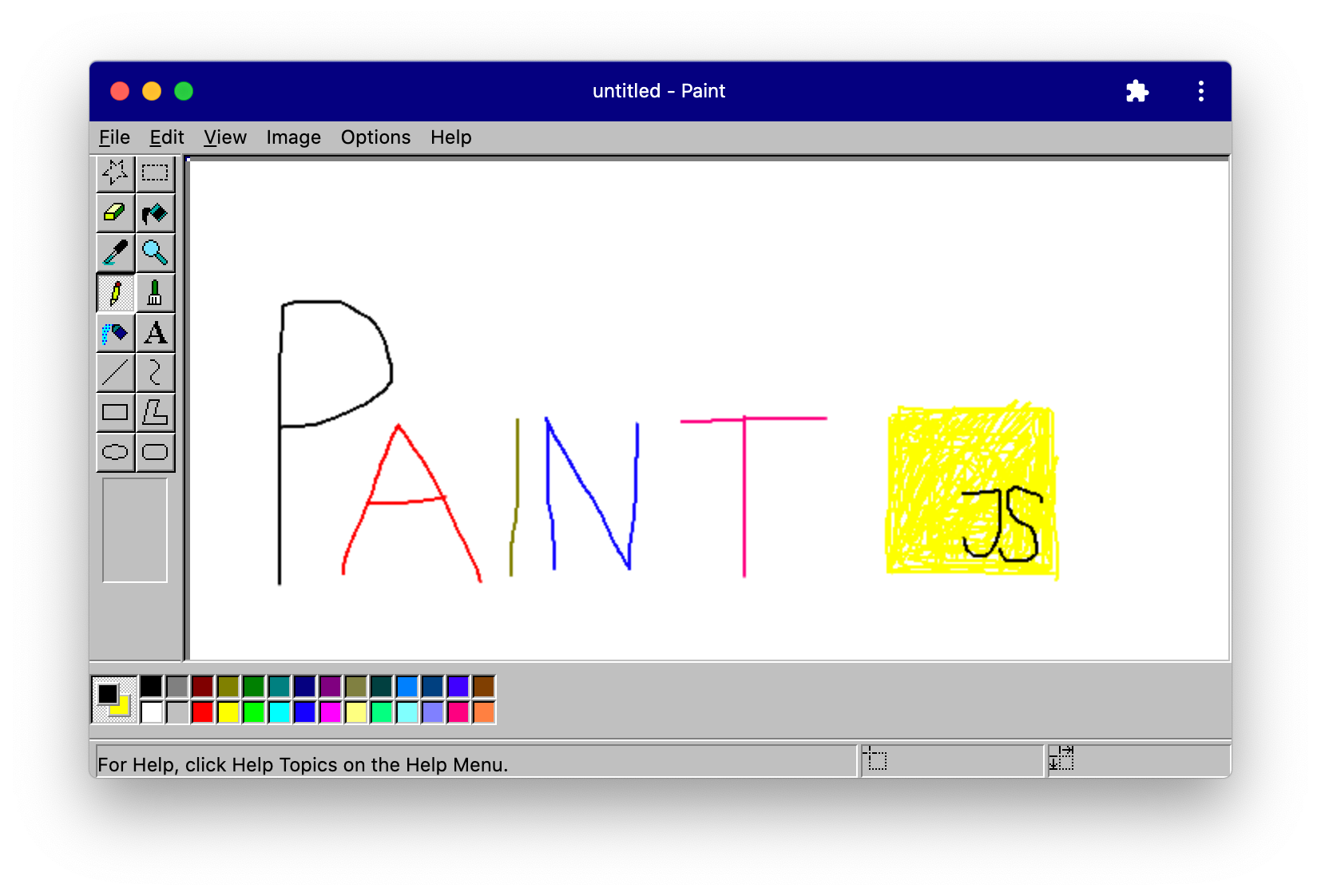
Paint: An open-source, Web Components-based remake of MS Paint using modern web capabilities
Paint is back—right in your browser! Try it on paint.js.org.
This project aims to demonstrate modern web capabilities and Web Component-based application architectures on the example of a productivity app dinosaur: Paint. All offline-capable and installable, just as Progressive Web Apps should be.
PLEASE NOTE
This project is in an early state. Not all tools and actions are implemented right now. Your help and feedback are wanted!
Modern Web Technology
This project demonstrates the use of:
- Web Components, the built-in component model of the web (via Lit)
- Service Workers for offline capability (via Workbox)
- Web App Manifest for installability
- File System Access API for file system access (via browser-fs-access), including drag and drop
- File Handling API for registering as a handler for *.png files
- Async Clipboard API for clipboard access
- Web Share API for sharing images to other applications via File > Send…
- StorageManager API for estimating storage usage in Help > About Paint
- prefers-color-scheme for dark mode
- Local Font Access API for accessing local fonts
- Snowpack, a lightning-fast frontend build tool
Goals
- This implementation tries to stick as closely as possible to the original Paint for Windows 95—not more, but also not less. You might want to check out Felix Rieseberg’s windows95 to run the original Paint.
- This implementation should stay smaller (= transferred bytes) than Paint’s executable size of 340K.
- Everything must be achieved with web technology only, so no Cordova/Capacitor or Electron/Tauri builds. Features that are not exposed to the web must be disabled in the menu.
- Where modern web APIs are used, they should be progressively enhanced.
Setup
- Clone this repository
- Run
npm i - Run
npm start - Done!
Using the Web Component
Paint is available as a web component, so you can easily embed it into other applications or websites.
- Install the library
- Download the npm package @christianliebel/paint and register the elements by importing the library:
import '@christianliebel/paint'; - Alternatively, use a service like unpkg.com:
<script src="https://unpkg.com/@christianliebel/paint/dist/elements/index.js" type="module"></script>
- Download the npm package @christianliebel/paint and register the elements by importing the library:
- Use the
<paint-app>component in your application. - Optional: If you want to react to changes of the document title, listen to the
titlechangeevent. You can find the updated title in theevent.details.titleproperty. - Done!
Wait, I’ve seen this before
You’re right! The awesome JSPaint (GitHub) has been around for a long time and is, by far, more complete. In contrast to JSPaint, this project is offline-capable and makes use of modern web platform APIs.
License
This project is provided for educational purposes only. It is not affiliated with and has not been approved by Microsoft.