Provide types support for ElementUI under Volar.
npm i element-ui-types -D
# Or
pnpm add element-ui-types -D// tsconfig.json
{
"vueCompilerOptions": {
"target": 2.7,
// "target": 2, // For Vue version <= 2.6.14
},
"compilerOptions": {
"types": ["element-ui-types"]
}
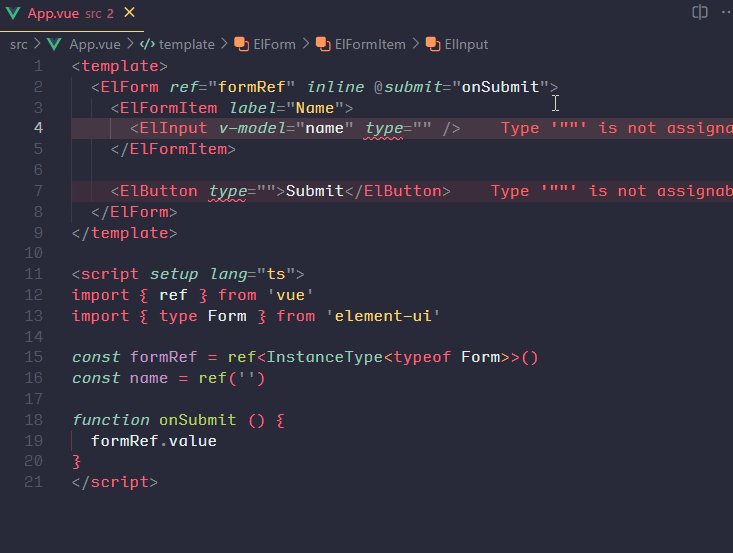
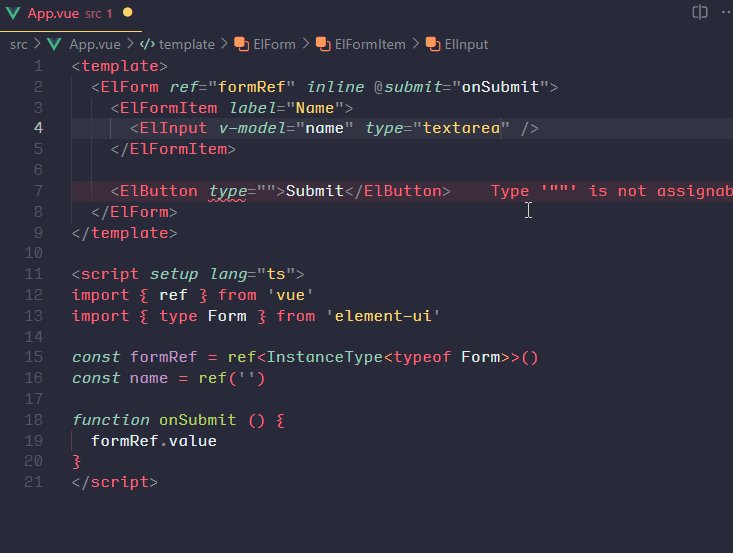
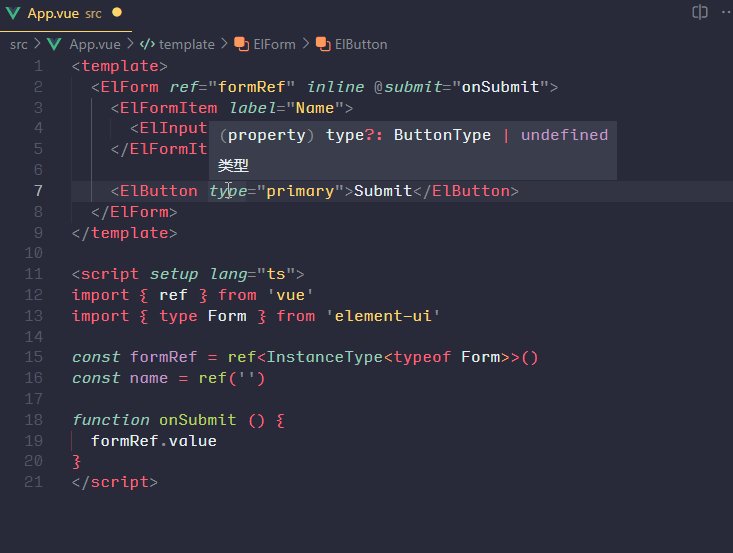
}<template>
<ElForm ref="formRef">
...
</ElForm>
</template>
<script lang="ts" setup>
import { type Form } from 'element-ui'
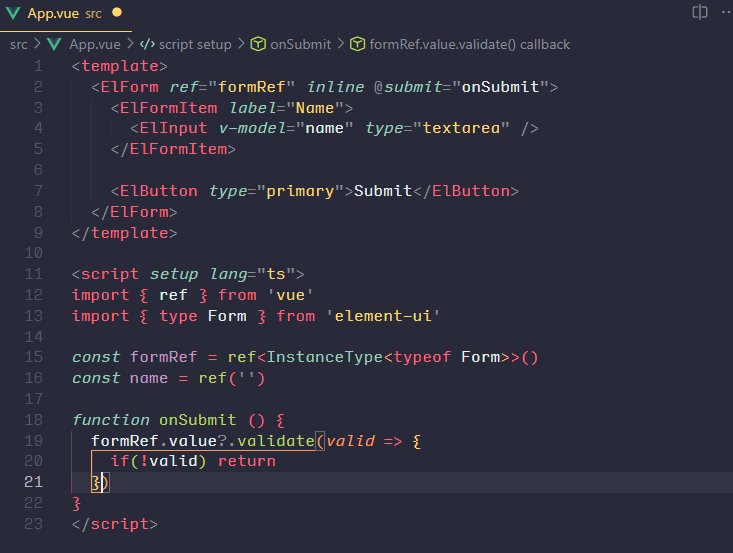
const formRef = ref<InstanceType<typeof Form>>()
formRef.value?.validate(valid => {
// `valid` is type of `boolean`
})
</script>