A Simple Restaurant Application using React JS, a JavaScript library to make awesome UI by Facebook, Node JS, Express JS and MongoDB.
This application uses React JS component oriented UI creation paradigm. All components are written in JSX and ES6 style and are combined to get a single build for production purpose using Webpack 4.
ES6 module creation along with import /export is used. Babel is used to transpile all JSX code to vanilla JavaScript code. To install all the dependecies npm is used.
Back end is implemented using Node JS, Express JS and MongoDB. Atlas, the Cloud version of MongoDB is used.
For UI creation HTML5 and CSS3 are used. Grid, the new feature of CSS3 is used for layout creation purpose.
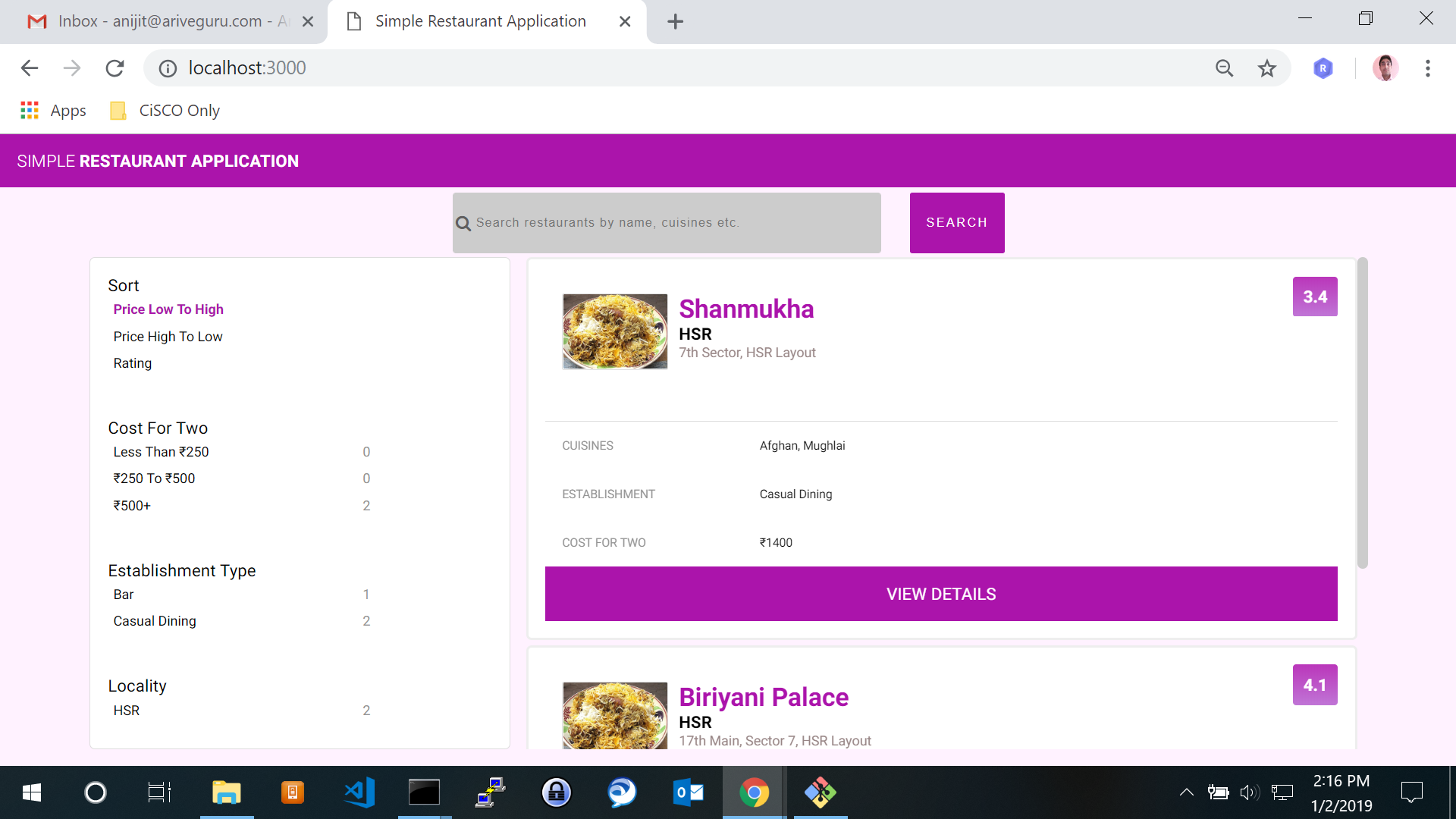
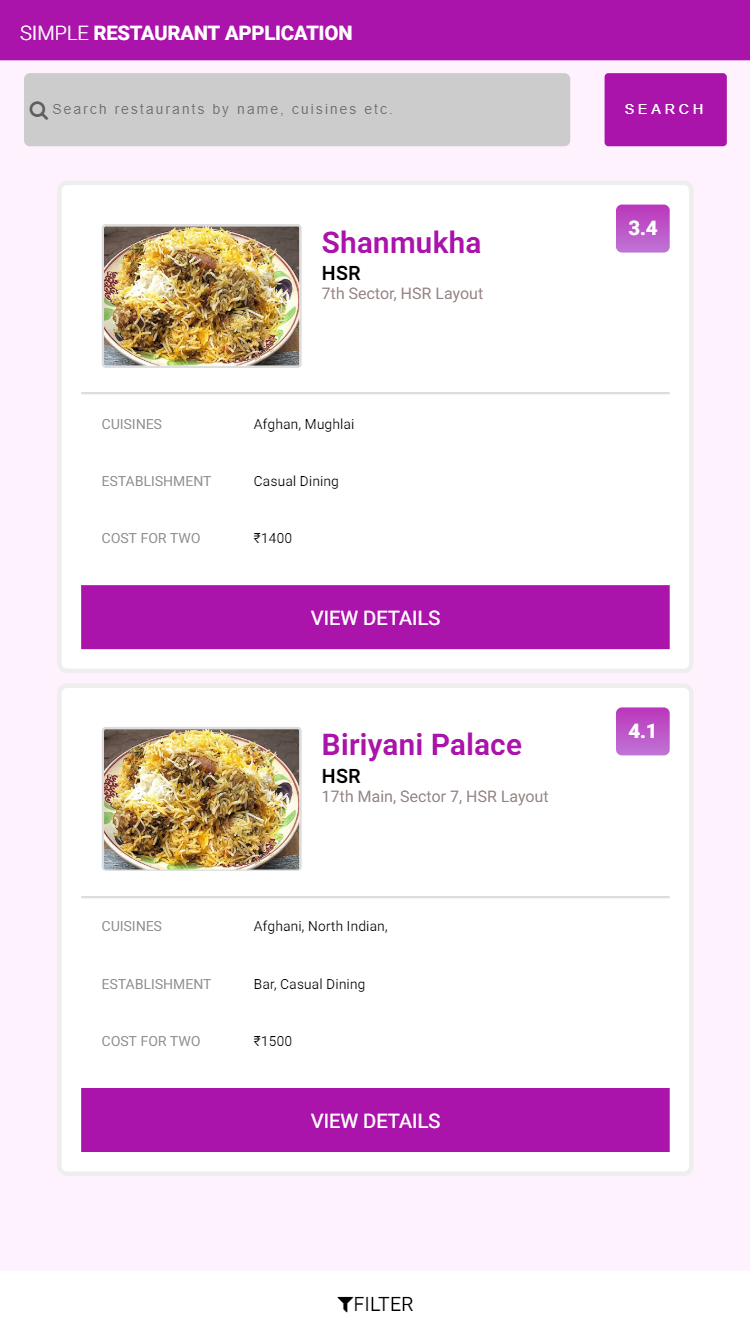
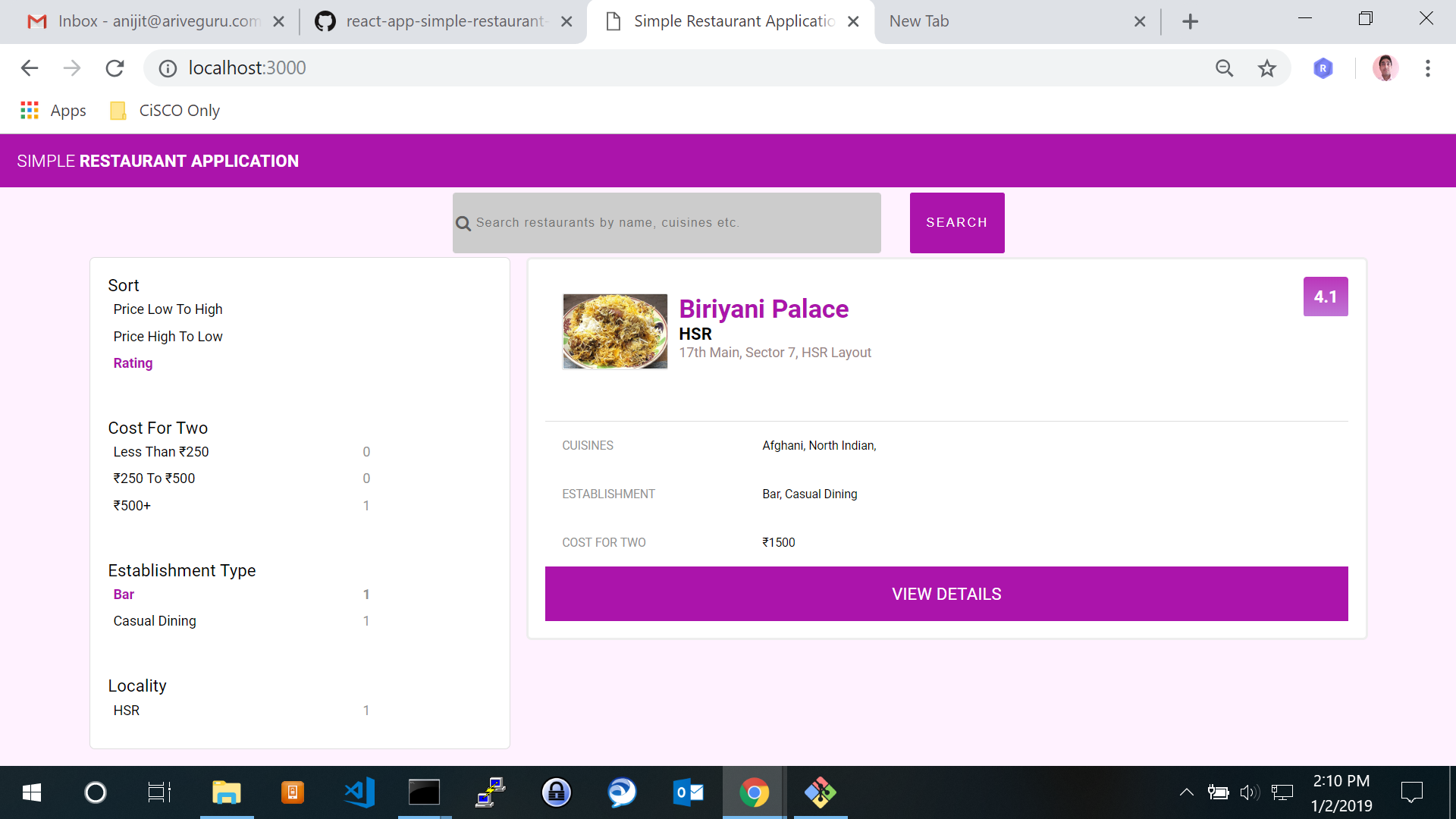
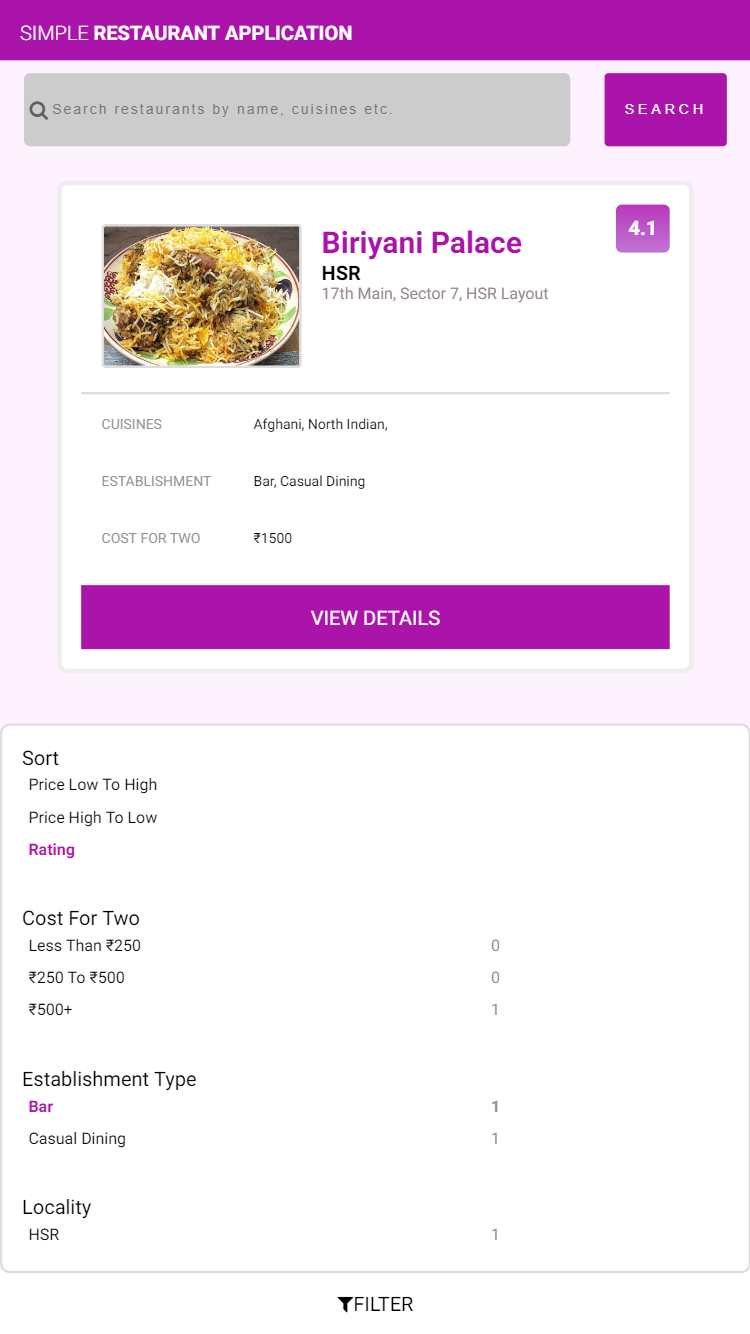
This is a responsive web application for viewing in both Mobile and Desktop.
