A Text Editor App using Progressive Web Application(PWA).
This is a single-page application features a number of data persistence techniques that serve as redundancy in case one of the options is not supported by the browser. The application will also function offline.
This app required the following installations.
CodeMirror Themes: is an online editor.
npm i code-mirror-themes
Express.js: Fast, unopinionated, minimalist web framework for Node.js.
npm install express
idb: A small wrapper that makes indexedDB usable. IndexedDB is a database that is built into a browser, much more powerful than localStorage .
npm i idb
if-env: to simplify development and be able to run npm start in all environments & run the correct scripts.
npm install if-env --save
Concurrently: is an npm package that allows you to run multiple commands inside the same terminal.
npm install concurrently --save
Babel loader: This package allows transpiling JavaScript files using Babel and webpack.
npm install -D babel-loader @babel/core @babel/preset-env webpack
css-loader: The css-loader interprets @import and url() like import/require() and will resolve them.
npm install --save-dev css-loader
style-loader: Inject CSS into the DOM.
npm install --save-dev style-loader
html-webpack-plugin: This is a webpack plugin that simplifies creation of HTML files to serve your webpack bundles.
npm i --save-dev html-webpack-plugin
http-server: is a simple, zero-configuration command-line static HTTP server.
npm install http-server
Webpack: is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser
npm install --save-dev webpack
webpack-CLI: webpack CLI provides a flexible set of commands for developers to increase speed when setting up a custom webpack project.
npm install --save-dev webpack-cli
webpack-dev-server: Use webpack with a development server that provides live reloading. This should be used for development only.
npm install webpack-dev-server --save-dev
