I love how this site populates its content from notion. I'm thinking that this could become a really useful approach for the small-scale, local volunteer, not well resourced museum, cultural heritage place, or whatever. Like wax but less friction. Would need a deploy to netlify button etc...
-sg, feb 11 2024
The project is using Eleventy and WebC. We use Notion (database) as the CMS. The website is hosted on Netlify. We call Netlify's build hook from iOS or macOS shortcut app to rebuild and depoly the website.
 |
|---|
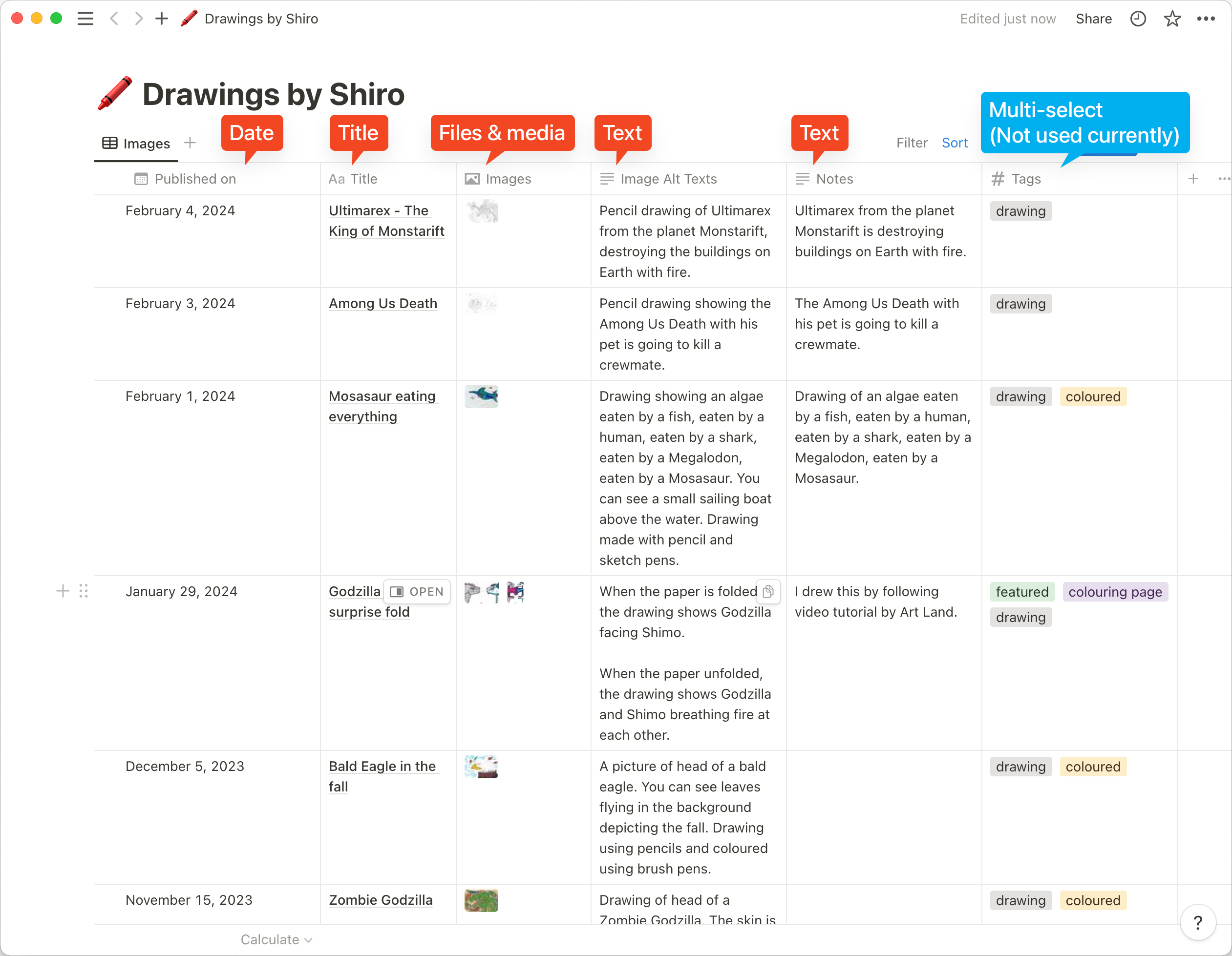
| Screenshot of Notion database. The fields used in generating the website are: Published On (Date), Title (Title), Images (Files & media), Image Alt Texts (Text) and Notes (Text). |
Each line of text (separated by a new line) from "Image Alt Texts" are used as alt text for each images.
Create a .env in the project root and populate these contents.
NOTION_API_KEY=<notion-api-secret>
NOTION_PAGE_ID=<notion-database-id>pnpm install # Installs dependencies. Only required once
pnpm run dev # Runs the development server