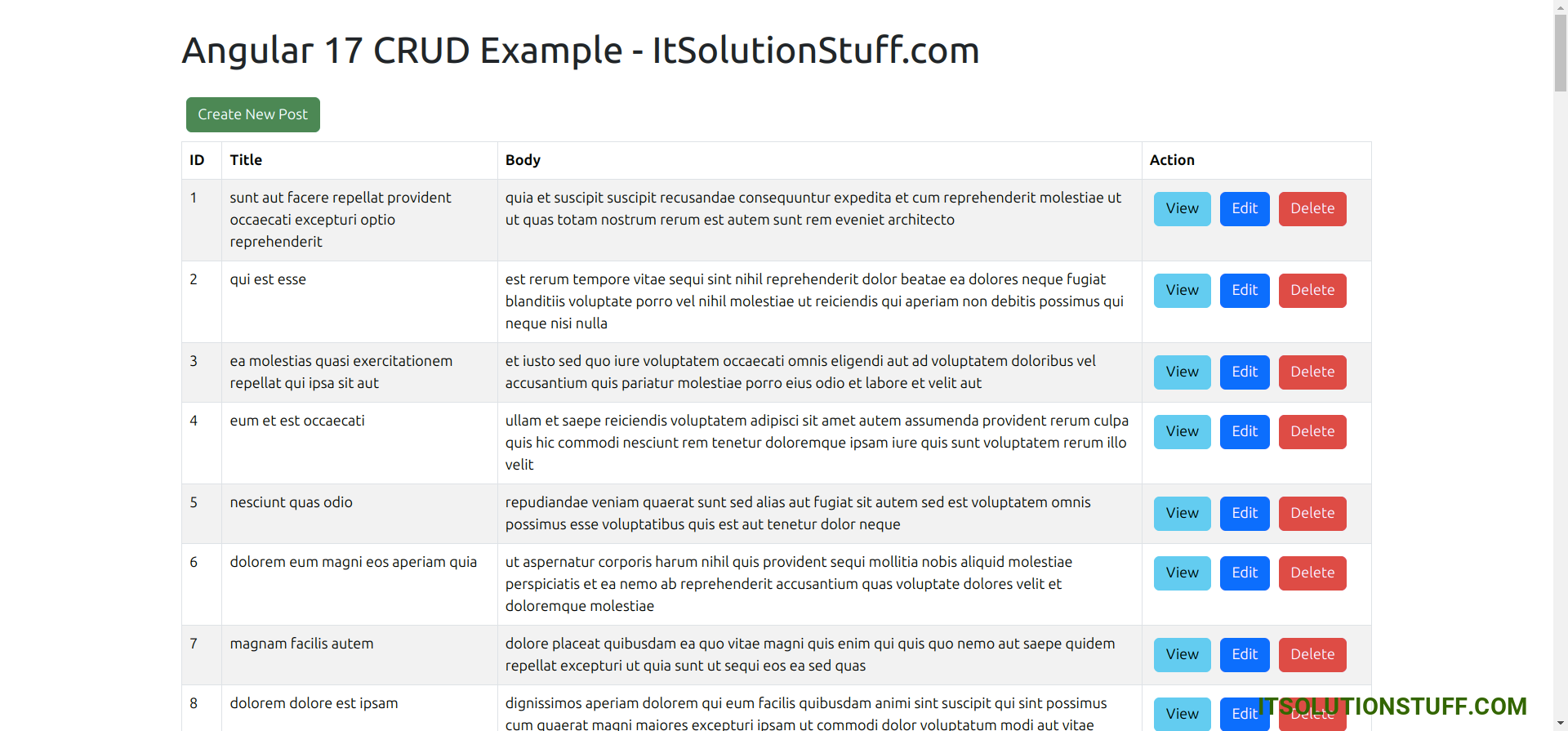
Build an Angular 17 CRUD example App to consume Rest APIs, display, modify & search data.
- Step 1: Create Angular 17 Project
- Step 2: Install Bootstrap
- Step 3: Create Post Module
- Step 4: Create Component For Module
- Step 5: Create Routes
- Step 6: Create Interface
- Step 7: Create Interface
- Step 8: Update Component Logic and Template
- Step 9: export provideHttpClient()
- Run Angular App
Run ng serve for a dev server. Navigate to http://localhost:4200/. The application will automatically reload if you change any of the source files.
For more examples, please visit: