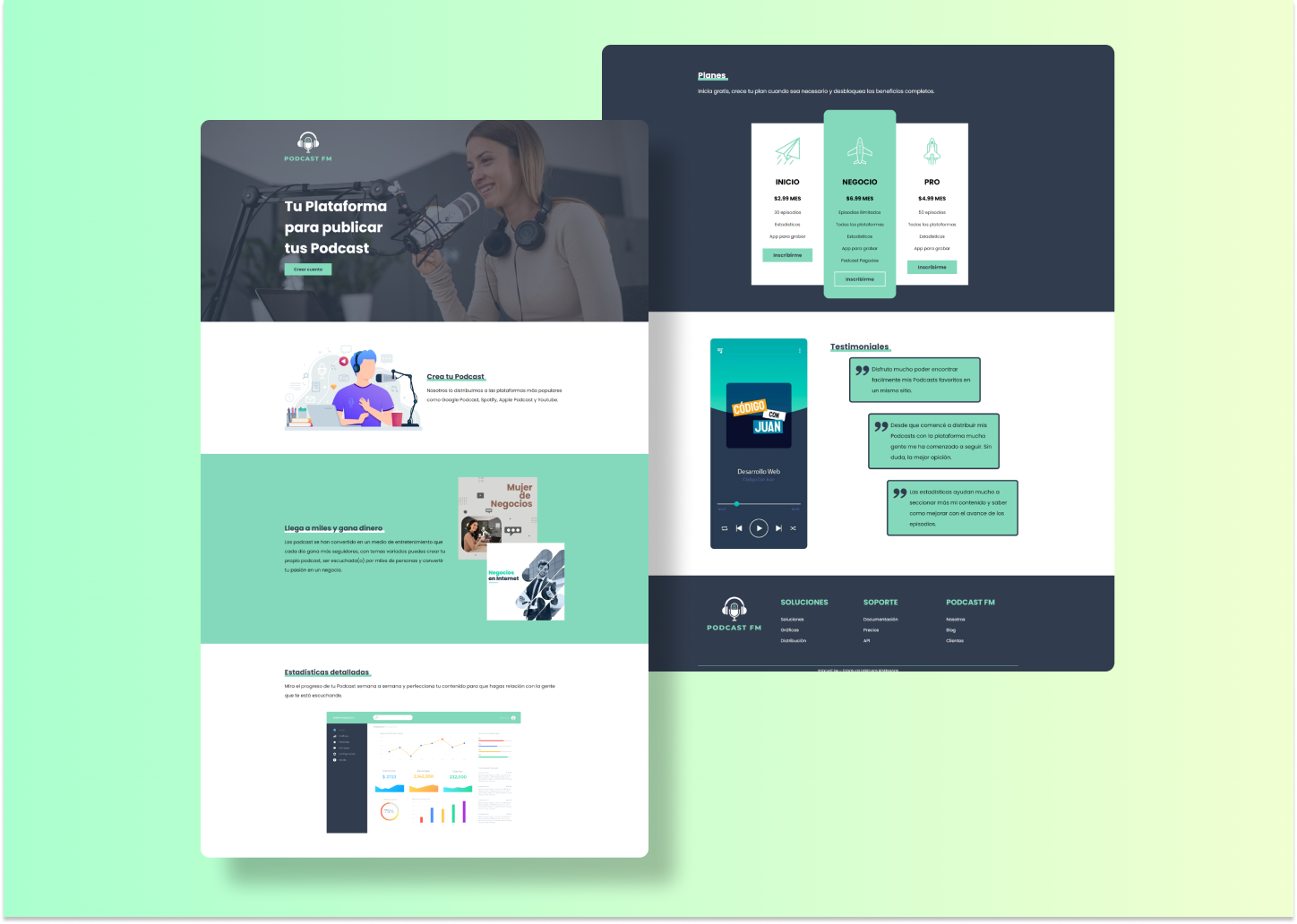
The current project is called "Podcast FM". This project is a landing page to promote a platform where you can distribute your podcasts. It has seven sections and it's completely responsive since it follows the mobile first principle. Different CSS methodologies were followed and semantic content is strongly stablished.
If you want to check it out, please enter in:
https://podcastfmsrsn.netlify.app/
Different techonologies were used to developed this web page. However, the most important ones are:
- HTML5
- CSS3
- SASS
- Gulp
- sass
- gulp-imagemin
- gulp-webp
- gulp-avif
- gulp-sourcemaps
- gulp-sass
- gulp-postcss
- autoprefixer
- cssnano
To install all of these dependencies, firstly execute:
npm install
Gulp were mainly used for image minimization, conversion image, compile scss code to css code, minization stylesheets css.
So, if you download this project to make any change and you want to apply those changes, it's a must to execute:
gulp compile
This is a gulp tasks to compile scss code to css code.
Colors:
- Primary: #84d9bc
- Secondary: #313c4e
- Black: #000000
- White: #ffffff
Breaking Points:
This projects uses "mobile first" principle to make resposibe all the content of it.
- Phone: 480px
- Tablet: 768px
- Phone: 1024px