- This is Simple Restaurant Application
- It is a Full Stack Application
- All the restaurant details namely cusines, establishment type, address, locality, rating, cost for two persons are stored in the MongoDB Atlas. This is a free/ shared account on Atlas. So Please use it wisely
- Searching facility using
locality, nameandcuisines- Searching can be done from two places - the Search box and clicking on the several features of a restaurant like name, locality and so on
- Sorting of the searched restaurants can be done using
priceboth ascending and descending order andratingin descending order only - Filters namely
cost for two persons, establishment type, localitycan be applied on a list of searched results - Only one filter can be selected from a particular category
- Click on an active filter will deselect the filter
- Viewing the details of a restaurant can be done clicking the photo/ logo of the restaurant or clicking the View Details button
- Viewing the details of all restaurants can be done by clicking the
<-of the individual restaurant page - Listing of restaurants both all and individual are done using React Router
- All the restaurant details are stored in the database i.e. persistant
- All the currencies are shown in INR ₹ format
- Clone the repository using
git clone https://github.com/anijitsahu/react-app-simple-restaurant-app.gitfromGit Bash / Command Prompt - Navigate inside the directory by
cd react-app-simple-restaurant-app - Install all the necessary dependecies by using
npm install - Navigate to the directory
cd server - Run the server by
node server.js - Open the web browser and type
http://localhost:3000in the address bar to load the application - Search restaurants using
name,cuisines,localityetc - Filter the search results by
cost for 2 persons,establishment typeandlocality - Sort the results by
priceandrating - View details of each restaurant by clicking
View Detailsbutton
tested with  Google Chrome v70 and
