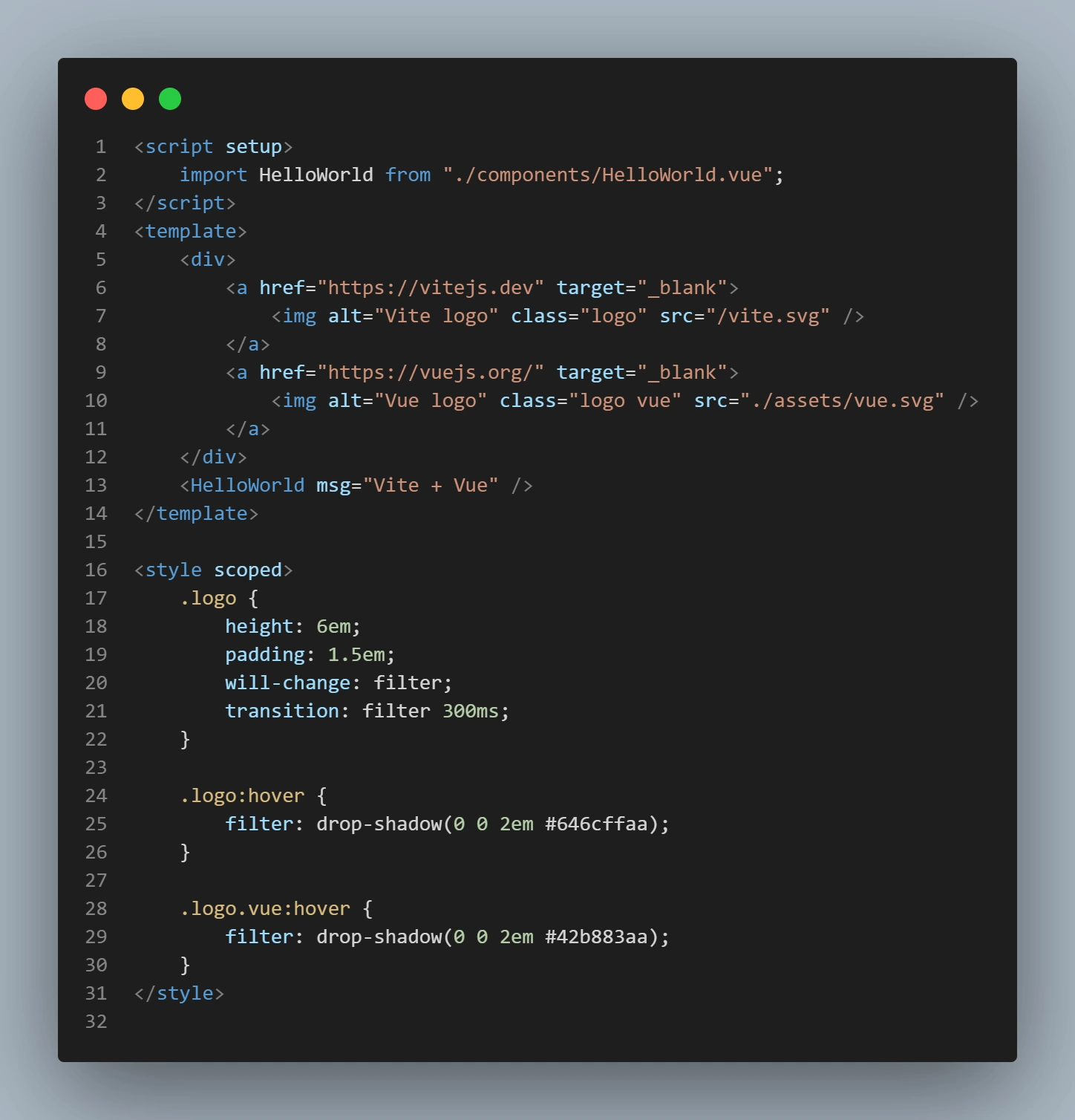
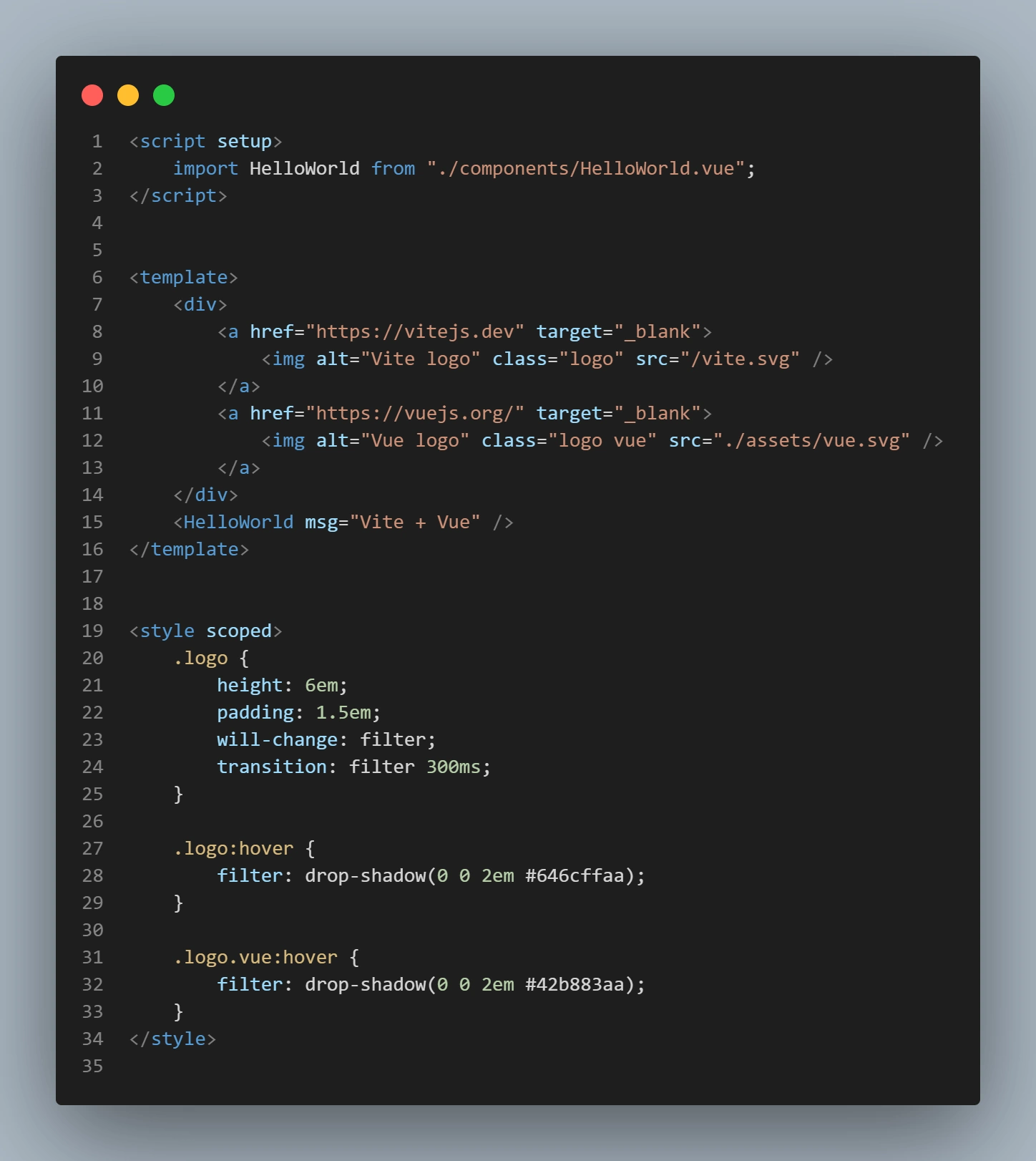
Automatically separates the script, template, and style blocks of your Vue.js files by a custom number of new line(s).
npm i vue-separate-blocks --save-dev- Add this script into your "package.json" and customize the number of new line(s) you want (replace number with a integer). And change the folder path :
"separate-blocks": "node -e \"require('vue-separate-blocks').separateBlocks(number, folder)\""- Run the command :
npm run separate-blocksExample :
"separate-blocks": "node -e \"require('vue-separate-blocks').separateBlocks(2, 'src')\""MIT © sebastien-d-me