An image gallery built with Next.js that enables effortless sorting, rearranging, and showcasing of images.
-
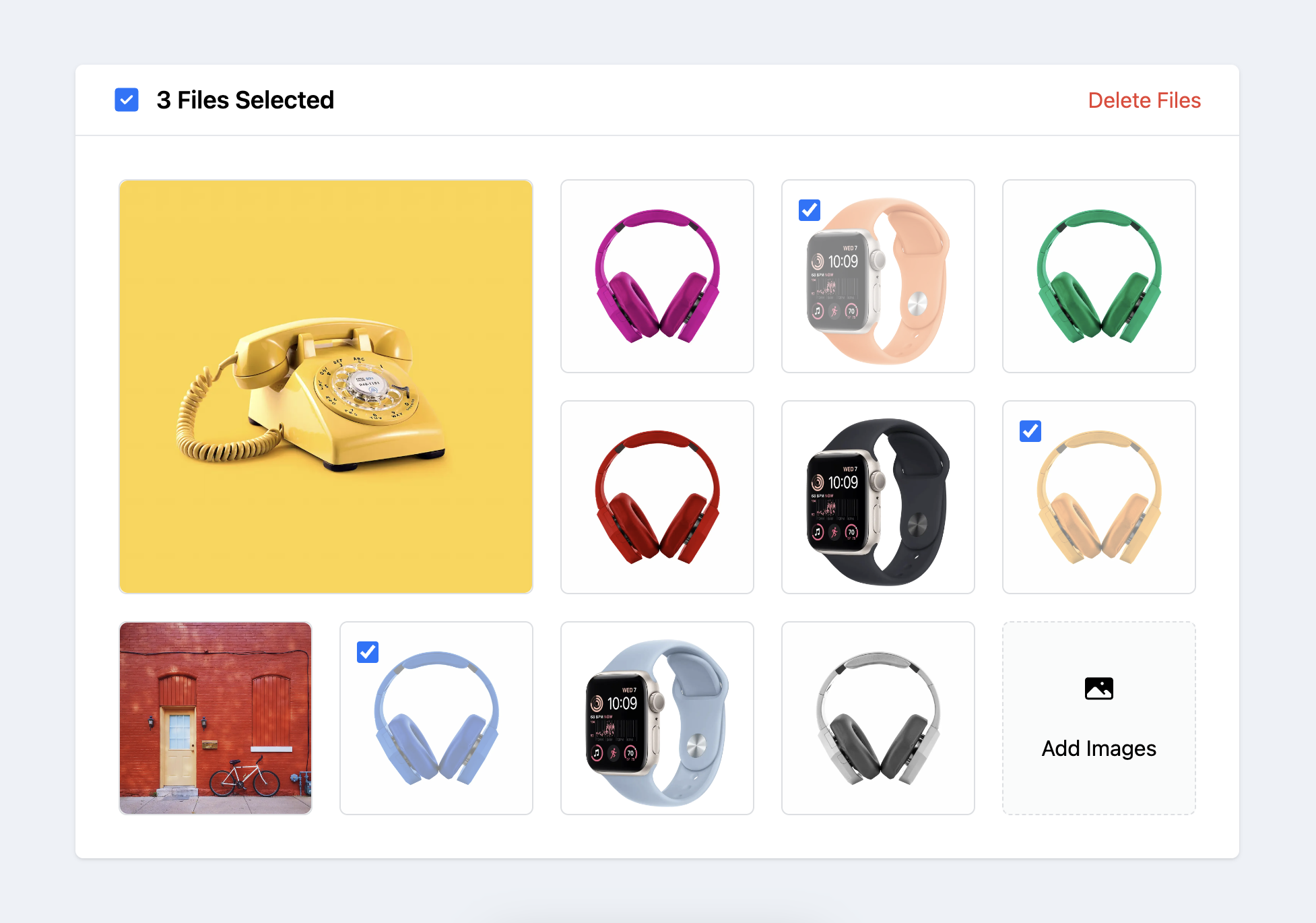
Responsive Grid Layout: Ensures responsiveness for various screen sizes.
-
Drag-and-Drop Reordering: Allows effortless image rearrangement.
-
Multi-Image Deletion: Select and delete multiple images with visual cues.
-
Feature Image Selection: Set a feature image through sorting, visually distinct.
-
Enhanced User Experience: Smooth, responsive, with polished transitions.
- Clone the repository
https://github.com/shahriarshafin/image-sort-gallery.git- Change the working directory
cd image-sort-gallery- Install dependencies
npm install # or, yarn install- Run the app in development mode
npm run dev # or, yarn devThat's All! Now open localhost:3000 to see the app.
- Framework: Next.js
- Drag & Drop: dnd kit
- Styling: Tailwind CSS
- Notification: React Hot Toast
- Deployment: Vercel
This project is licensed under the MIT License.