Google Chrome v70 and  Mozilla Firefox Developer Editon
Mozilla Firefox Developer Editon
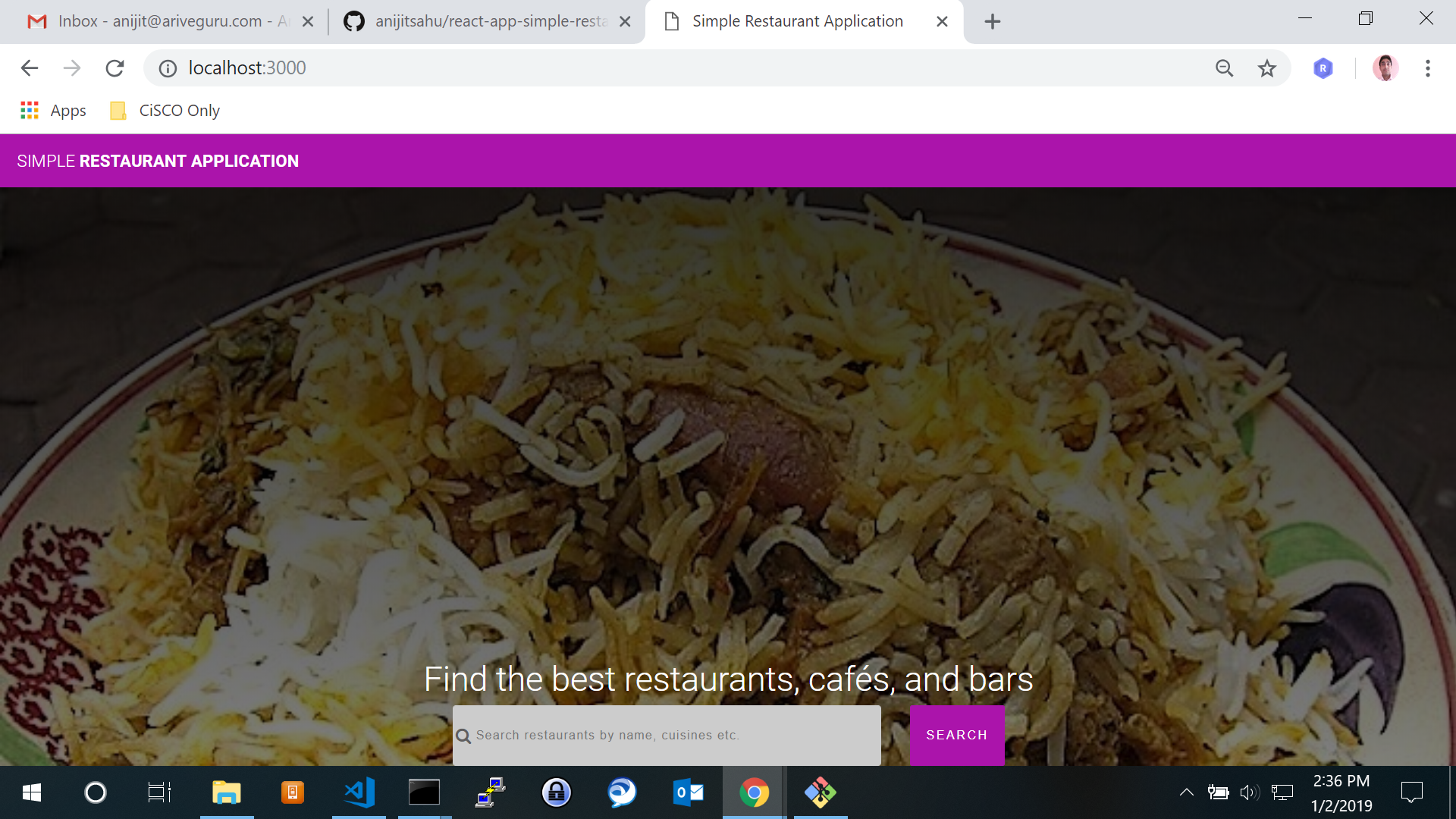
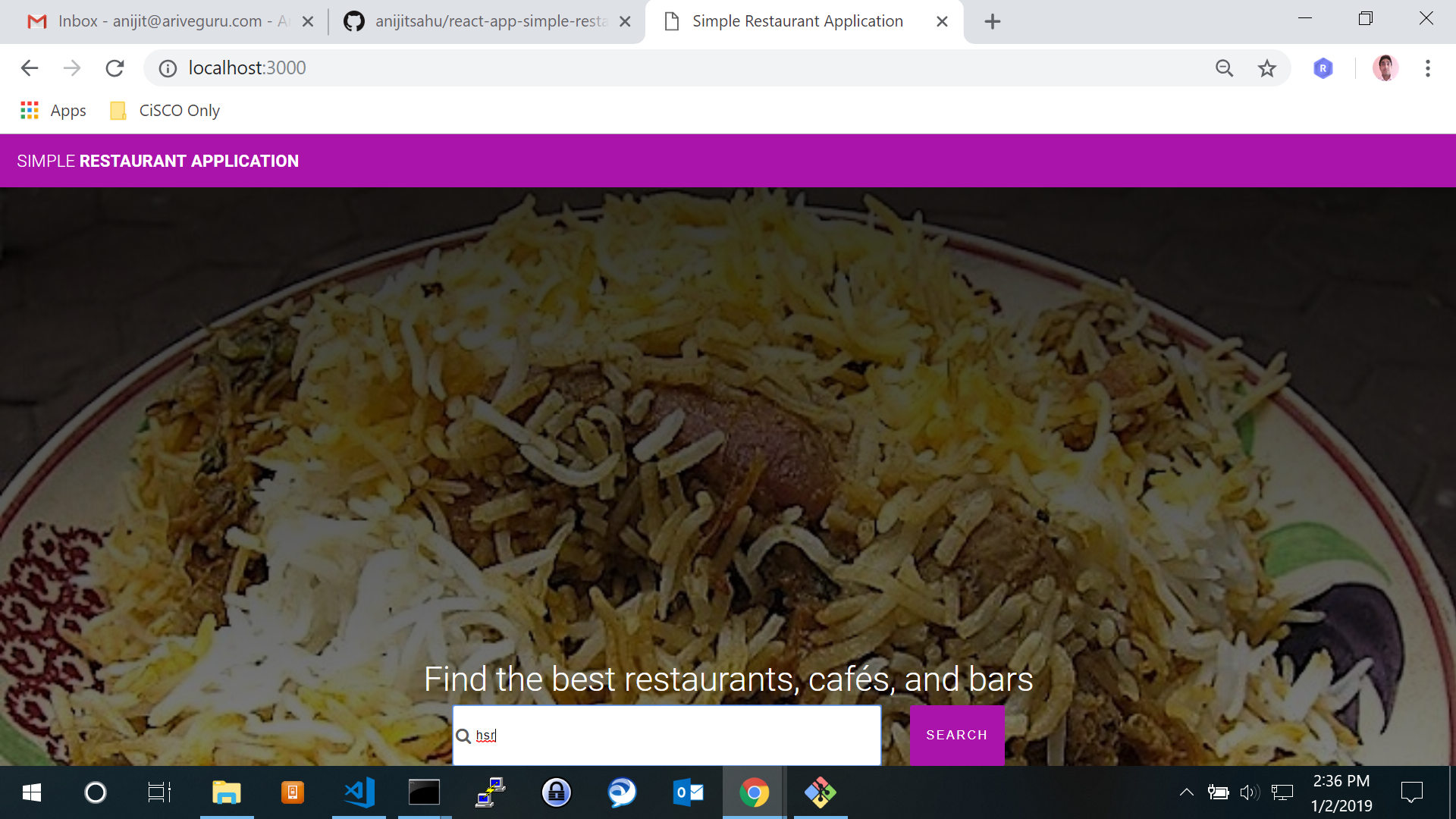
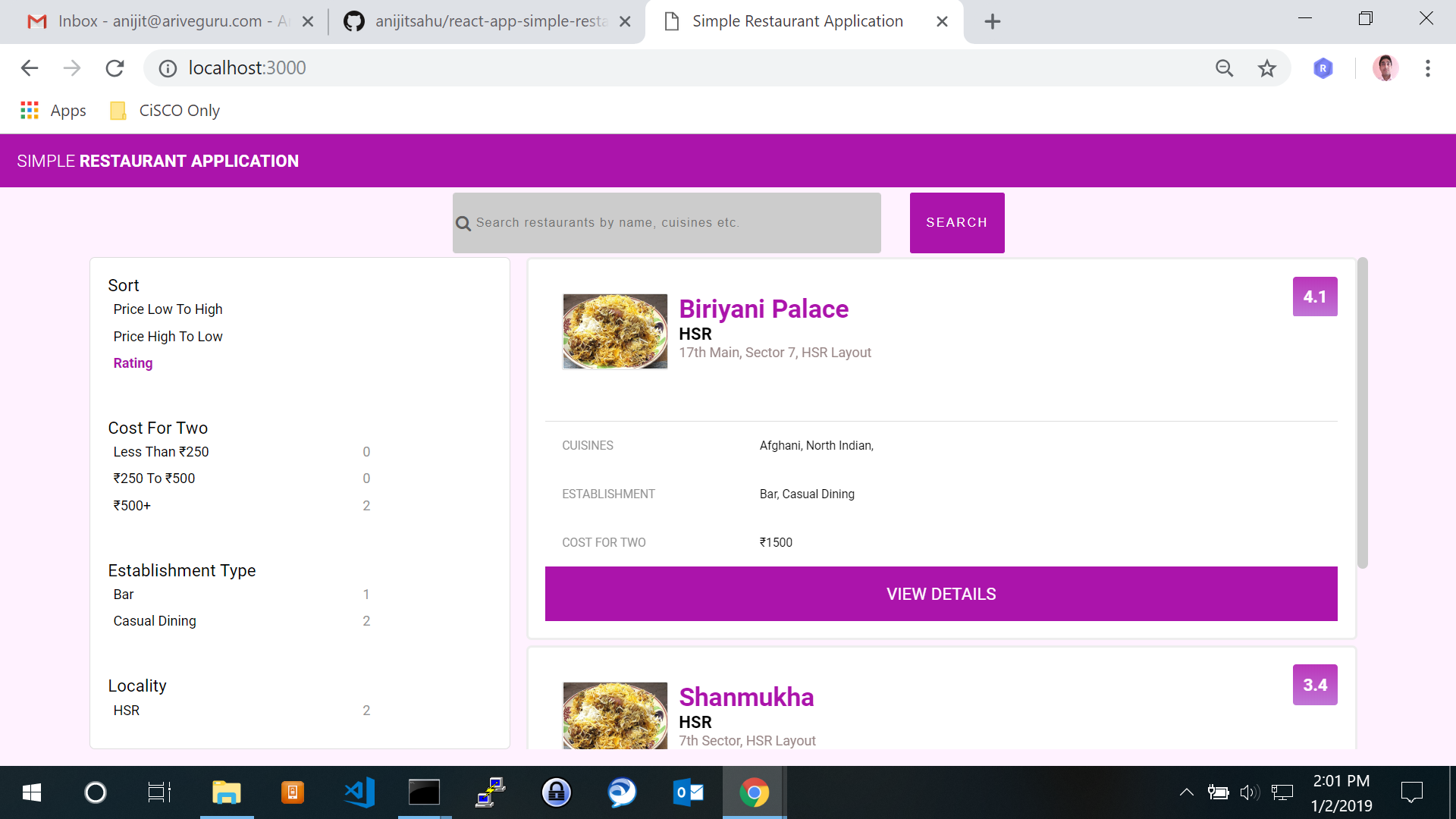
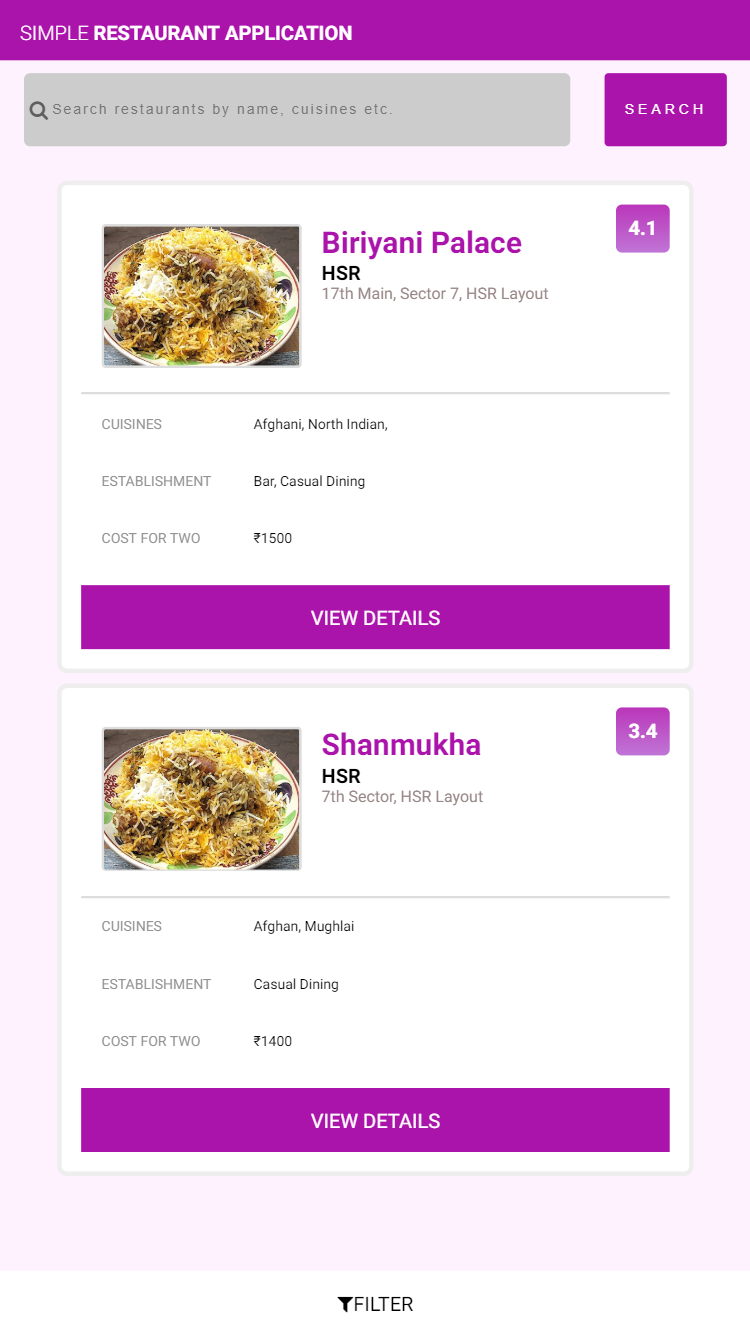
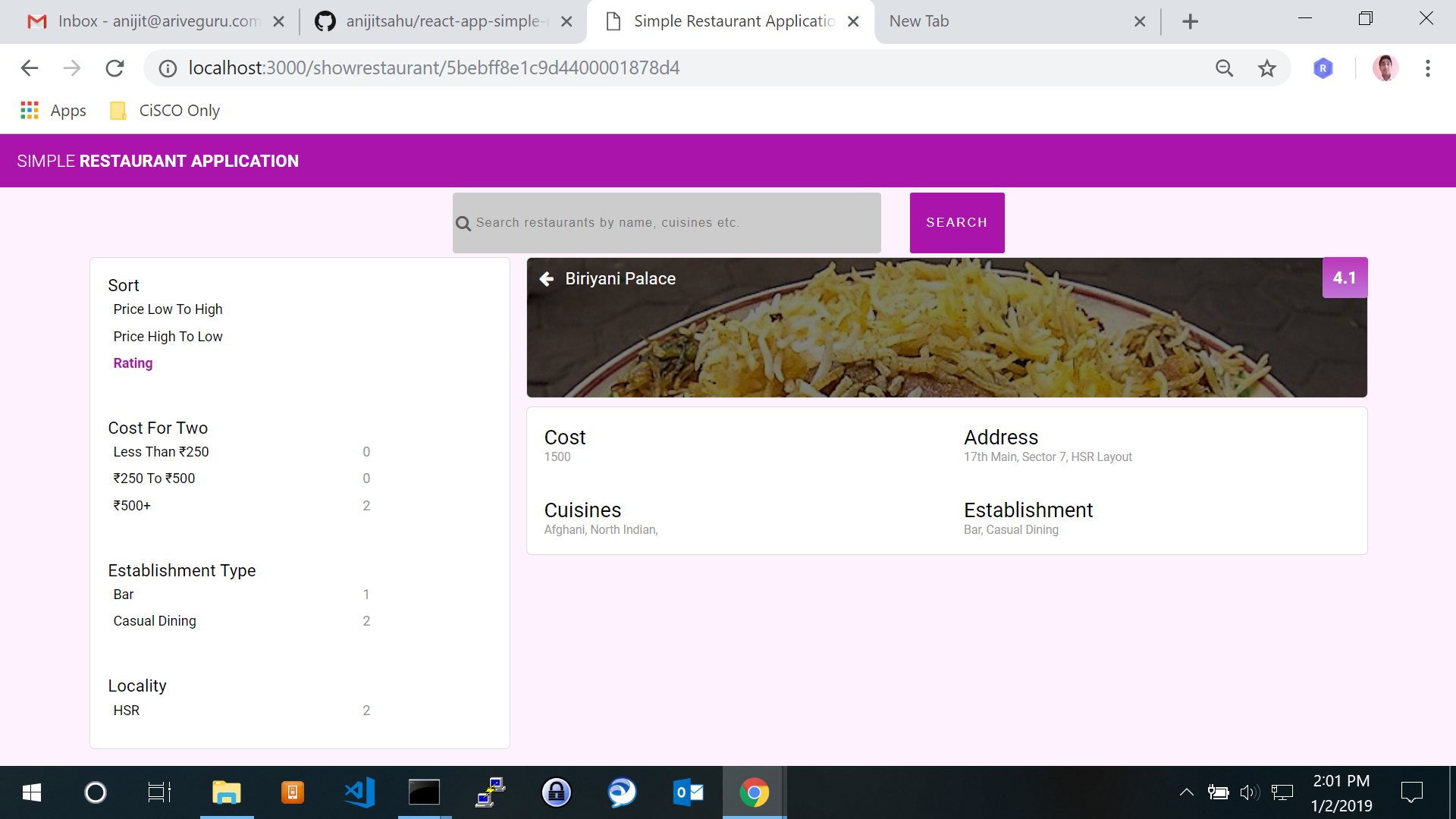
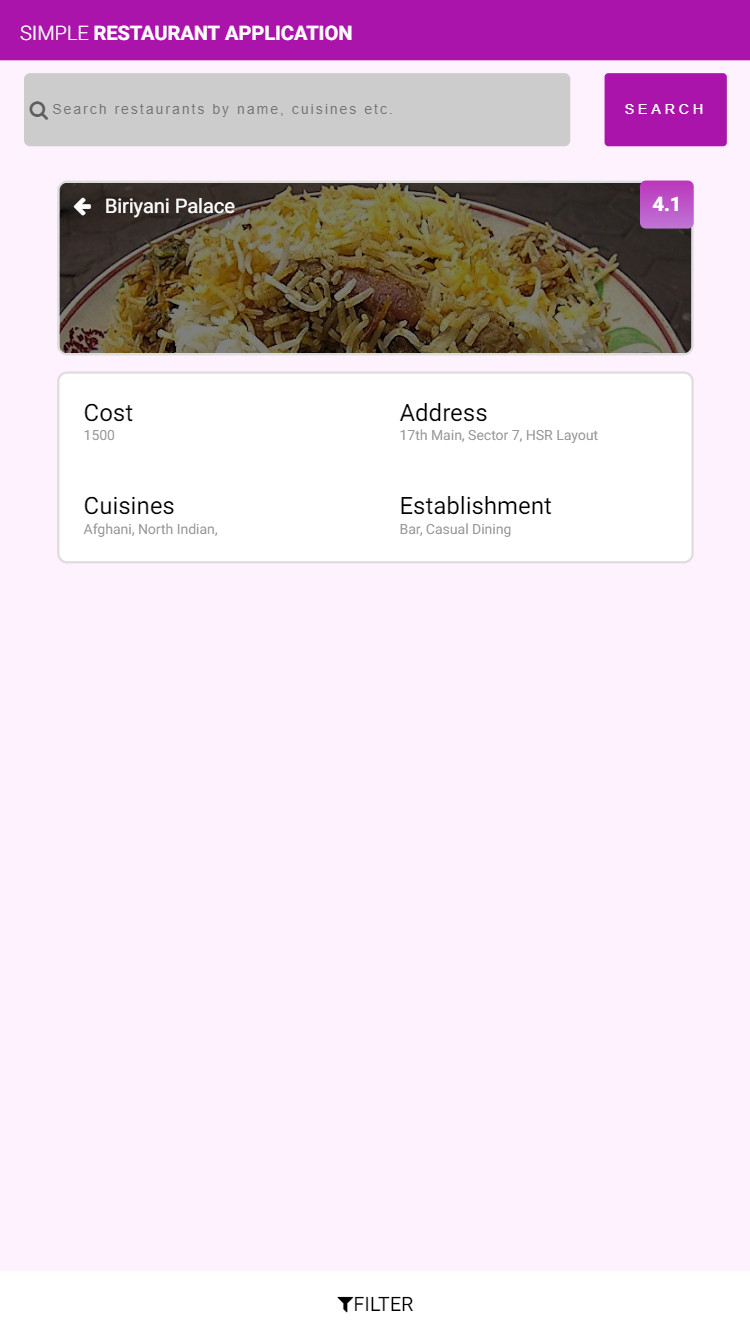
Some screens of the application is given below for better understanding.
Desktop as well as Mobile version of the screenshots are given side by side.