Recreate Old Glory using Sass!
- Fork this repo.
- Clone it.
$ cd sassflag
$ npm install
$ npm run serve
# Open localhost:8080Fill in the blanks in ./src/main.scss to make the American flag appear!
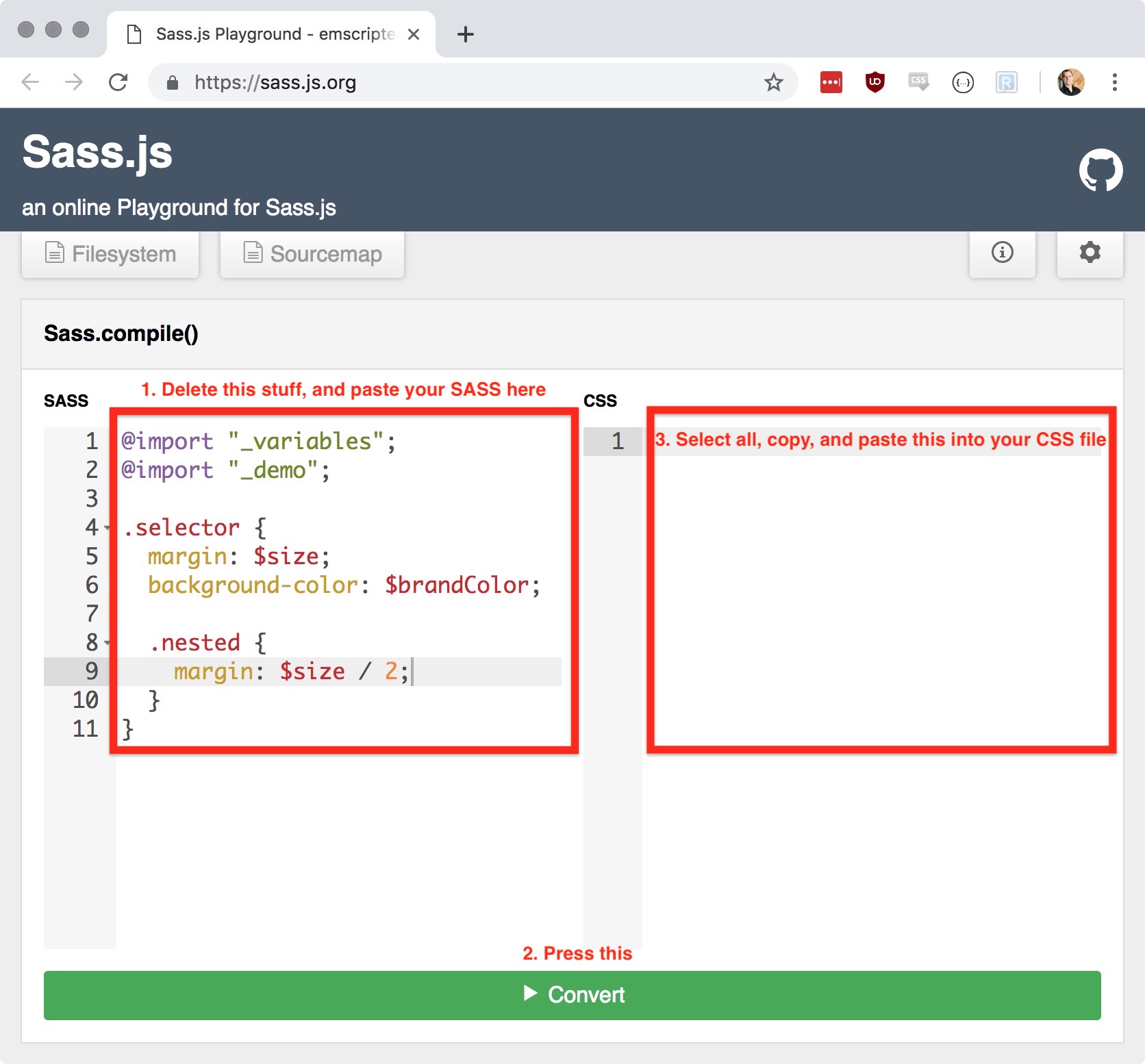
How do you convert your SCSS to CSS?
- Go to sass.js.org
- Copy and paste your SASS into the left side (deleting anything already there)
- Press "Convert"
- Copy and paste the stuff on the right to
./dist/main.css. Don't getdistandsrcmixed up!
- You will not need to change
index.html. - You will not need to change the "no touchy" line.
- The only place you'll need to add new lines of code is the part where you make the stripes red. Do this last! Everything else is just finishing the lines that have already been written.
