This is a solution to the Interactive rating component challenge on Frontend Mentor.
Explore the docs »
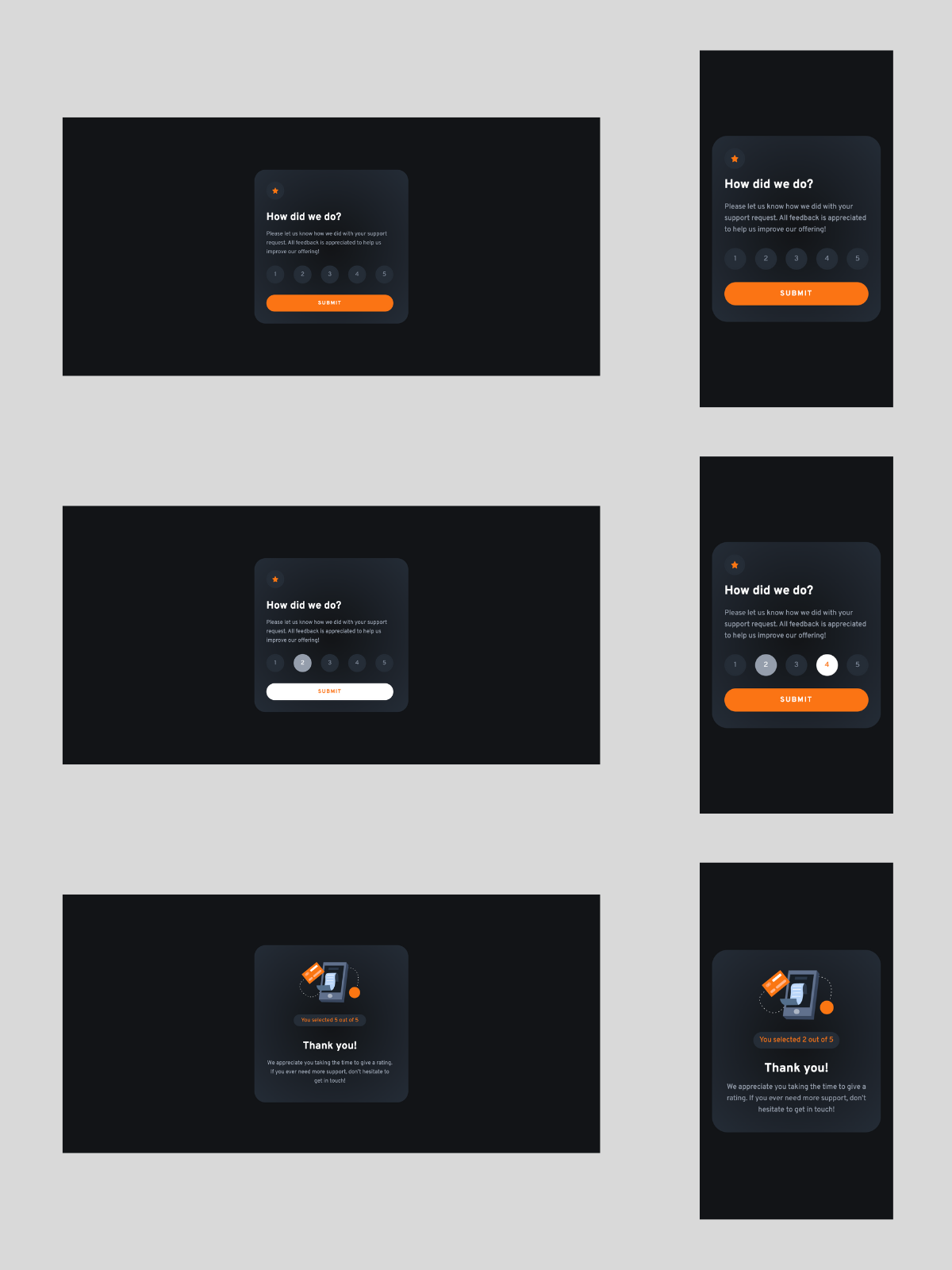
DEMO
Table of Contents
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Select and submit a number rating
- See the "Thank you" card state after submitting a rating
- Solution URL: https://github.com/sgrazys/interactive-rating-component
- Live Site URL: https://saulius-grazys-rating-component.netlify.app/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
Node.js - download and install
https://nodejs.org
Git - download and install
https://git-scm.com
This is an example of how to list things you need to use the software and how to install them.
-
npm
npm install npm@latest -g
Would like to run this project locally? Open terminal and follow these steps:
- Clone the repo
git clone https://github.com/sgrazys/interactive-rating-component.git
- Install NPM packages
or
npm inpm install - Run the development server
npm run start
Distributed under the MIT License. See LICENSE.txt for more information.
Saulius Grazys
Project Link: https://saulius-grazys-rating-component.netlify.app/