webpack-pwa-manifest: is a webpack plugin that generates a 'manifest.json' for your Progressive Web Application, with auto icon resizing and fingerprinting support.
npm install --save-dev webpack-pwa-manifest
workbox-webpack-plugin: Workbox provides two webpack plugins: one that generates a complete service worker for you and one that generates a list of assets to precache that is injected into a service worker file.
npm i workbox-webpack-plugin
- IndexedDB
- Express
- JavaScript
- Service Worker
- WebpackPwaManifest Plugins
- Heroku
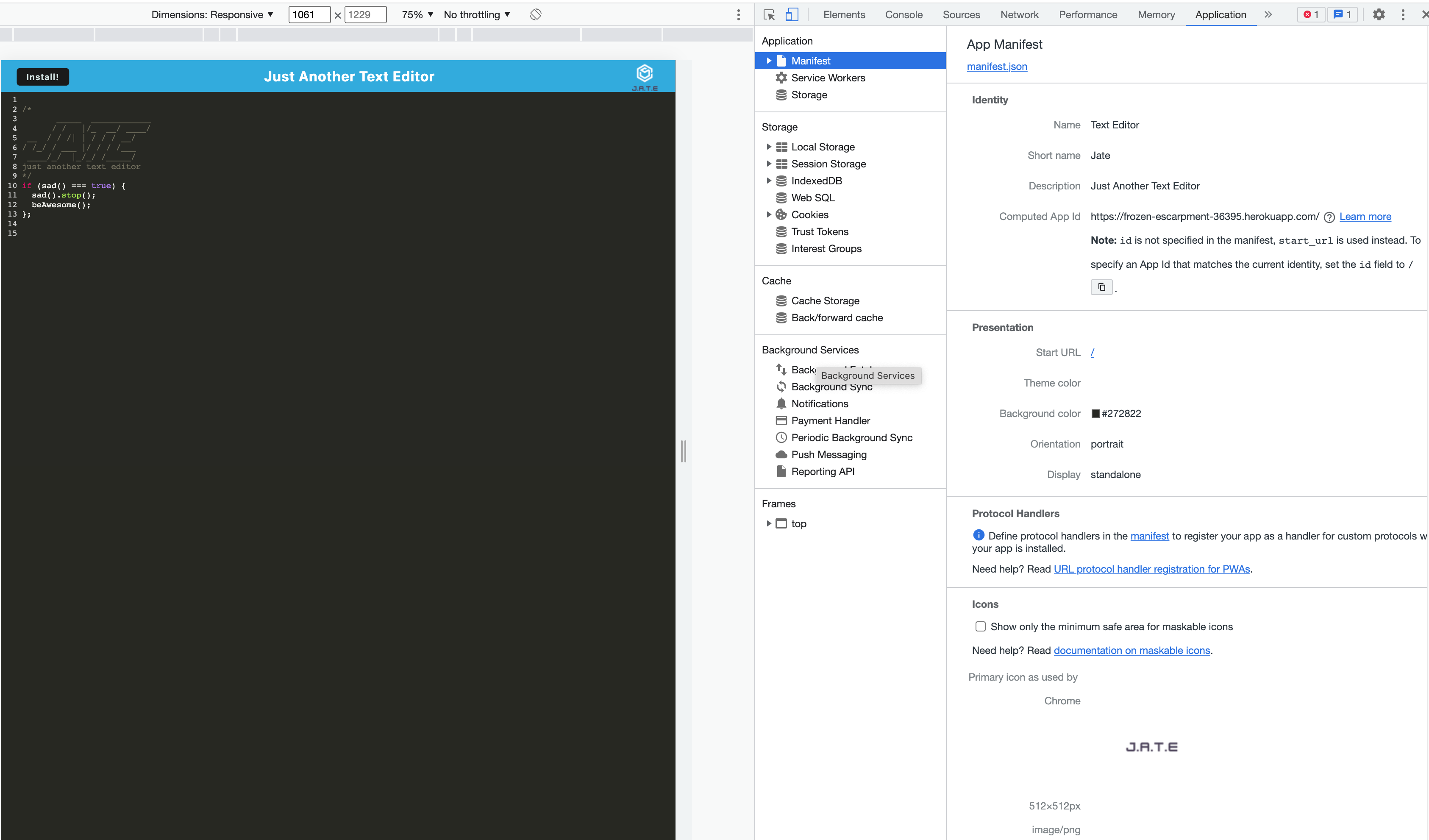
The application's manifest.json file:
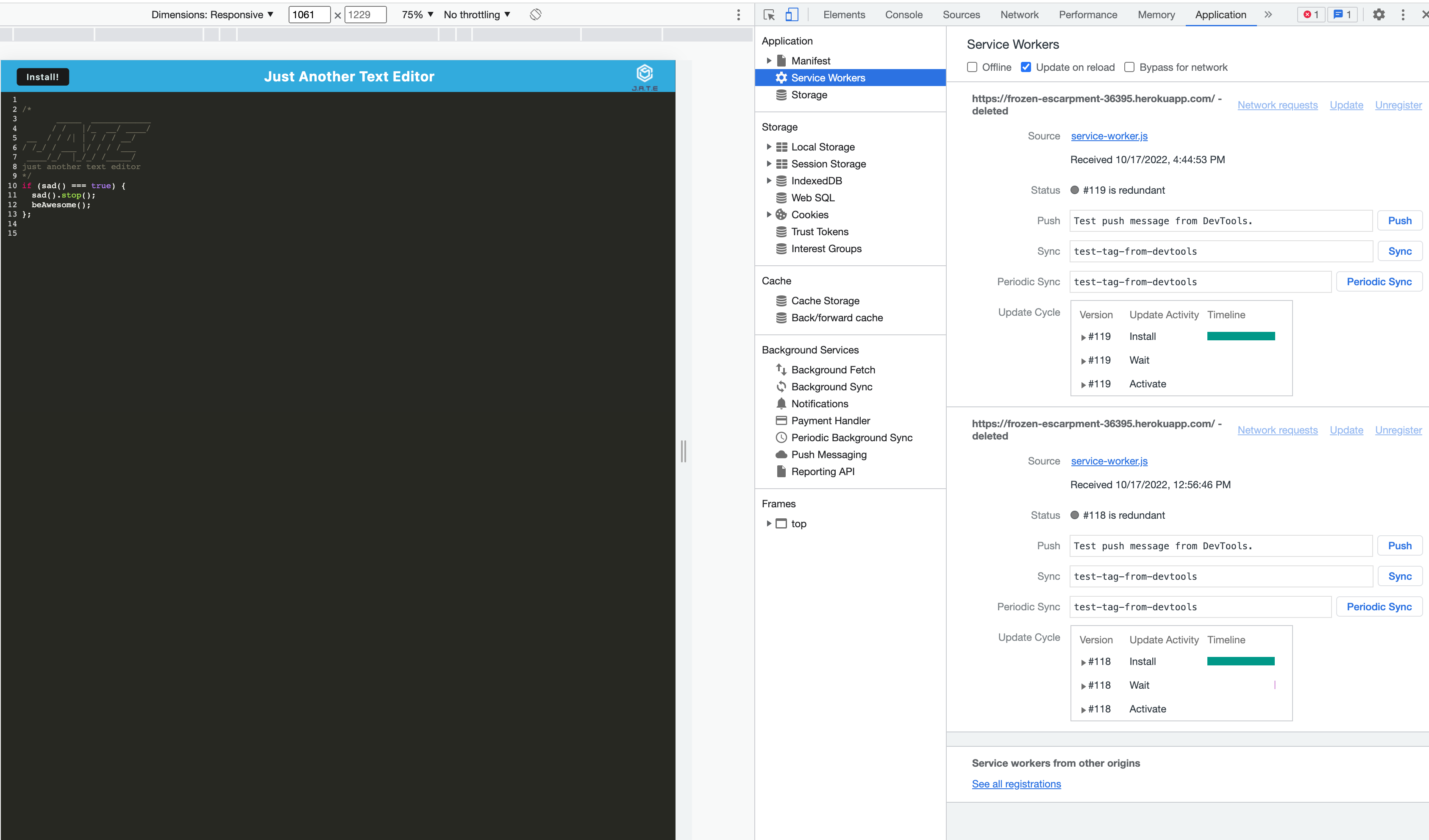
The application's registered service worker:
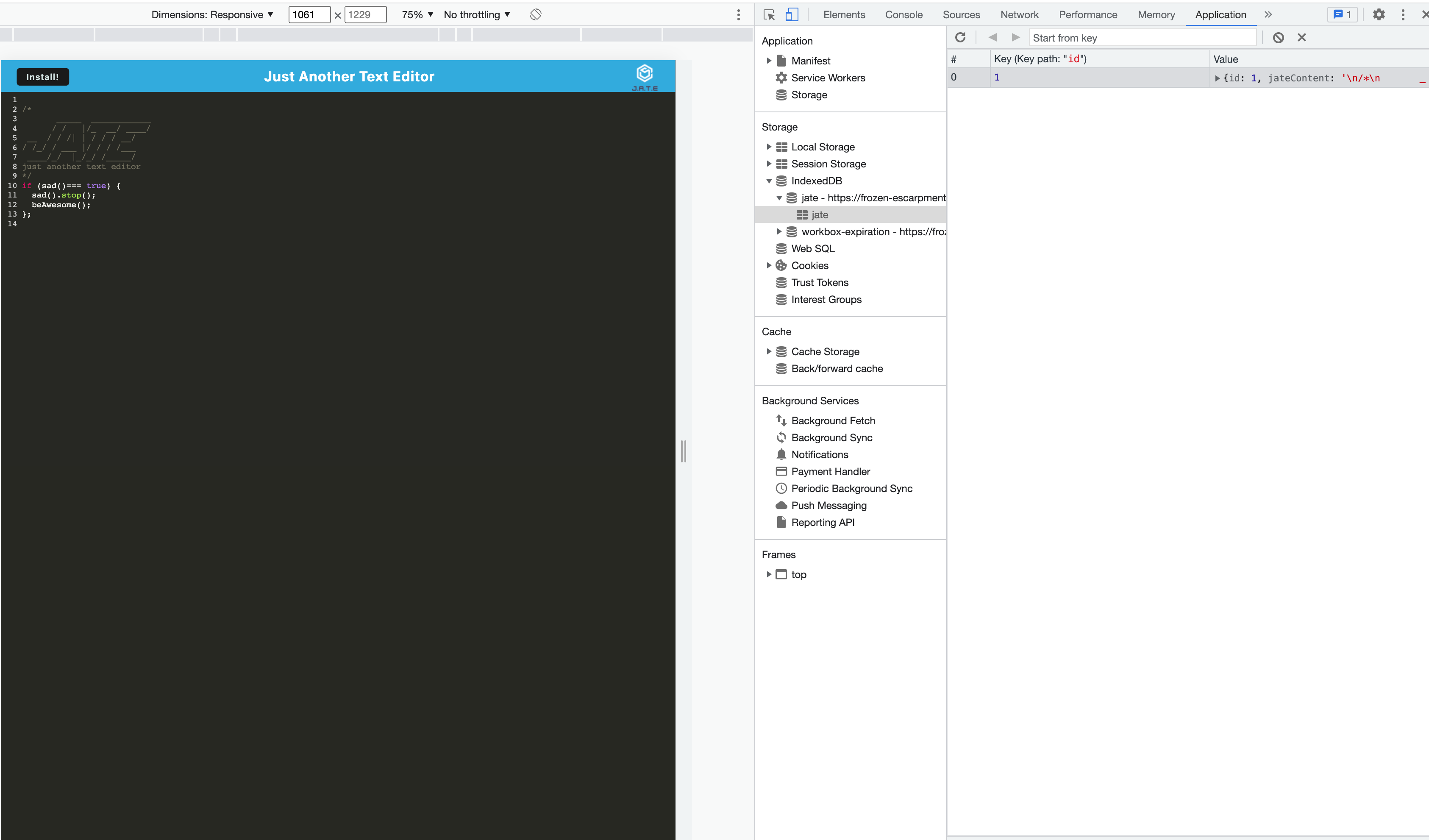
The application's IndeedDB storage:
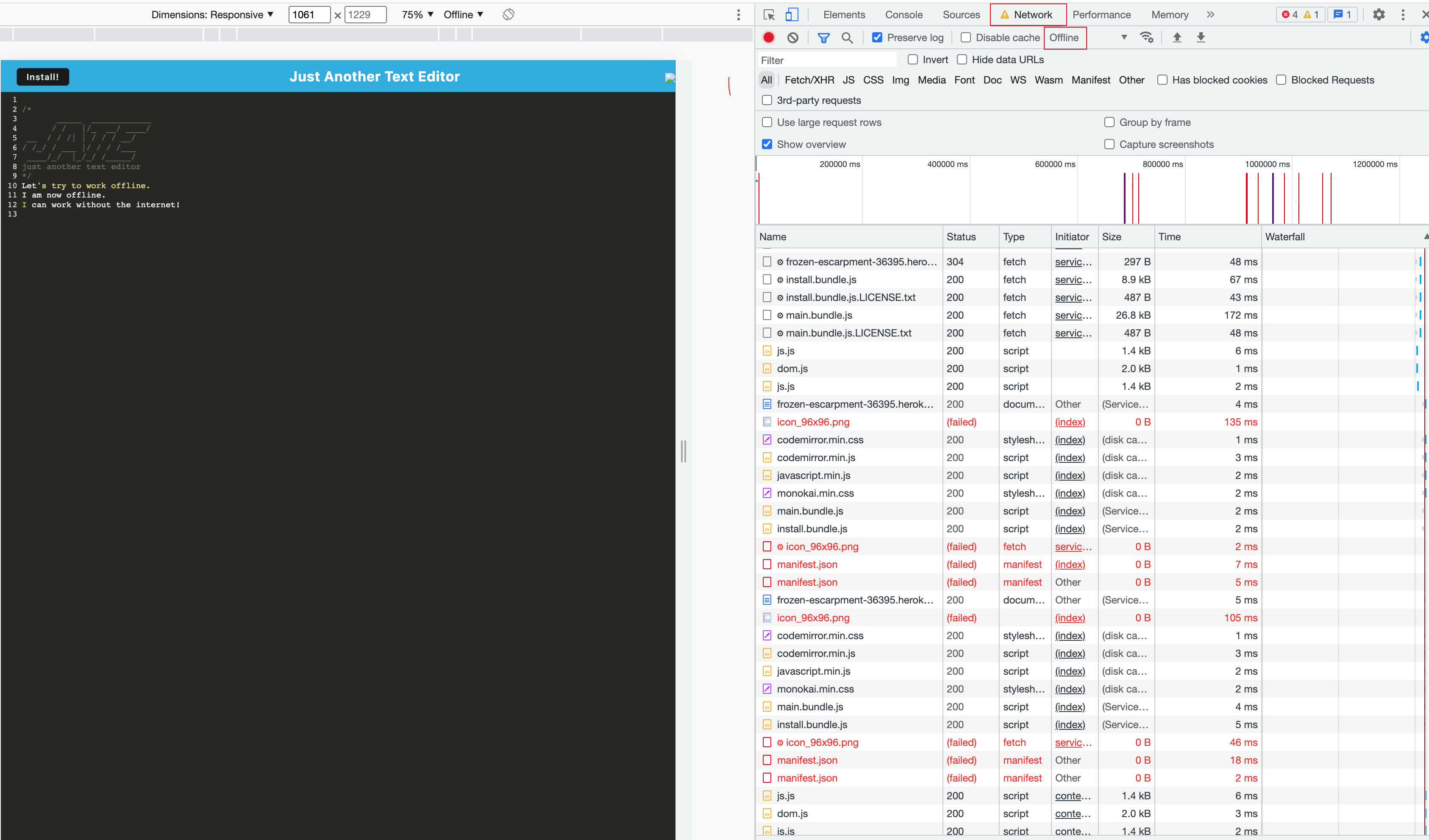
The application can be used offline:
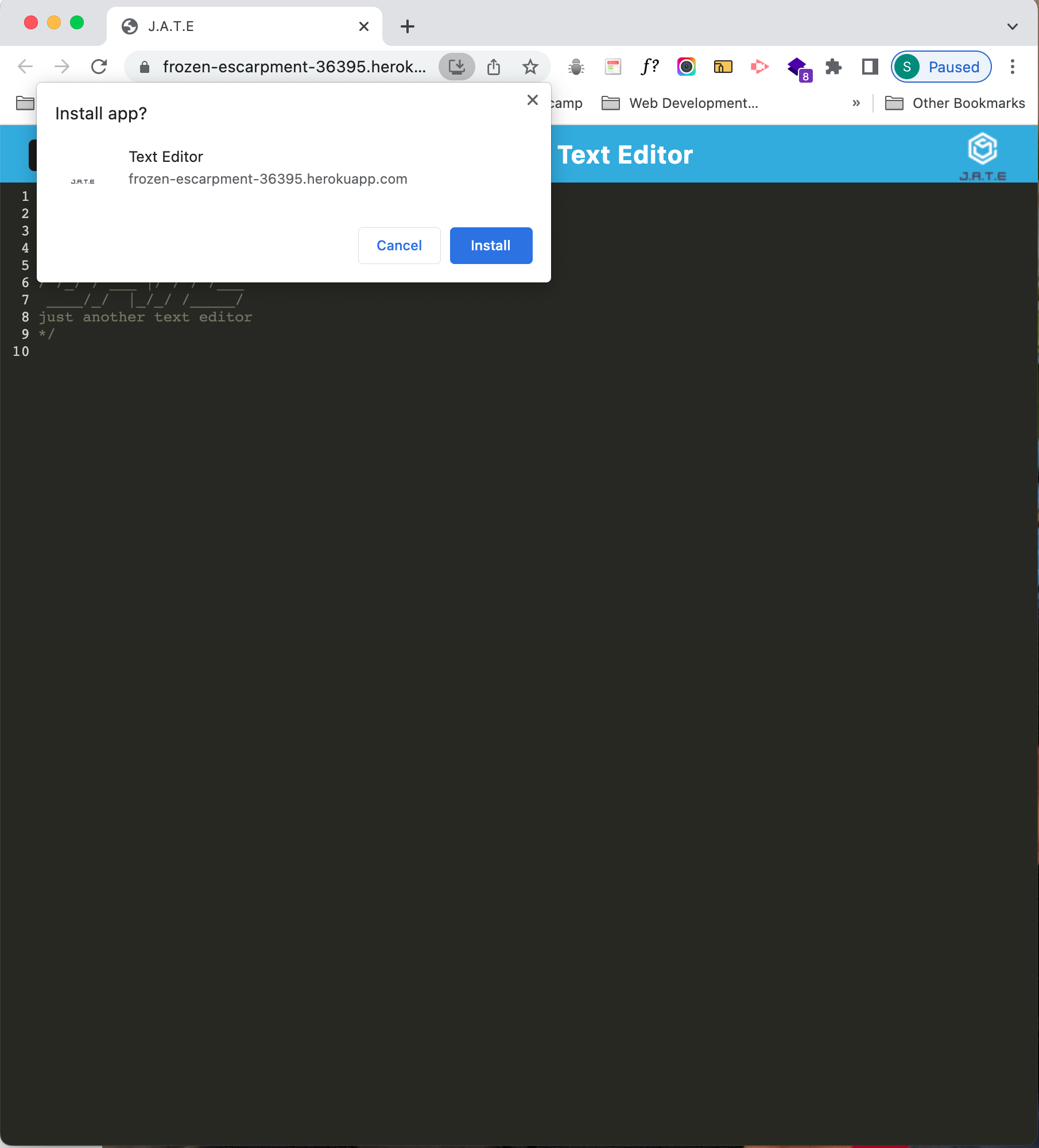
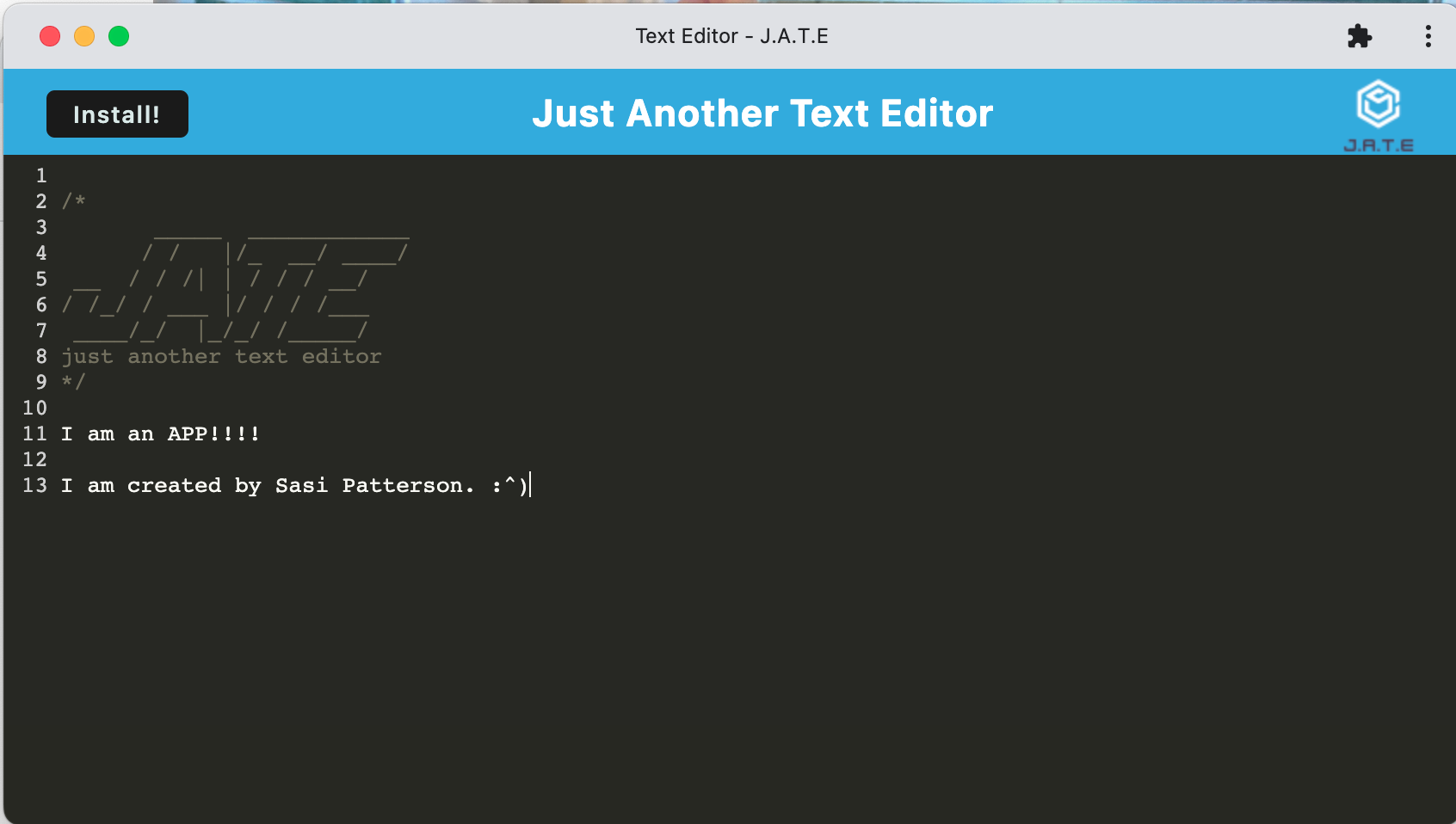
The app can be used on the browser or as a stand-alone app:
- Mr.Anthony Cooper
- Slack Support Team