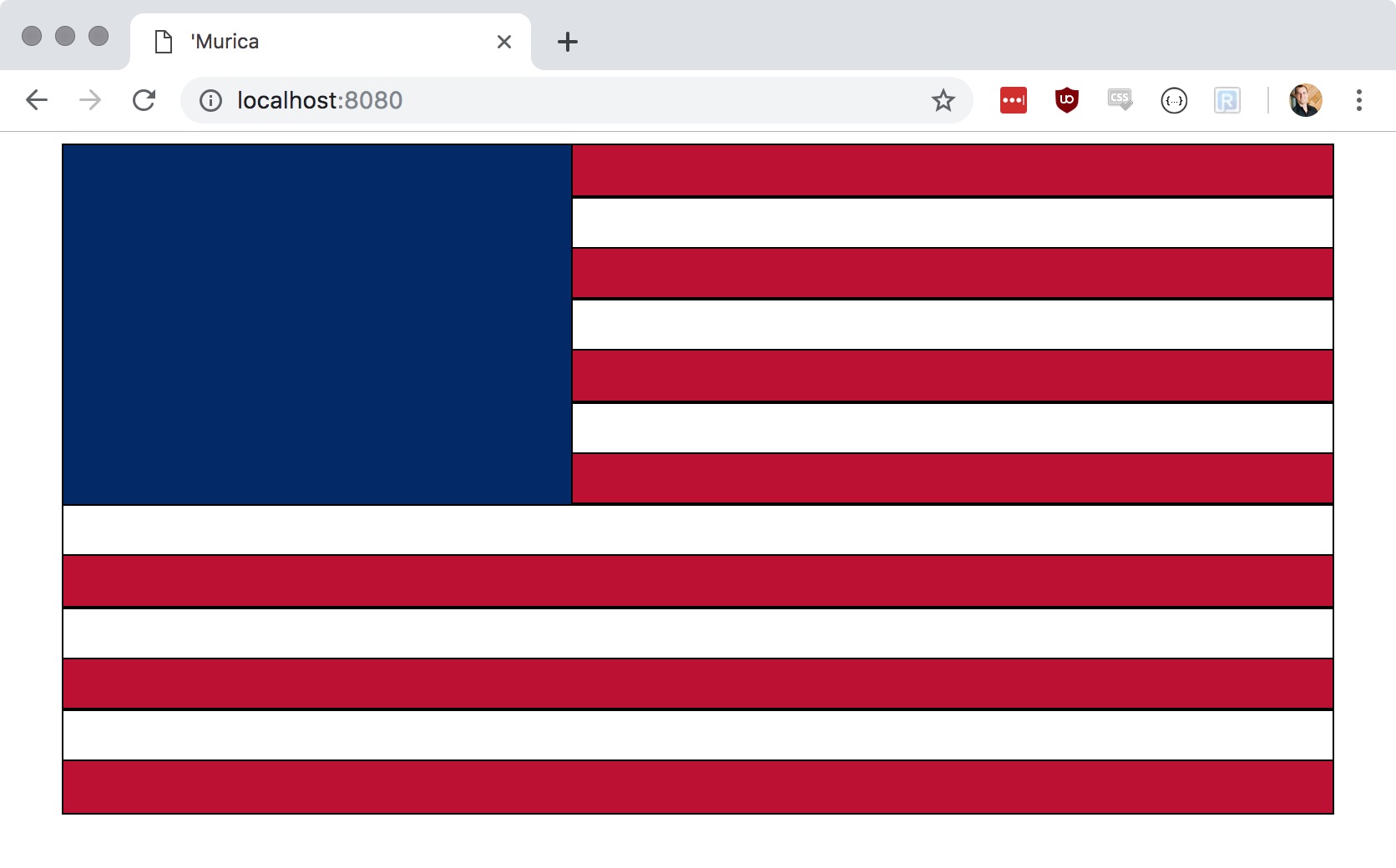
The result will look like this:
- Add, commit, and push the changes you've made so far.
- In GitHub, click on the 'Settings' tab of your repo.
- Scroll down to the 'GitHub Pages' section.
- Under 'Source', select 'master branch'.
- Wait 10 seconds.
- Go to
https://yourGitHubUsername.github.io/sassflag. Easy peasy! - To deploy changes, just add, commit, and push again, then wait another 10 seconds for GitHub to catch up.
-
Ctrl-C to stop
npm run serve. -
Create a new file called
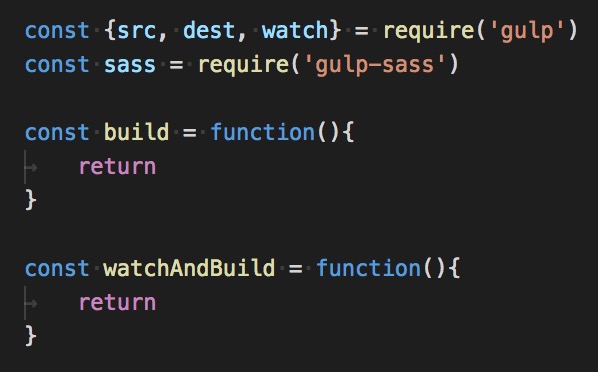
gulpfile.js. -
Make it look like this:
-
Fill in the rest such that when you run
npm start, then make changes tomain.scss, you see those changes automatically show up on the pagelocalhost:8080.- As a reference, use https://www.robertakarobin.com/sassgulp/gulpfile.js