Templatus is an opinionated template to build web applications with Ruby on Rails and Hotwire. It simplifies the process of setting up a new application while following best practices.
Live demo available at https://templatus-hotwire.ledermann.dev
There is a sister repository that uses Vue.js instead of Hotwire: https://github.com/ledermann/templatus/
- Ruby 3.1
- Ruby on Rails 7.0
- ActionCable for WebSocket communication
- PostgreSQL for using as SQL database
- Sidekiq for background processing
- Redis for Caching, ActionCable, and Sidekiq
- Hotwire for building the frontend without using much JavaScript by sending HTML instead of JSON over the wire
- ViewComponent for creating reusable, testable & encapsulated view components
- Slim for writing templates instead of ERB
- Tailwind CSS 3 to not have to write CSS at all
- Heroicons for beautiful hand-crafted SVG icons
- Vite for bundling JavaScript and CSS with Hot Module Replacement (HMR) in development
- Puma-dev for using .test-domain and HTTPS in development
- Foreman for starting up the application locally
- dotenv to load environment variables from .env into ENV
- Prettier for auto-formatting JavaScript and Ruby code in Visual Studio Code
- Lookbook as development UI for ViewComponent
- Live reloading
- RuboCop for Ruby static code analysis
- ESLint for JavaScript static code analysis
- RSpec for Ruby testing
- Factory Bot for setting up Ruby objects as test data
- Cypress for E2E testing
- Docker for production deployment, NOT for development
- DockerRailsBase for fast building an optimized Docker image based on Alpine Linux
