This uploader is made with Javascript, PHP and CSS. So any host can use this simple to there website as a full page uploader.
-
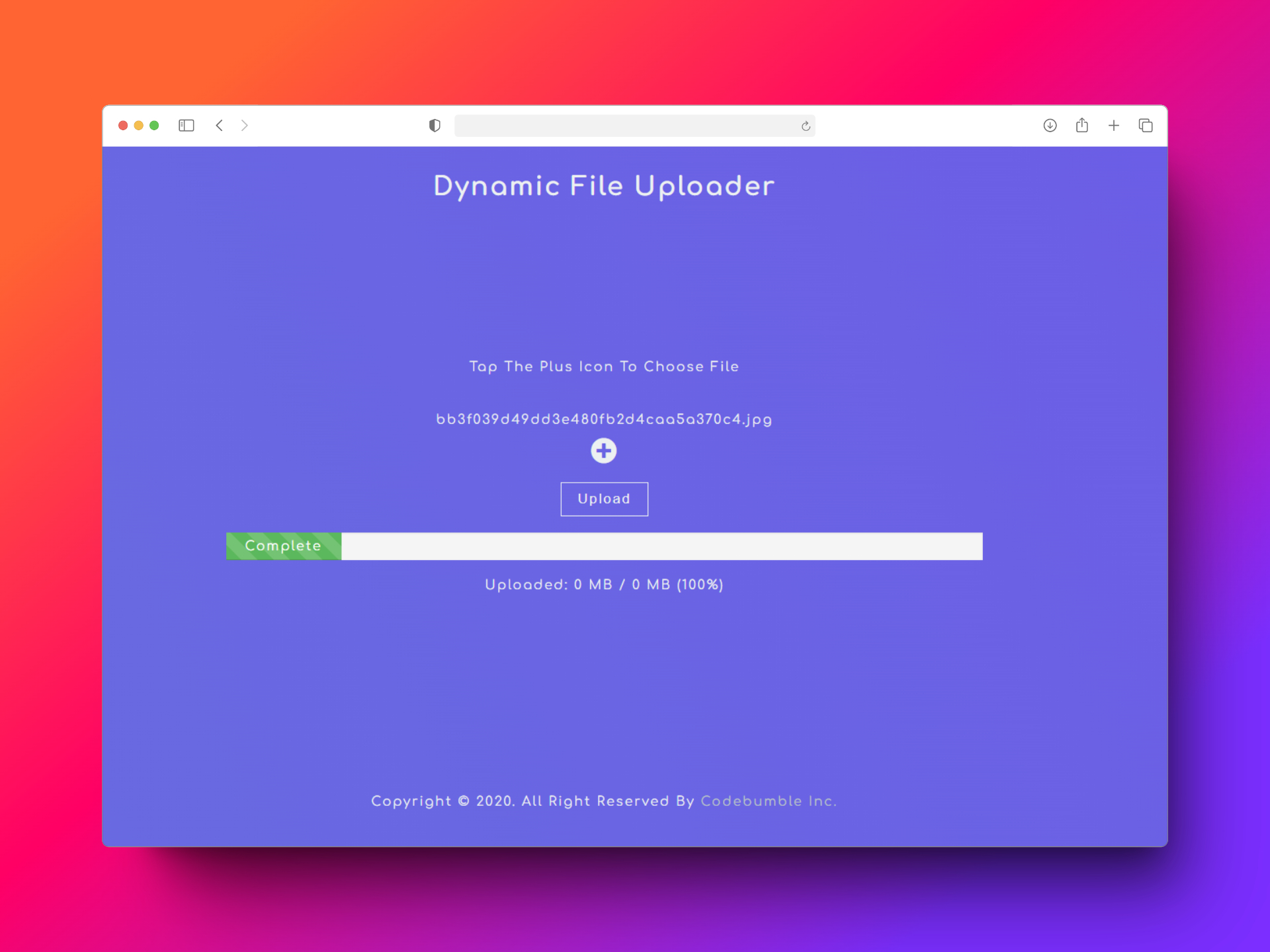
Awesome UI
-
Single File Upload
-
Progress-Bar
-
Upload Percentage
-
Total File SIze
-
Real Time Uploaded Fize
Just Upload the uploader.php & dependency.php to your php server(included hosting and other basic server) and Just Run The Uploader.php
You Can Change name of Uploader.php but if you change name of dependency.php , you have to edit the uploader.php
Just Create A Issue For More
Use docker command to pull the image from docker hub:
docker pull shakilofficial0/simple-file-uploader-with-progressbar:latest
or Build Image by Downloading The File from this Repository
docker build -t php-file-uploader .
Use this to Create Your Own Docker Image. Here php-file-uploader is the image name. You can change it by your own.
docker run -d -p 80:80 --name my-php-app php-file-uploader
Here my-php-app is your container name and php-file-uploader is your docker image name. you can see the uploader on http://localhost url from Browser.