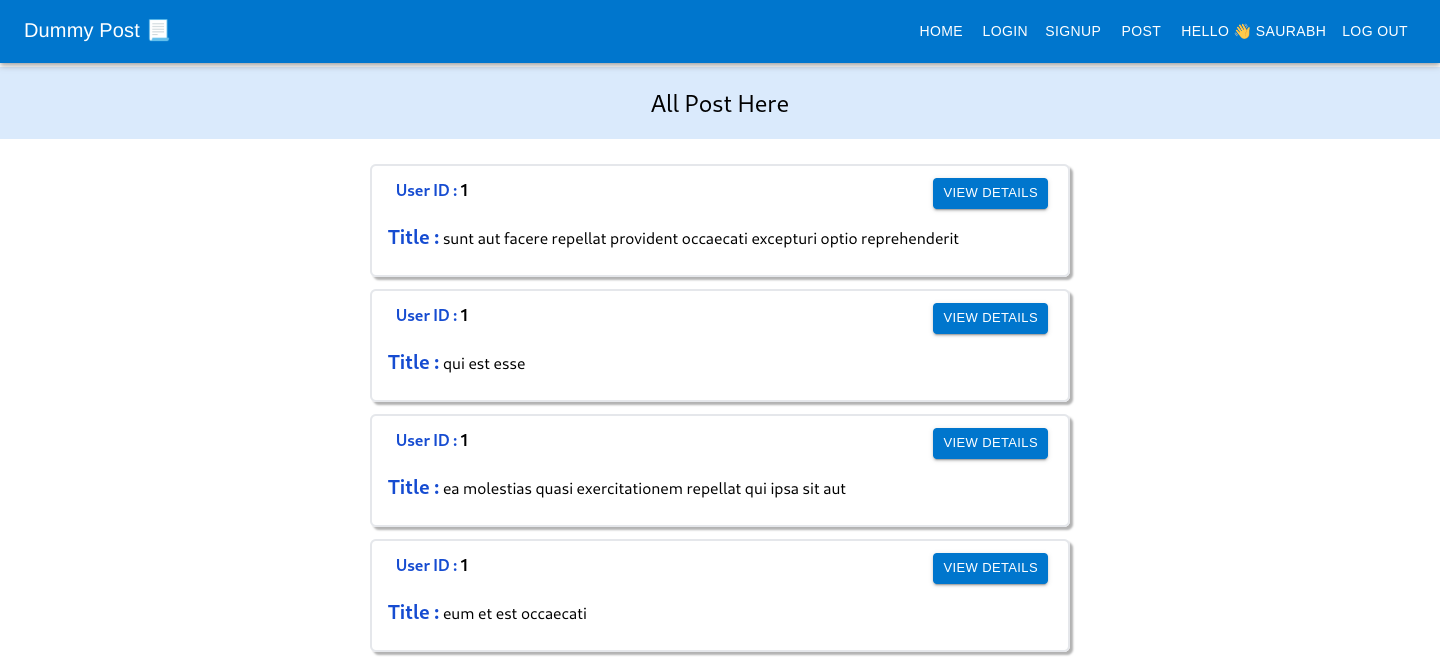
it is simple post website where i show all posts and only logged in users can view all posts
If you wish to use, follow these steps:
- Clone the repository on You desktop
- Open With your Code Editor
- Do
npm install - Run project using
npm start
This guide explains how to set up Firebase in a React application using the Firebase SDK. It covers the initialization process and provides instructions on handling configuration securely using environment variables.
Before getting started, ensure you have the following:
- Node.js installed on your machine.
- A Firebase project created on the Firebase Console.
- The necessary Firebase SDKs installed in your React project.
Install the Firebase SDK using npm. Open your terminal and run:
npm install firebase