- GitHub Actions for testing, linting, and building Docker image
- Dependabot configuration for updating dependencies (with auto-merge)
- Ready for serving assets via CDN like CloudFront
- Honeybadger for error tracking in Ruby and JavaScript
- Plausible for privacy friendly analytics
- Lockup to place a staging server behind a basic codeword
- Lograge for single-line logging
- Gzip and Brotli compression of dynamic responses (HTML, JSON) using Rack::Deflater, Rack::Brotli
- Fine-tuned Content Security Policy (CSP)
- Ready for PWA (manifest, service-worker)
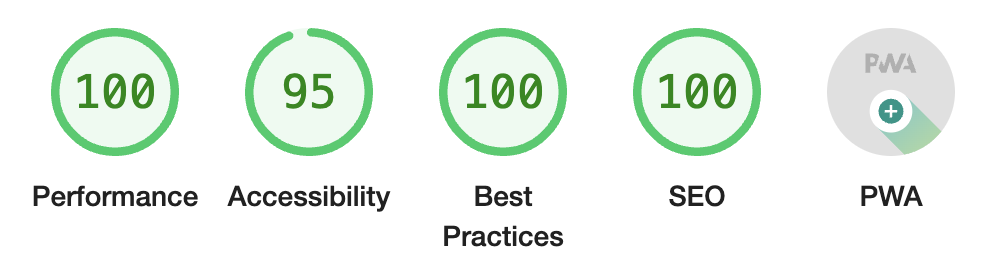
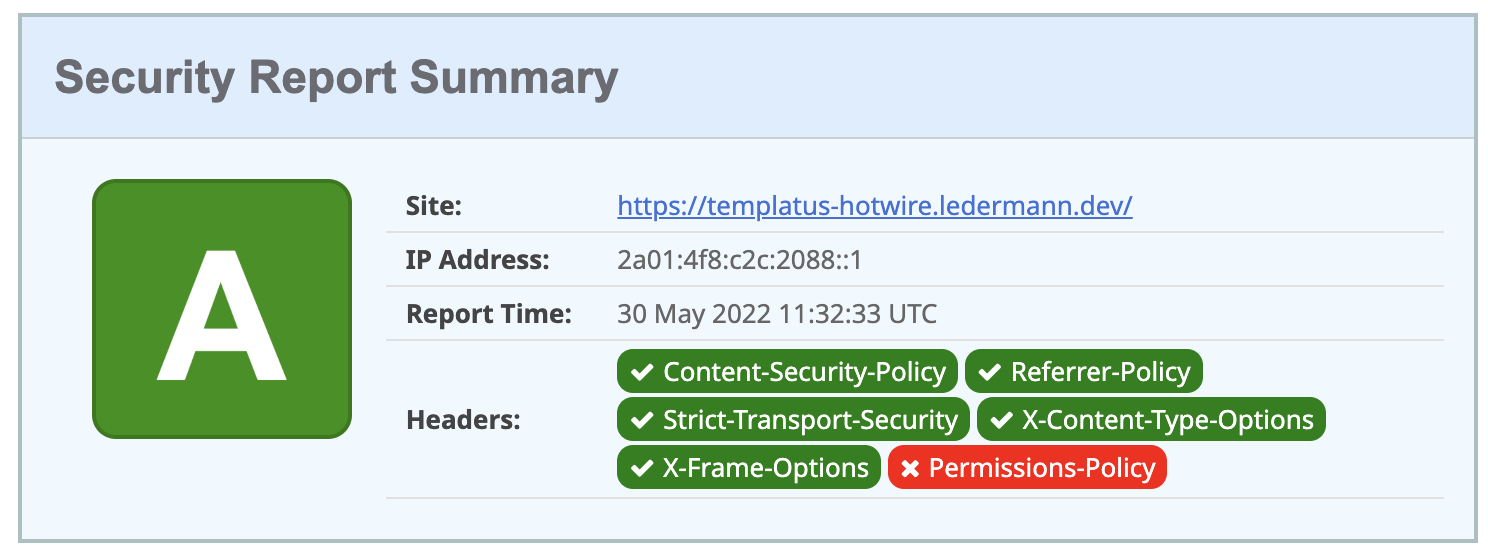
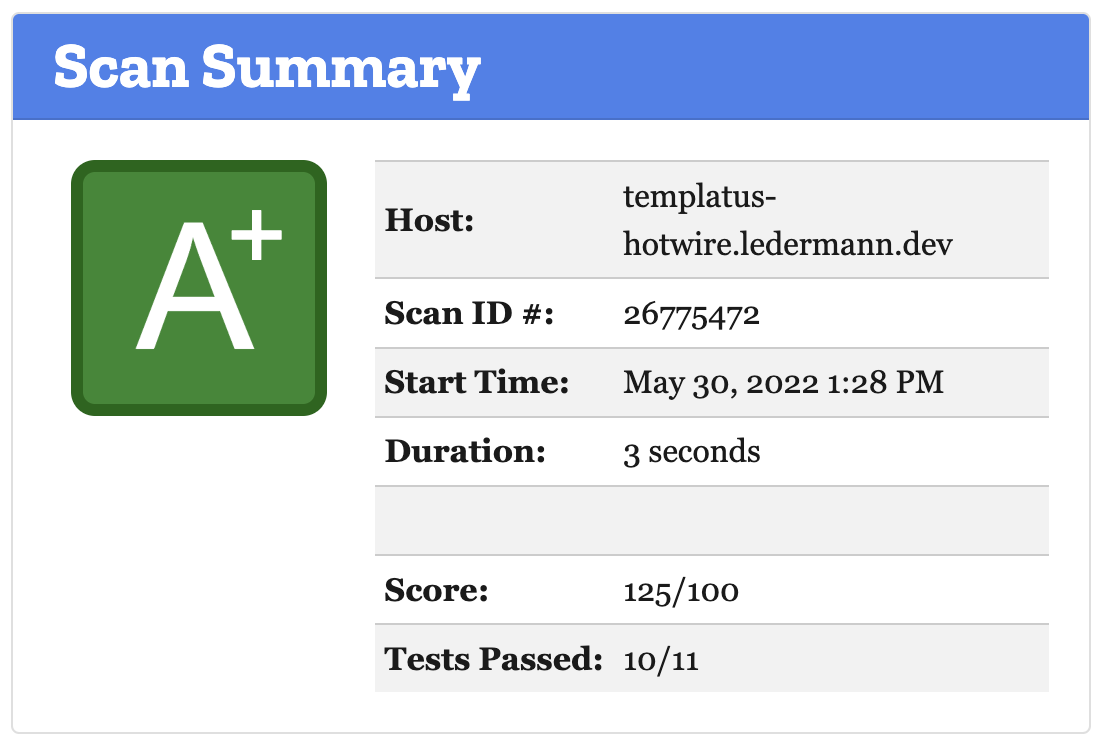
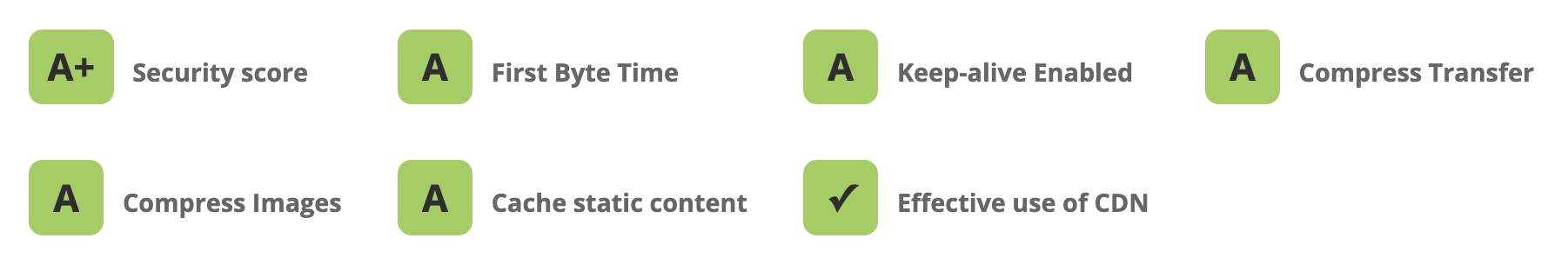
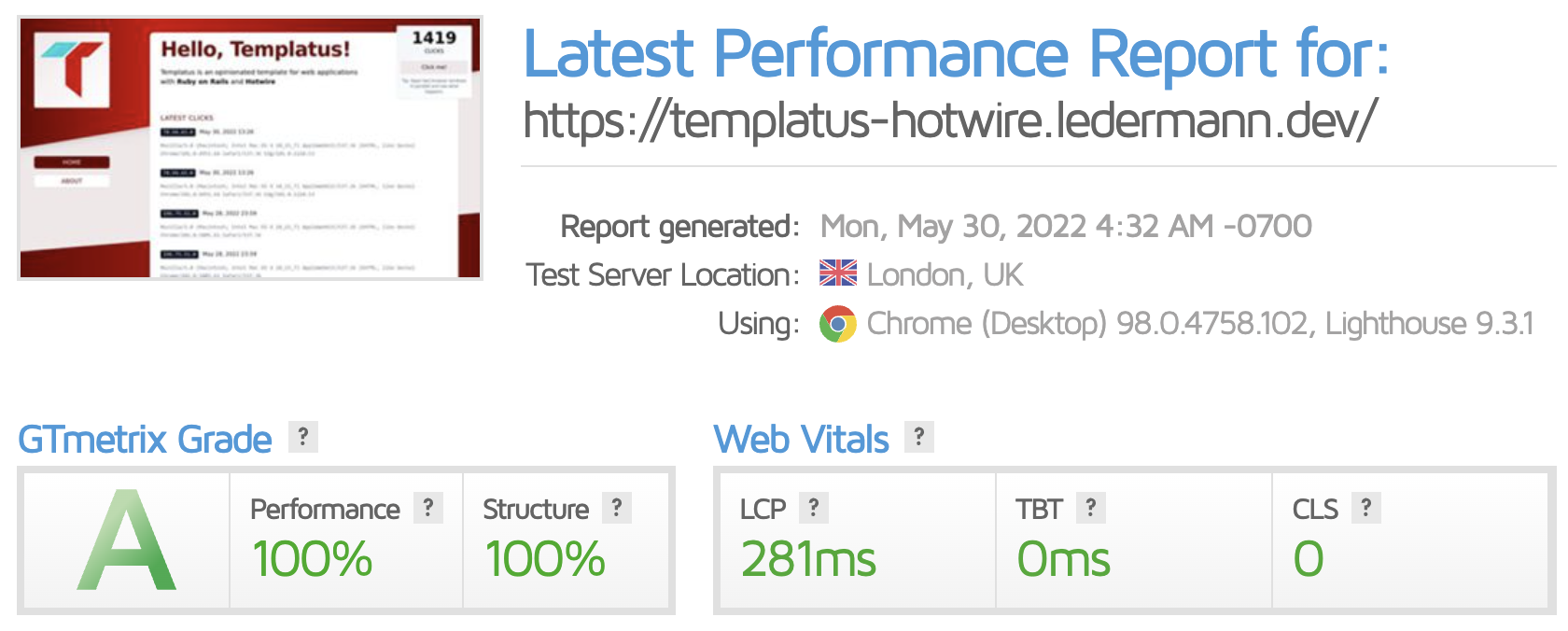
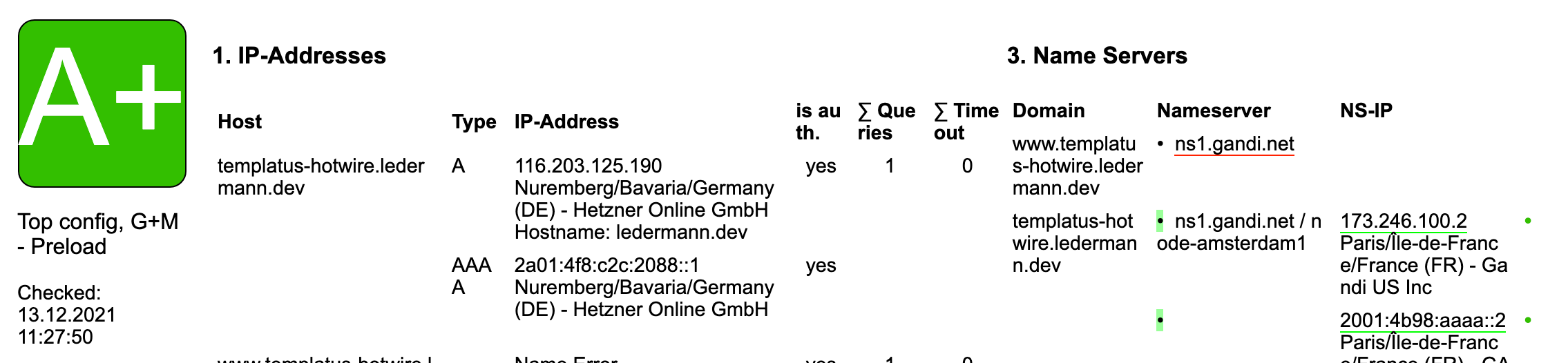
This template is developed with optimized performance and security in mind. The following benchmarks are performed against the demo installation on production. It uses an inexpensive virtual server on the Hetzner Cloud behind a Traefik setup.
100% in all categories.
What's the red Permissions-Policy badge? This seems to be fixed with one of the next Rails update: rails/rails#41994
142 KB of compiled JavaScript (minified, uncompressed). The largest parts are:
- Turbo with ActionCable (72 KB)
- Stimulus (32 KB)
- Honeybadger (25 KB)
$ RAILS_ENV=production bin/rails assets:precompile
yarn install v1.22.19
[1/5] 🔍 Resolving packages...
success Already up-to-date.
✨ Done in 0.08s.
Building with Vite ⚡️
vite v2.9.10 building for production...
transforming...
✓ 45 modules transformed.
rendering chunks...
