Originally made to practice using JSON.
#1 Simply add these lines of code to the <head> of your HTML document:
<link href="https://seanysean.github.io/lichess-widgets/widget.css" type="text/css" rel="stylesheet">
<script src="https://seanysean.github.io/lichess-widgets/widget.js"></script>
<!--It's probably wise to host your own copies of this code. You'll be able to change it,
but more importantly you'll be able to keep the widget in case something happens
to either of the links.-->#2 Find the place in the <body> of your code where you want the widget. Change the following code to your liking, then add it to where you want.
<script>
lichess_widget("large","seanysean","light","classical");
// Change the second parameter (seanysean) to a username of your choice.
</script>You can try it out here.
- You can add multiple widgets to one page.
<script>
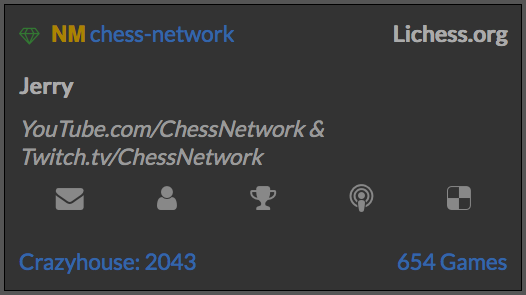
lichess_widget("large","chess-network","dark","atomic");
lichess_widget("large","seanysean","light","classical");
</script>- You can make your widget small, or large.
lichess_widget("large","seanysean","light","classical");
//Change the first parameter (large) to small, if disired.- Light or dark theme. Simply change the third parameter to "light" or "dark":
lichess_widget("large","seanysean","dark","classical"); - Display your rating of choice.
lichess_widget("large","seanysean","light","classical");
// Change "classical" to "none" if you don't want to display any ratings,
// chess960, blitz, kingOfTheHill, crazyhouse, threeCheck, antichess, bullet,
// correspondence, horde, puzzle, atomic, racingKings, or ultraBullet to get
// the rating of that particular rating.*/You can experiment here.
If you notice any bugs, please report them in the issues section.
- Deal with closed accounts.
- Custom rating choice.
- Slightly more modern look.
- Make "small" smaller.
- Enjoy :)
I learned how to use JSON at this MDN tutorial.
Somewhat inspired by rubenwardy's lichess widgets.
Icons by Font Awesome hosted by w3schools.
Font "Lato" from Google Fonts.
Obviously needed, lichess.org's API.