This is a full-functional (Work in progress now) ecommerce web application that is developed by using MERN (MongoDB, Express.js, React.js, and Node.js).
- In this repository I will keep adding the best practices we should follow in a MERN project. Also for better UX I am using MUI for the UI.
- It can be run in two ways. One is using Docker, another way is to run manually.
- Dynamically control the access of any component or API for any user or role via the admin control panel.
- I will keep adding the best practices we should follow in a MERN project. Also for better UX I am using MUI for the UI.
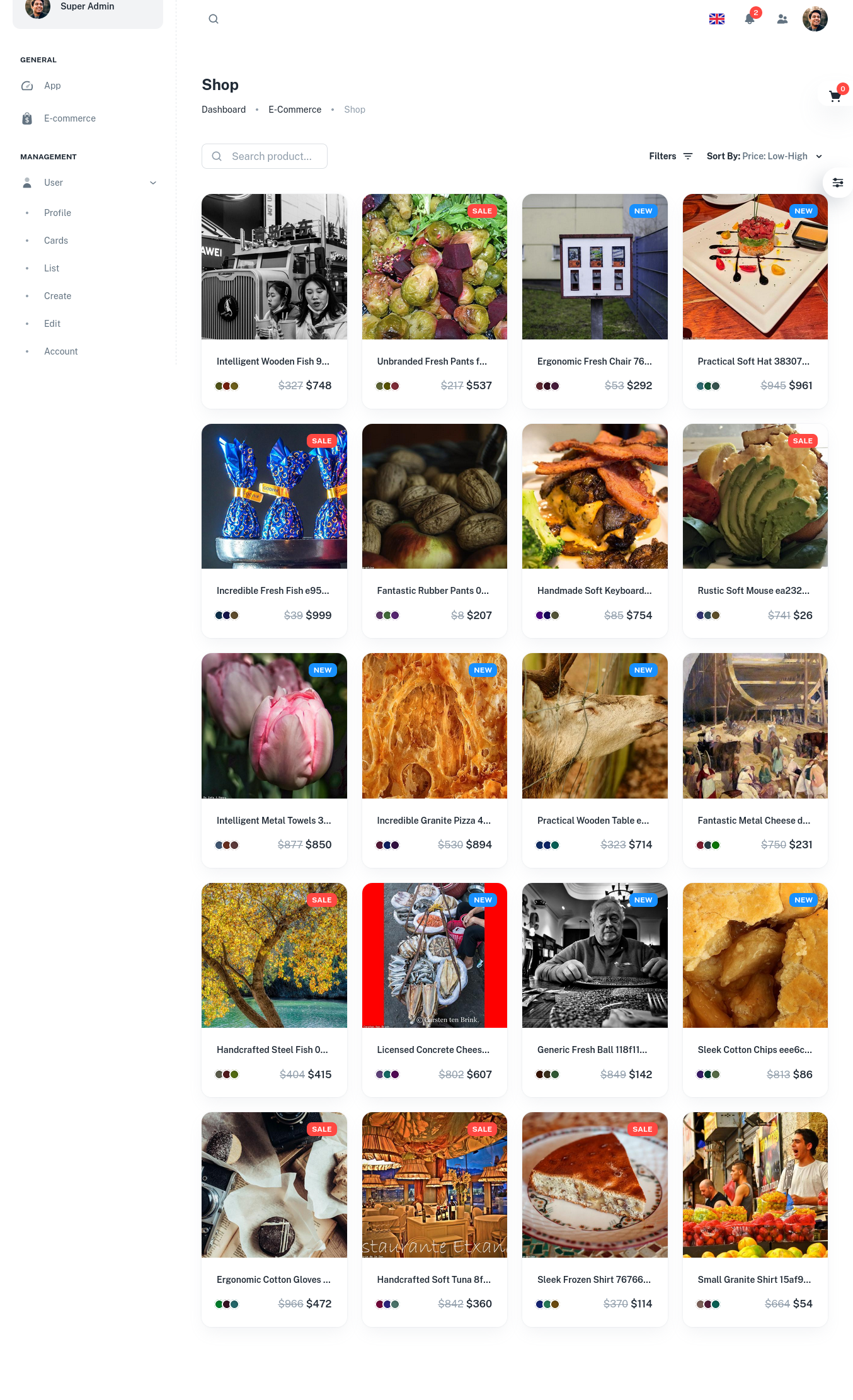
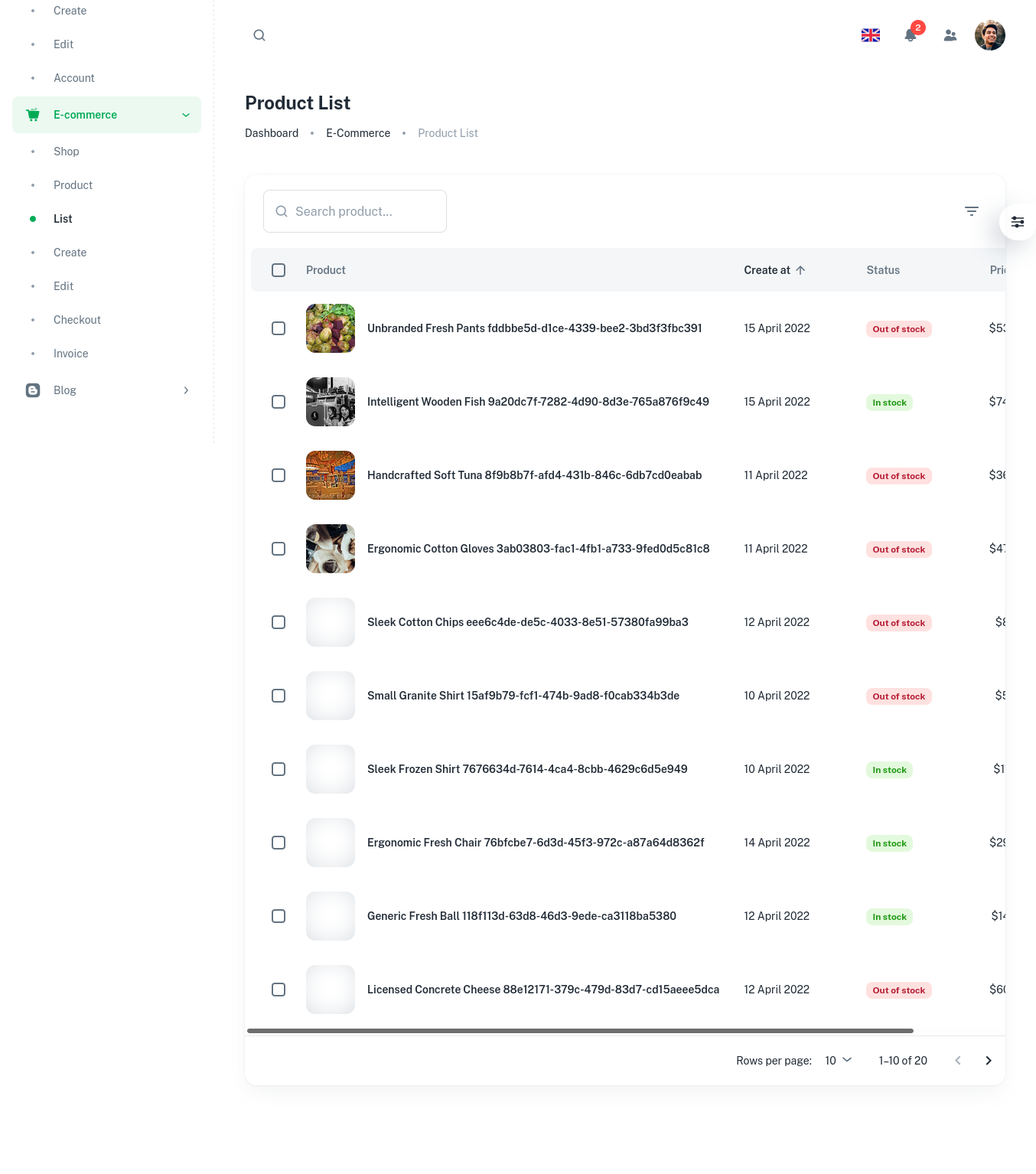
Below are the sample of a product-shop and list page:
This repository is built on top of Express.js and React.js, however in the implementation detail, we will find other supporting technologies as well.