../../public/vite/assets/logo.cfef1aba.svg 0.48 KiB
../../public/vite/manifest-assets.json 0.22 KiB
../../public/vite/manifest.json 0.54 KiB
../../public/vite/assets/application.a7350dde.js 2.86 KiB / gzip: 1.17 KiB
../../public/vite/assets/application.a7350dde.js.map 6.74 KiB
../../public/vite/assets/index.39115729.js 8.83 KiB / gzip: 2.83 KiB
../../public/vite/assets/index.39115729.js.map 28.40 KiB
../../public/vite/assets/application.c0c33b68.css 20.00 KiB / gzip: 4.60 KiB
../../public/vite/assets/vendor.cf1be3db.js 129.85 KiB / gzip: 36.37 KiB
../../public/vite/assets/vendor.cf1be3db.js.map 417.59 KiB
Build with Vite complete: /Users/ledermann/Projects/templatus-hotwire/public/vite
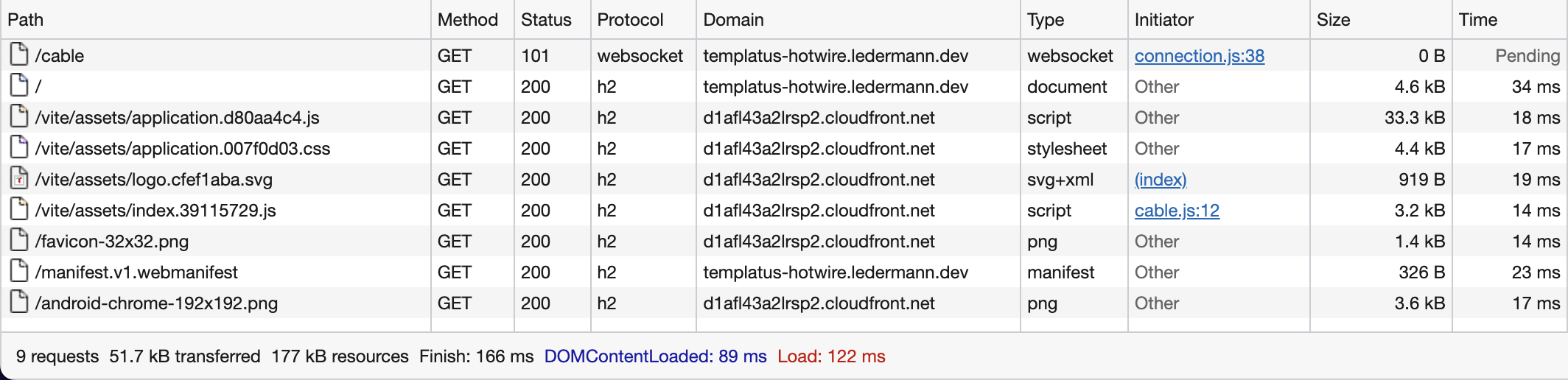
Small footprint: The demo application transfers only 51 KB of data on the first visit.
With multi-stage building and using DockerRailsBase the build of the Docker image takes very little time. Currently, the build job requires about 1,5 minutes on GitHub Actions (see https://github.com/ledermann/templatus-hotwire/actions)
The Docker image is based on Alpine Linux and is optimized for minimal size (currently 117 MB uncompressed disk size). It includes just the bare minimum - no build tools like Node.js, no JS sources (just the compiled assets), no tests.
$ container-diff analyze ghcr.io/ledermann/templatus-hotwire -n
-----Size-----
Analysis for ghcr.io/ledermann/templatus-hotwire:
IMAGE DIGEST SIZE
ghcr.io/ledermann/templatus-hotwire sha256:... 116.4M
- Clone the repo locally:
git clone git@github.com:ledermann/templatus-hotwire.git
cd templatus-hotwire- Install PostgreSQL, Redis, and puma-dev (if not already present). On a Mac with HomeBrew, run this to install from the
Brewfile:
brew bundle- Install and set up puma-dev to use HTTPS for development. Do this on macOS:
sudo puma-dev -setup
puma-dev -install
puma-dev link
# Use Vite via puma-dev proxy
# Adopted from https://github.com/puma/puma-dev#webpack-dev-server
echo 3036 > ~/.puma-dev/vite.templatus-hotwire- Setup the application to install gems and NPM packages and create the database:
bin/setup- Start the application locally:
bin/devThen open https://templatus-hotwire.test in your browser.
bin/devThen open https://templatus-hotwire.test/lookbook/ in your browser.
RuboCop:
bin/rubocop
ESLint:
bin/yarn lint
Ruby tests:
bin/rspec
open coverage/index.html
JavaScript unit tests:
bin/yarn test
E2E tests with Cypress:
bin/cypress open
This opens Cypress and starts Rails in development environment, but with CYPRESS=true, so the test database is used. This allows code editing without class reloading and recompiling assets.
To run Cypress in headless mode:
bin/cypress run
docker network create public
docker-compose up