| Date | Update |
|---|---|
| 2022-10-29 | New: Use the mouse wheel to zoom the panorama. |
| 2022-01-02 | New: Gamma color space correction. |
| 2021-07-21 | New: This project is the same as https://github.com/sanyuered/WeChat-MiniProgram-AR-3D, but it is a pure front-end website. |
https://sanyuered.github.io/AR-3D/
Three.js is a JavaScript 3D library.
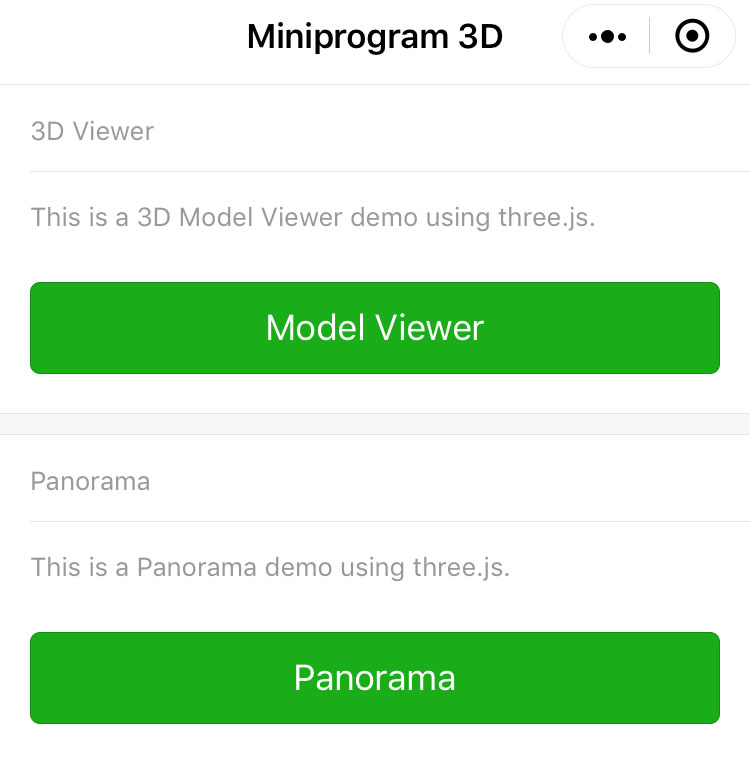
Index Page
When start a device motion, the device orientation control will rotate the screen.
When stop the device motion, use gestures to rotate the screen.
We can rotate the screen by a device orientation control and gestures.
File: /package_panorama/photo/photo.js
// A panorama image url
const imageUrl = '../../assets/sample.jpg';File: /package_3d_viewer/camera/camera.js
// a gltf model url
const modelUrl = '../../assets/robot.glb';