Inspired by this pull request.
Importing a custom fonctionality into sulu, in this example, a custom content type.
This bundle will import a custom toggle from the react-switch npm package.
- Go to your
assets/adminfolder and install the react-switch npm packagenpm install react-switch. - Download the package in your project with the following command line:
composer require sevengroupfrance/sulu-custom-toggle-bundle. - In
config/bundles.phpadd the following code:
SevenGroupFrance\SuluCustomToggleBundle\CustomToggleBundle::class => ['all' => true]. - In
assets/admin/package.json, add the following line in the "dependencies" object:
"sulu-custom-toggle-bundle": "file:node_modules/@sulu/vendor/sevengroupfrance/sulu-custom-toggle-bundle/src/Resources/js". - In
assets/admin,npm installto initialize the bundle's symlink directory. - In
assets/admin/index.js, add this line:
import 'sulu-custom-toggle-bundle'. - In
assets/admin,npm run watchornpm run build
For further customisation, please refer to the official page
Once installed, to use this new content type, you'll have to create a new property with the type custom_toggle.
<property name="desc" type="custom_toggle">
<meta>
<title lang="en">Text / description</title>
</meta>
</property>
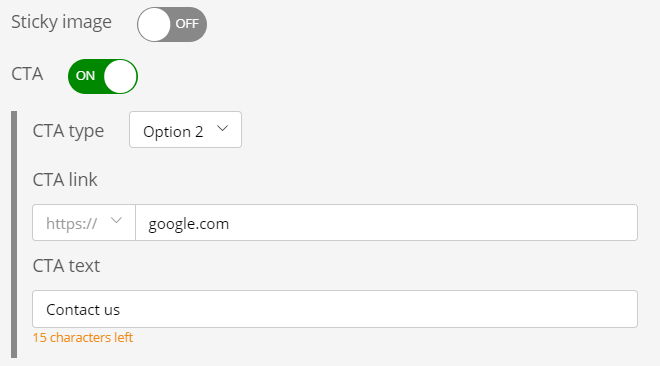
You can use this toggle to show/hide elements on your front application just like a normal Sulu toggle, but you can also toggle elements on your back office so your back office doesn't get too messy.
To do so, you'll need to create properties in your xml config file with a name that is the custom_toggle property's name, underscore _ and whatever you want:
<property name="desc_text" type="text_editor">
<meta>
<title lang="en">Text field</title>
</meta>
</property>
Be careful to put your properties right after the custom_toggle type property.