v2.formilyjs-xmind
因为 Formily 的学习成本还是比较高的,思维导图能够帮助初学者快速了解 Formily 的全貌。想要深入了解及使用,最重要的还是看官方文档。不得不说,formily 内容的确很多,但是只要对全貌有概念了,开发起来就像开了挂一样的高效。
我的学习路线:
- @formily/core,了解 Formily 的核心思路
- @formily/react 或 @formily/vue,然后使用它提供的 API 去自定义组件
- @formily/antd 或其它 UI 组件,它是开箱即用的组件库,可以参考它自定义复杂的业务组件
- @formily/reactive,进阶了解 Formily 内核,响应式编程
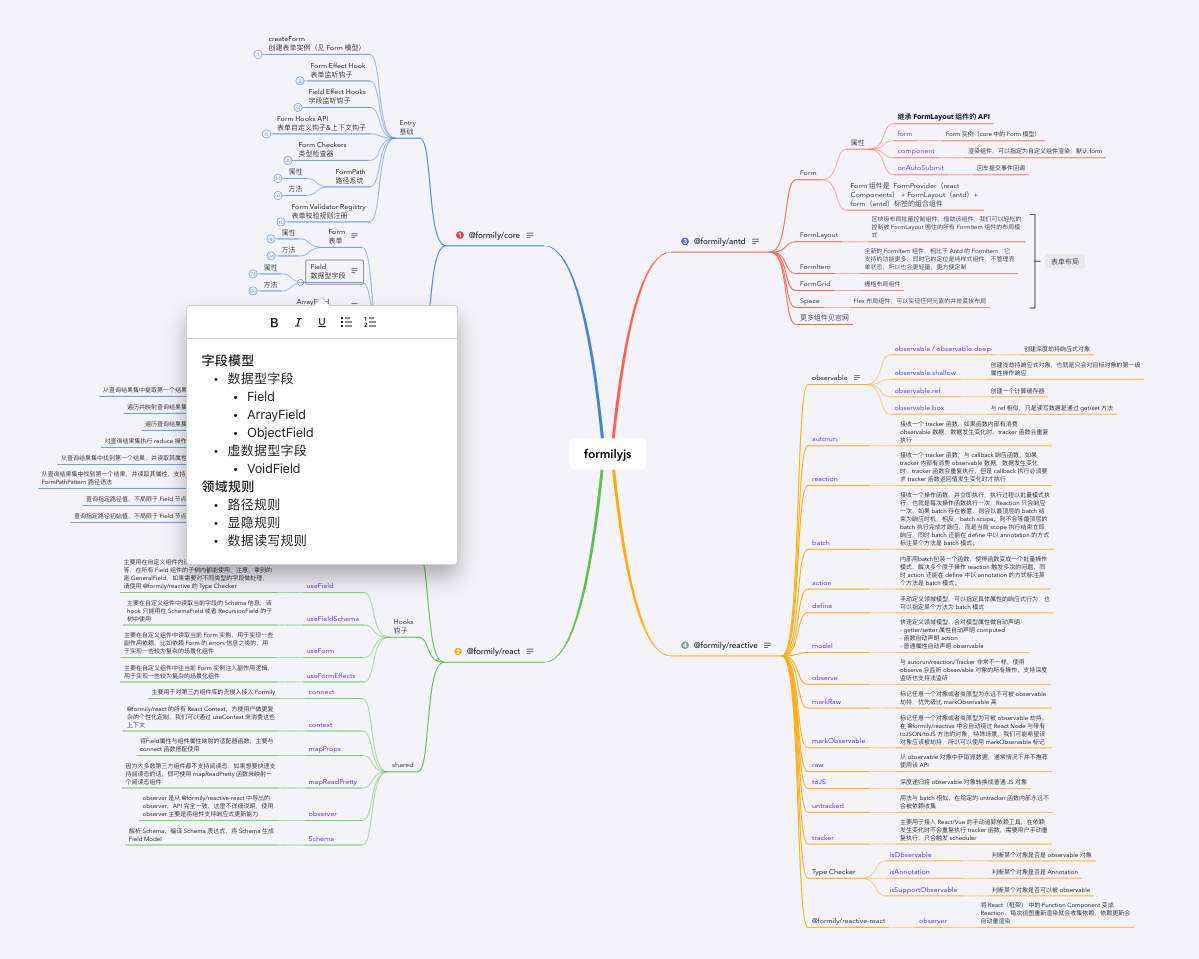
fomily 的思维导图总览
