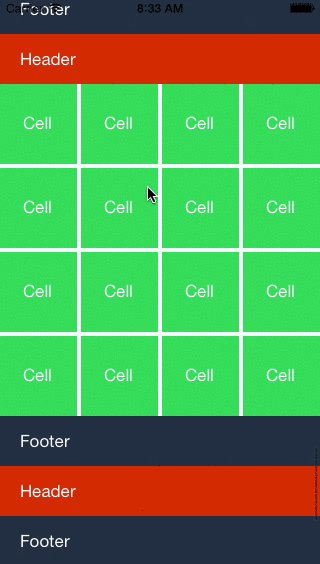
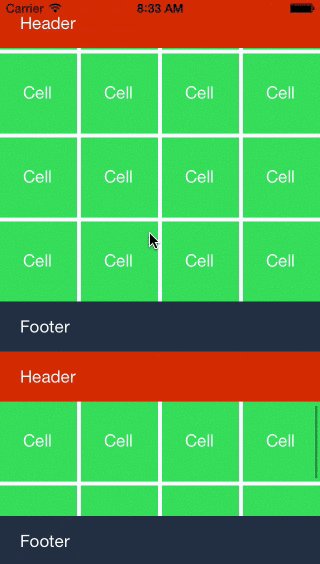
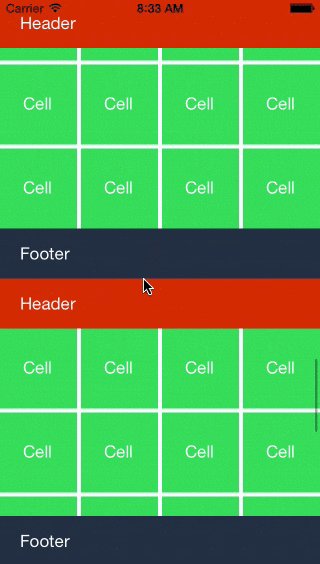
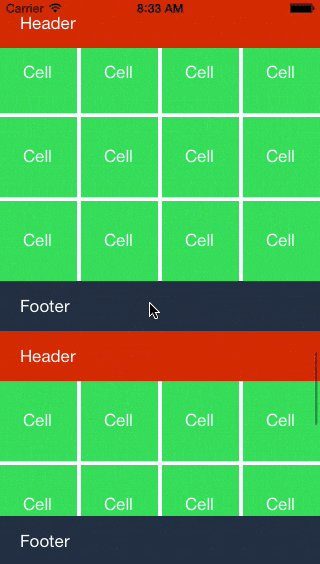
Drop-in sticky headers and footers for UICollectionView.
MYNStickyFlowLayout is available through CocoaPods, to install it simply add the following line to your Podfile:
pod 'MYNStickyFlowLayout'
Alternatively, you can just drag the files from MYNStickyFlowLayout / Classes into your own project.
To run the example project; clone the repo, and run MYNStickFlowLayout.xcworkspace from the Example directory.
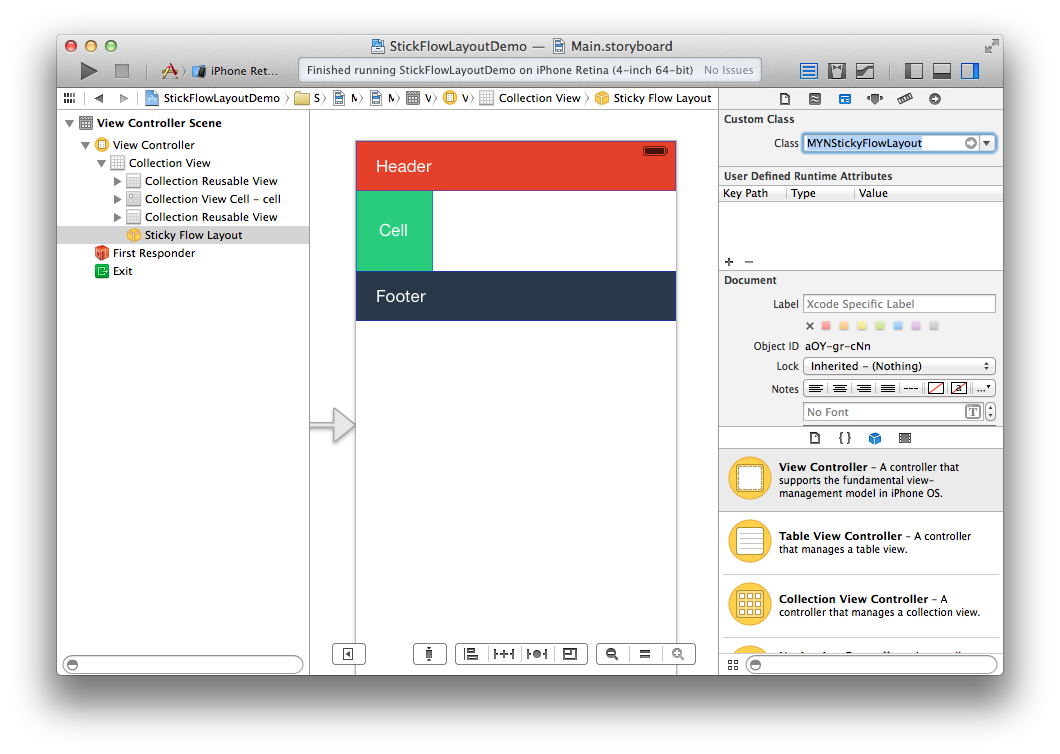
Configure your collection view layout to use MYNStickyFlowLayout. Here's an example on how you to do it in Storyboard.
Now all your section headers and footers will get the sticky effect like table view.
Draws heavy inspiration from CSStickyHeaderFlowLayout written by James Tang.
Param Aggarwal, paramaggarwal@gmail.com
MYNStickyFlowLayout is available under the MIT license.