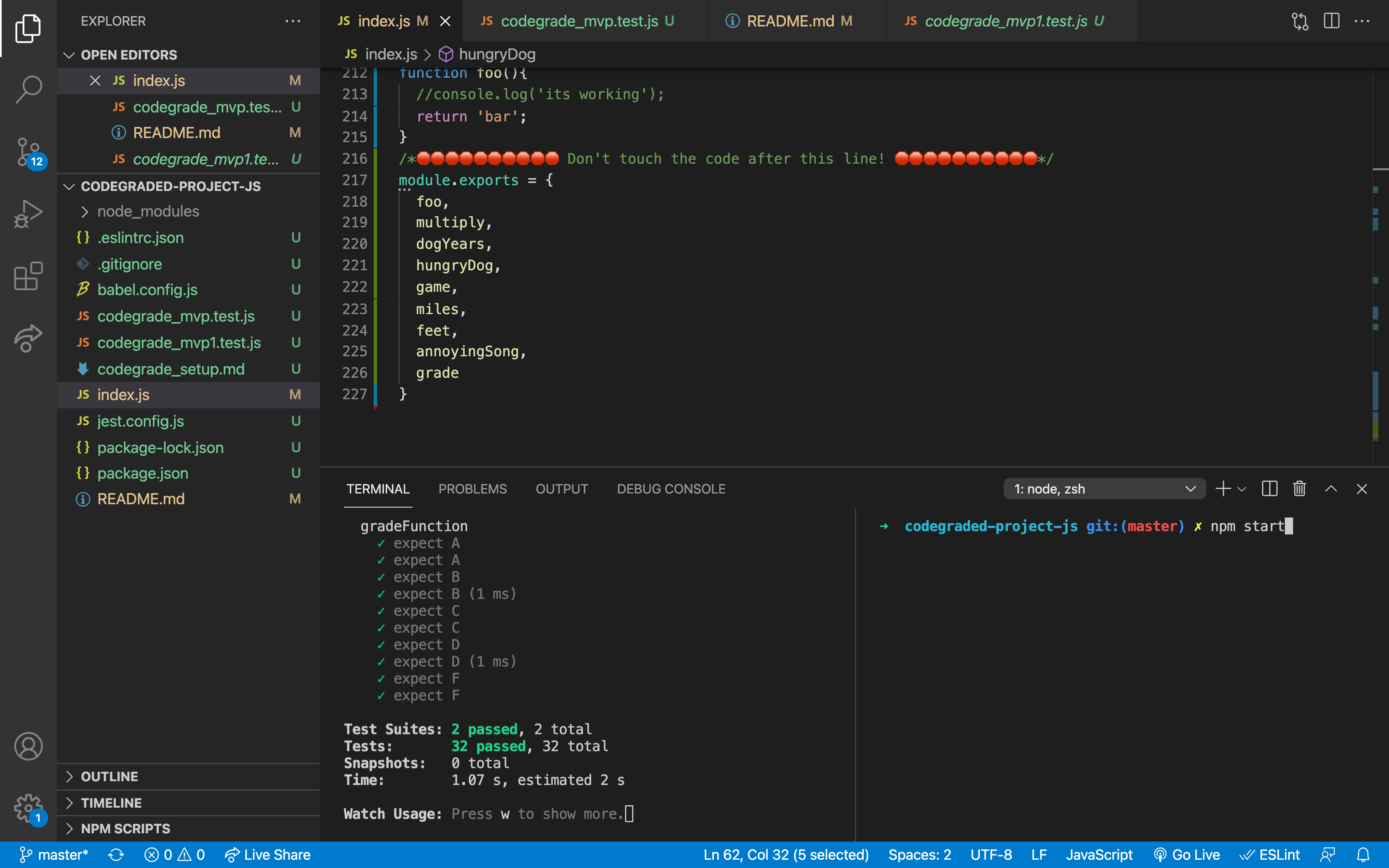
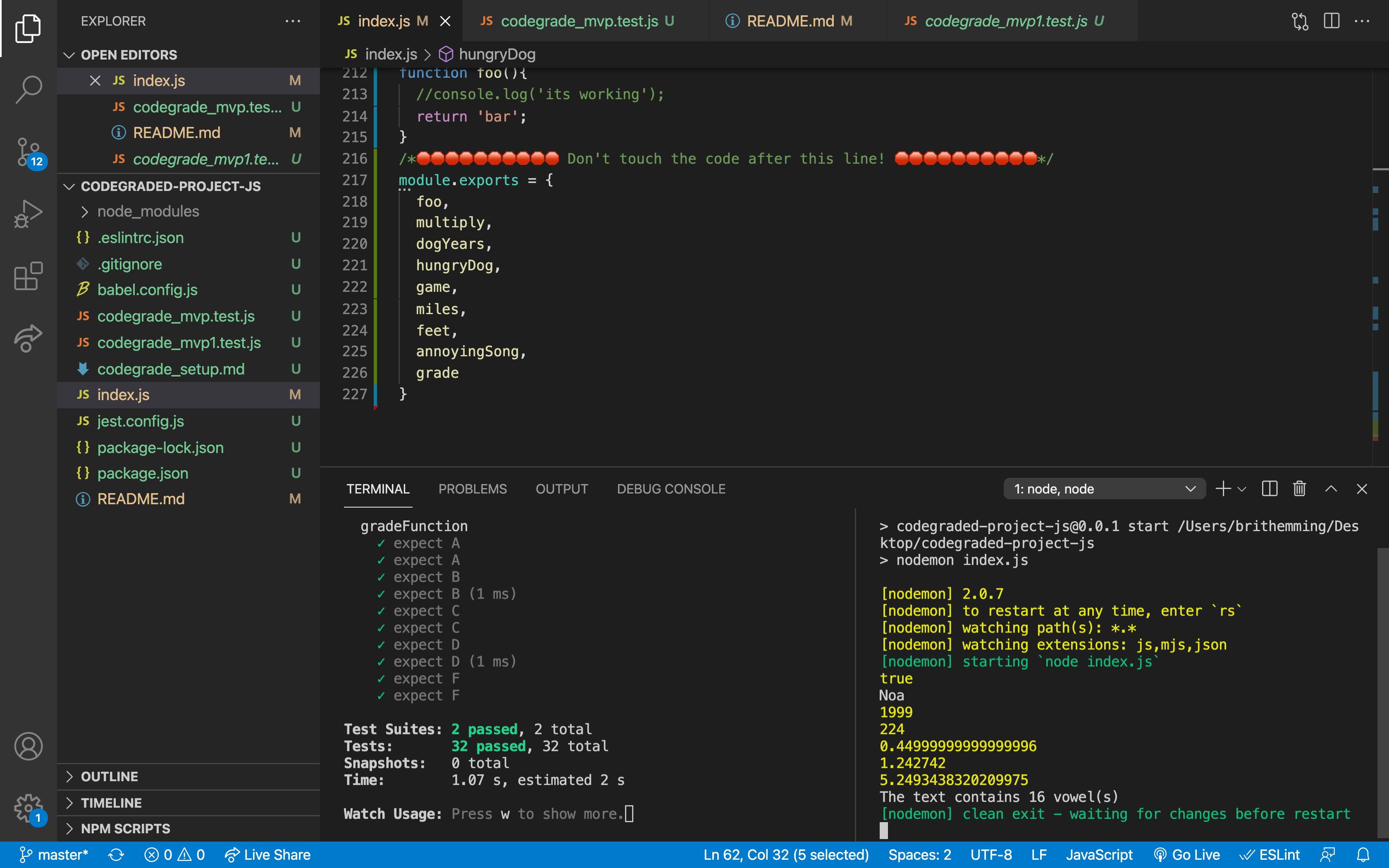
Inside of your second terminal type npm start

You will be running your tests in one terminal and debugging in the other. As you work on your code you should make use of console.log to check your progress and debug.

There are several stretch goals inside index.js. You may work on these once you have finished MVP requirements for the day!
Why aren't my results showing up in the console?
Make sure you are invoking your function after defining it in order to view results in the console.
What the Beep is this in JavaScript?
Please submit your project via codegrade by following these instructions