- React - A JavaScript library for building user interfaces
- Material-UI Design - A design system for enterprise-level products. Create an efficient and enjoyable work experience
- Testing Library - React Testing Library (Not done yet)
- Node.js - evented I/O for the backend
- Express.js - Fast, unopinionated, minimalist web framework for Node.js
- MongoDB - The application data platform for NoSQL databases
- Mongoose - mongoose
- Swagger - Swagger (Not done yet)
- Jest - JavaScript testing framework (Not done yet)
- Super Test - Super test API testing framework (Not done yet)
Details frameworks and packages can be found in the package.json files in server and client directory.
This project can be run basically in two ways. One is using docker, other way is to run manually via vscode.
Depending on the MongoDB hosting option, we choose the appropriate docker-compose file.
Currently we have two docker-compose files:
docker-compose.mongocloud.yml- MongoDB.com hosted clusterdocker-compose.yml- Local MongoDB container
- We need to change the
MONGODB_CLOUD_URLindocker-compose.mongocloud.ymlto the appropriate MongoDB URL. - We need to change the
REACT_APP_API_URLindocker-compose.ymlto the appropriate API URL. If we want to expose our client to the internet, we need to change theREACT_APP_API_URLto the appropriate API URL. Otherwise keepREACT_APP_API_URLashttp://localhost:8008.
Run docker-compose commands
It is expected that the machine must have docker and docker-compose installed. Go to the root of the repository and execute appropriate commands. This will spin up the server and client containers along with the MongoDB container (if we are using local MongoDB server) inside of Docker environment.
Using docker containers with cloud hosted MongoDB
> cd project-root
> docker-compose -f docker-compose.mongocloud.yml build
> docker-compose -f docker-compose.mongocloud.yml upUsing docker containers with local MongoDB
> cd project-root
> docker-compose build
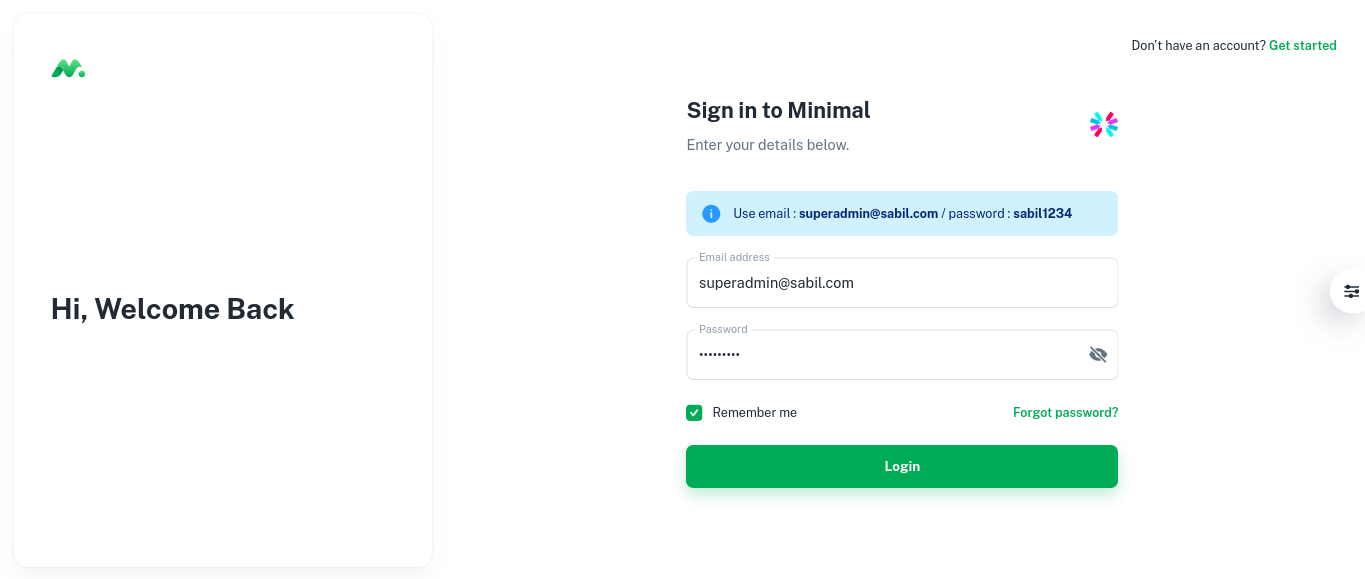
> docker-compose upThe client and server both are up and running and we should see the following screen if we navigate to the client url.
