Uber-clone
A brief description of what this project does and who it's for
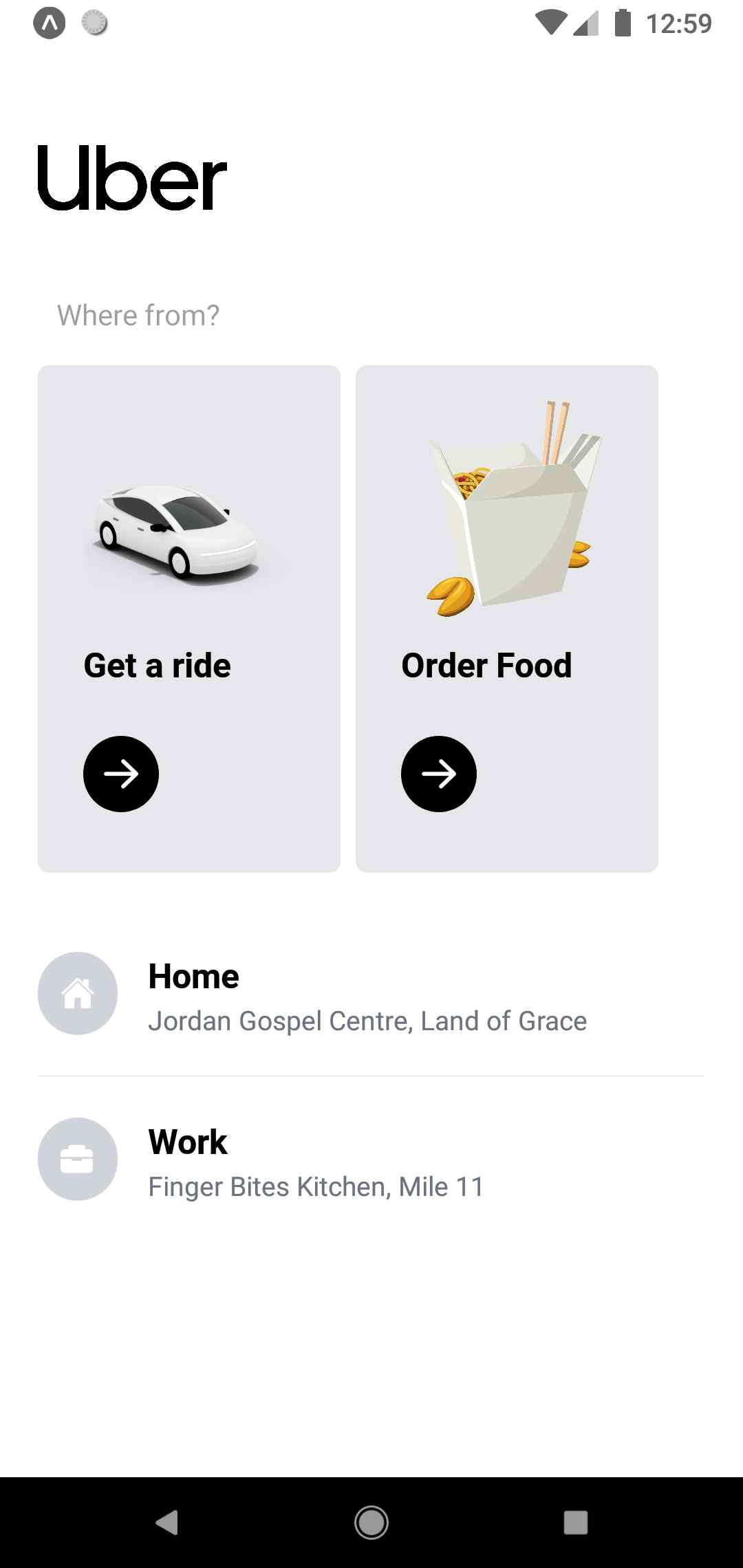
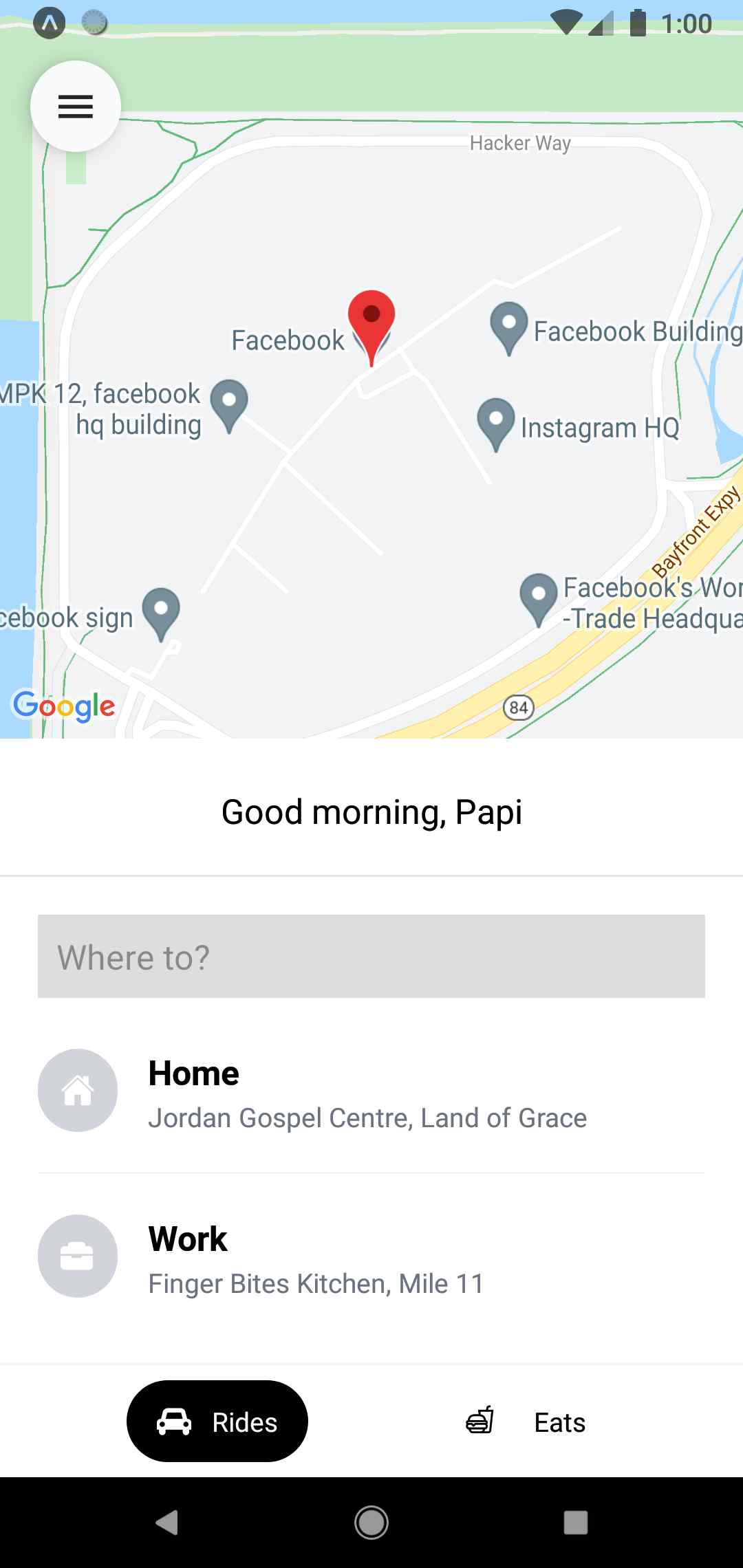
Screenshots
Features
- Cross platform (Web, iOS, Android)
- Pick origin and destination
- Pick ride type (Uber Moto, Uber Auto, UberX , Uber LUX )
- Show fare and travel distance
- Show travel time
Made With
- React Native
- TailwindCSS
- Redux
- React native elements
- React navigation
- React native maps
APIs
- Google Places
- Google Directions
- Google Distance Matrix
Installation
In order to build this you must have git installed. Paste the following command in a directory of your choice. Alternatively you can download the code as a .zip file and extract it....
Clone the project:
git clone https://github.com/JesseKartabani/Uber-clone.gitGo to the project directory:
cd uber-cloneInstall dependencies:
yarn installStart the server:
yarn run startEnvironment Variables
To run this project, you will need to add the following environment variables to your .env file
// Inside .env file
GOOGLE_MAPS_APIKEY=yourKeyGoesHere
Tech Stack
Client: React, Redux, TailwindCSS
Server: Node, Express