Letmeask 💬
Crie salas de Q&A ao-vivo. Tire as suas dúvidas da sua audiência em tempo-real
🟣 Tecnologias usadas
🟪 Recursos adicionados ao projeto
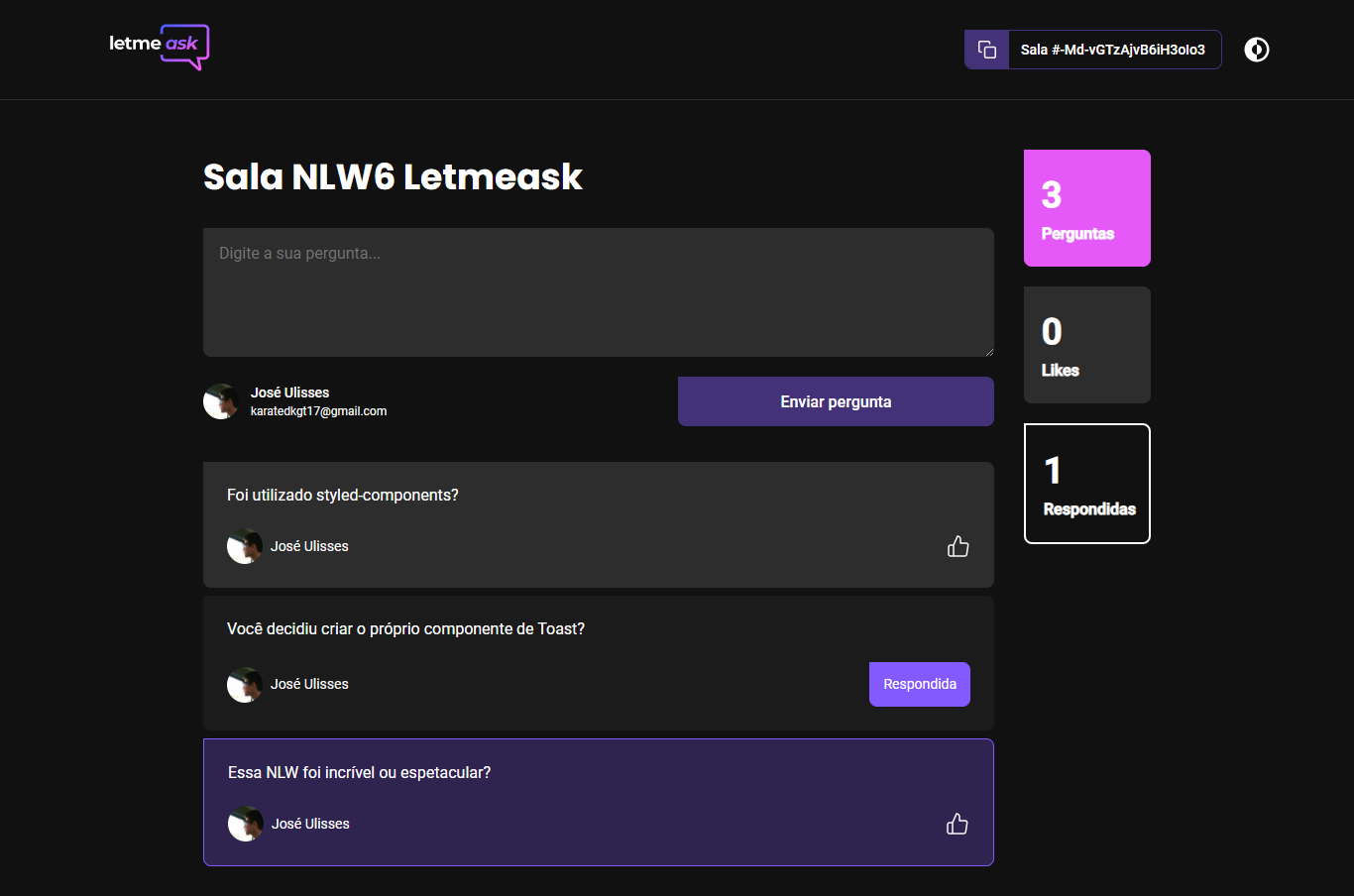
- Tema escuro
- Página não encontrada/Not Found
- Rota para exibir todas as salas
- Contagem do total de perguntas, likes e perguntas respondidas
- Redirecionamento direto para a rota admin após criar a sala
- Criar um component Toast do zero para usar em diversos momentos
- Exibir uma sala fechada, mas sem permitir criação de perguntas e dar like
- Permitir o usuário deslogar na página admin e ao visualizar uma sala aberta
- Permitindo ordernar perguntas pela quantidade de likes na página da sala
- E outras pequenas melhorias
‼️ Pré-requisitos
- Node.js
- Yarn, NPM ou outro gerenciador de pacotes javascript
✔️ Como utilizar
Clone o repositório
git clone https://github.com/jos3s/nlw06-letmeask.git
-- ou com github cli--
gh repo clone jos3s/nlw06-letmeaskEntre na pasta
cd nlw06-letmeaskInstale as dependências
yarn install
-- ou --
npm installPreencha um arquivo .env com as variaveis do .env.example.
E inicie a aplicação
yarn start
-- ou --
npm startDesenvolvido por José Ulisses