Package providing FadingEdgeScrollView which allows you to build scrollable views with fading edges
Create FadingEdgeScrollView by calling one of constructors depending on your scroll view class. Unfortunately scrollable view don't share same interface so there are separate constructors for:
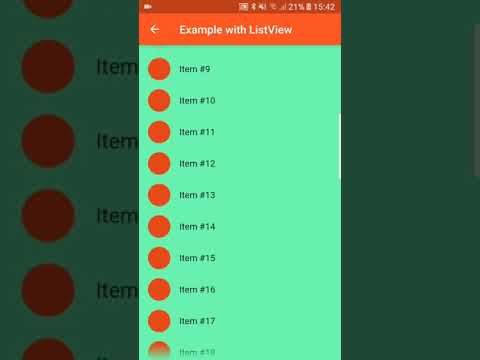
- ScrollView (most scrollable views inherit from this class)
FadingEdgeScrollView.fromScrollView - SingleChildScrollView
FadingEdgeScrollView.fromSingleChildScrollView - PageView
FadingEdgeScrollView.fromPageView - AnimatedList
FadingEdgeScrollView.fromAnimatedList - ListWheelScrollView
FadingEdgeScrollView.fromListWheelScrollView
View passed as child MUST have controller set. If you want this controller to be disposed when FadingEdgeScrollView is disposed you can pass shouldDisposeScrollController flag set as true to widget constructor.
See documentation and example folder for more information