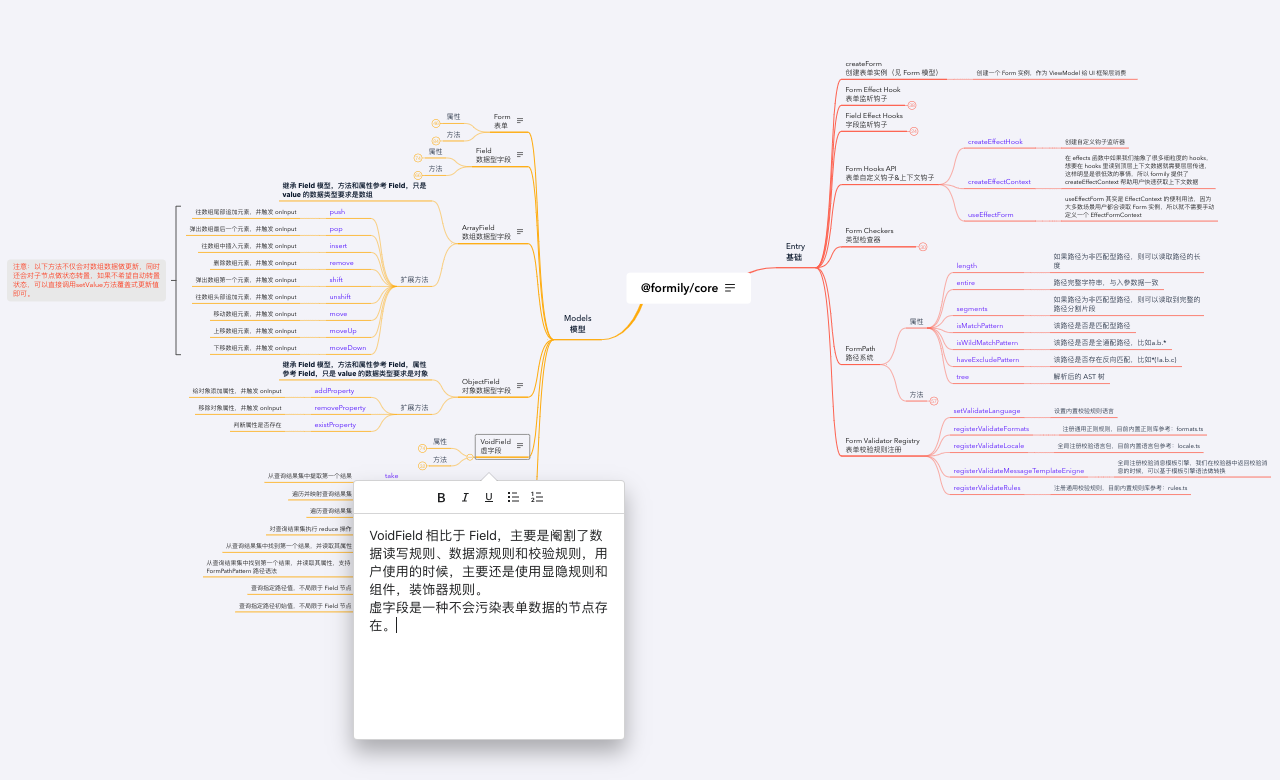
@formily/core
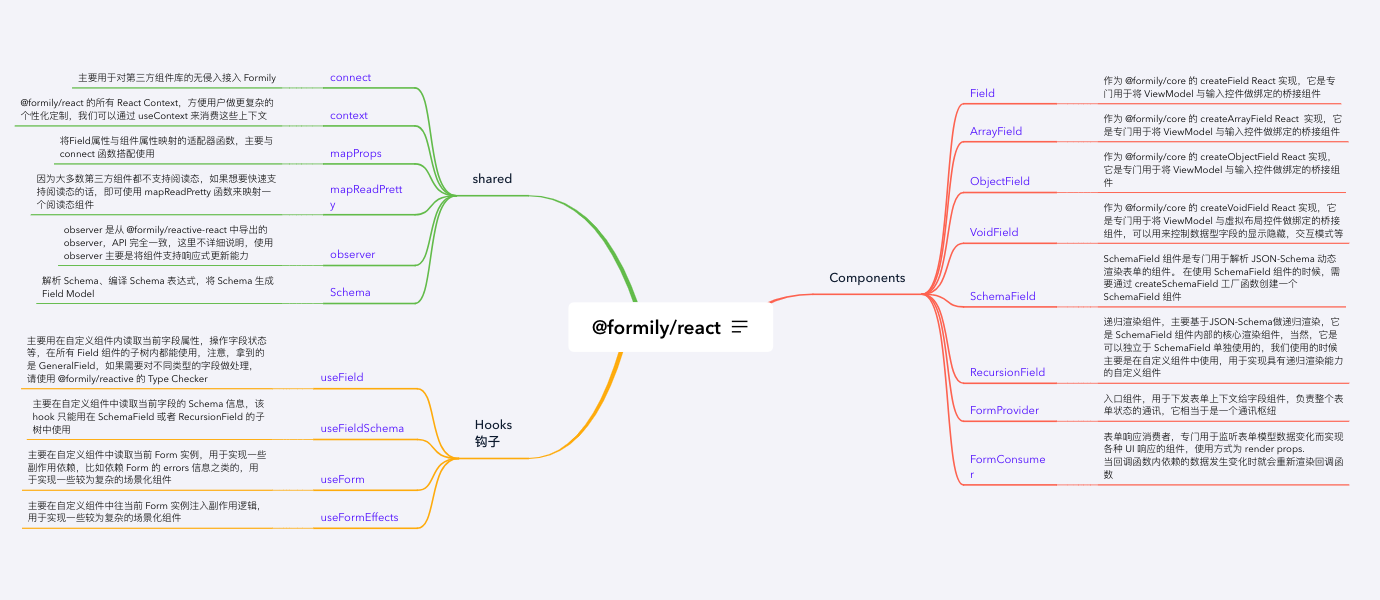
@formily/react
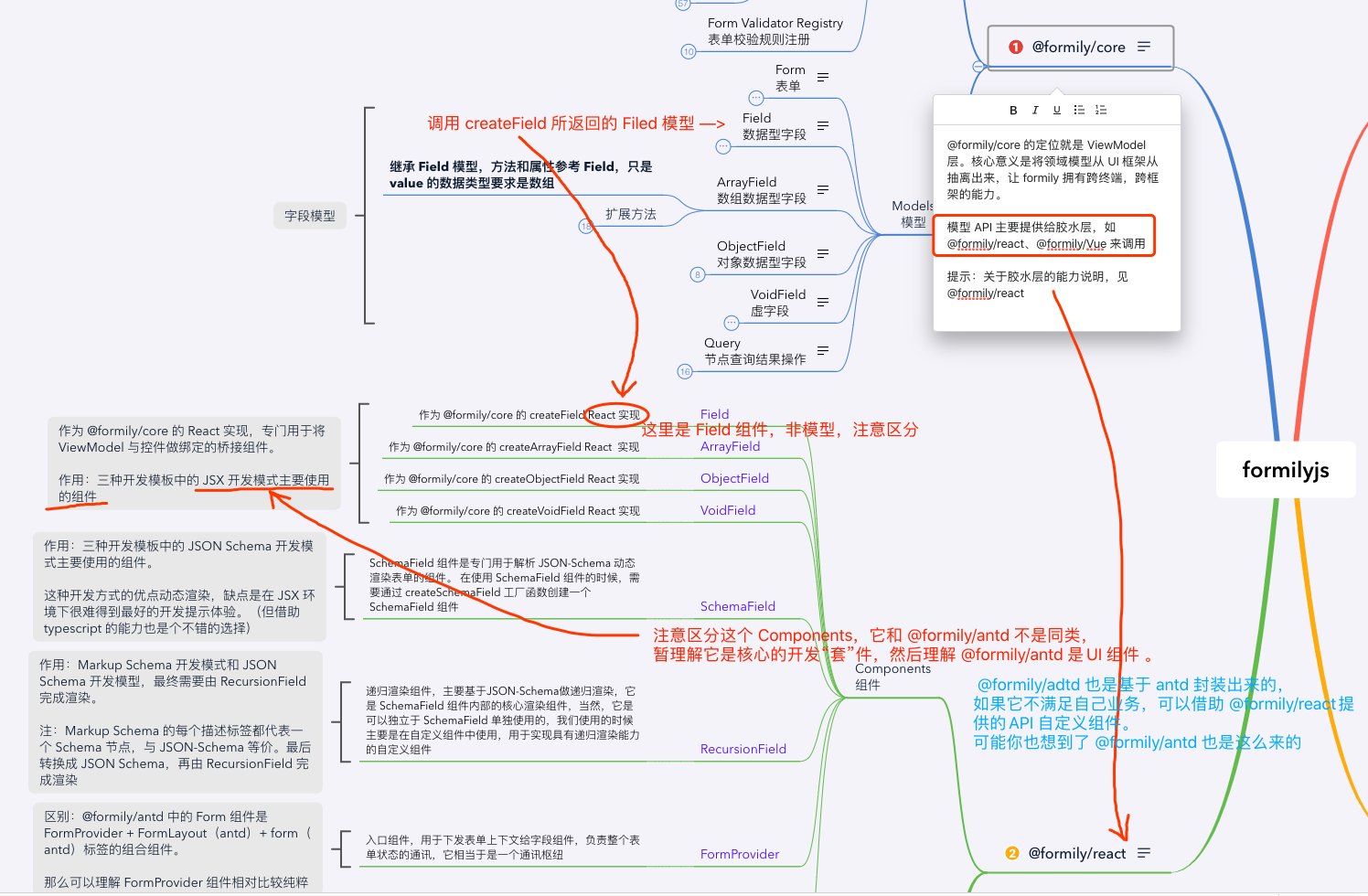
最后来一张大白话的简单理解
最后
图文件会持续同步官网 API 并更新,并加以个人理解,有错误的地方还请指出交流,感谢!