-
seed data Go inside of the docker container and execute below commands. These will seed the database with
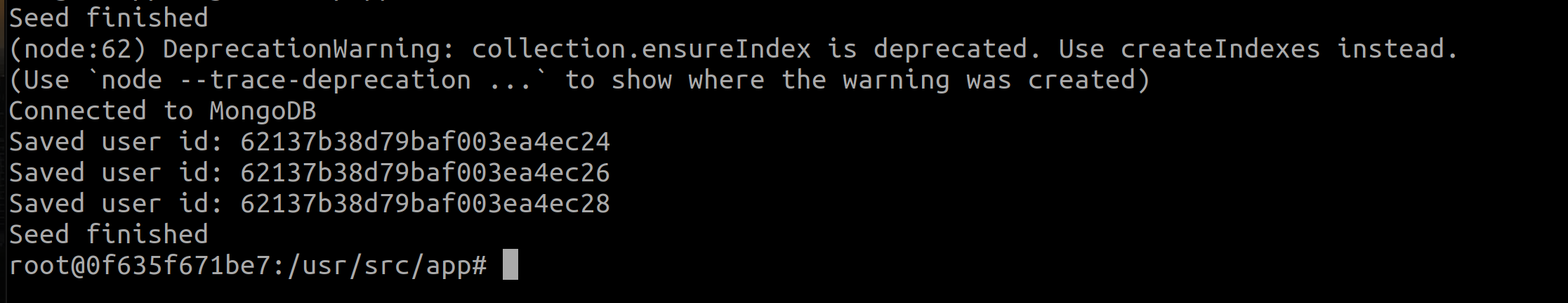
roles,usersandproductsdata.docker exec -it appserver bash npm run db:seed npm run db:migrateYou should see the following output:

You should be now login to the application and see the products list.
- Node.js : To run npm packages
- MongoDB : As a database for the application
-
To run via vscode, we should run the server and client side projects separately, and also make sure mongodb is up and running.
-
Create a
.envfile inside of theserverdirectory. Add the below entries or change accordingly. You can follow the.env.samplefile to see the format.DB_HOST=localhost DB_PORT=27017 DB_NAME=sabil JWT_SECRET=secret JWT_EXPIRES_IN=3600 PORT=8008 IS_MONGODB_CLOUD_URL=false MONGODB_CLOUD_URL=mongodb+srv:// <USER >: <PASSWORD >@cluster0.abcd.mongodb.net/myFirstDatabase?retryWrites=true
We assume we run the MongoDB in the docker container.
cd server
npm i
npm run db:up
npm startcd client
nvm use --lts
npm i
npm startTo seed the database, we need to run the following commands in the docker container. You can run these commands in the terminal as well if you are running the server and client outside of the docker environment. I assume we are running appserver in the docker container.
docker exec -it appserver bash
npm run db:seed
npm run db:migrateYou should be able to see the username and password in the /server/setup/users.json file.
- 🔴 Project Live : Sabil