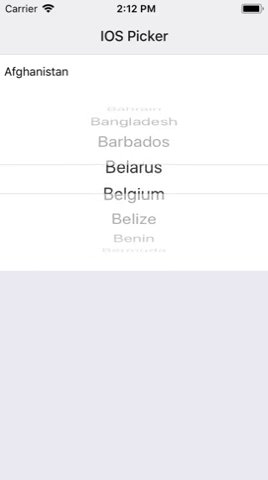
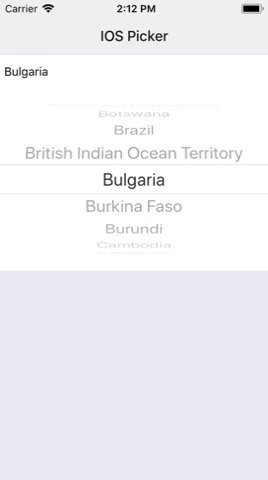
React Native IOS Picker
ios picker for react native .
Install package
$ npm i react-native-ios-pickerUsage
Import the component:
import IOSPicker from 'react-native-ios-picker';data type is array
const data = ['a','b','c','d','e','f']
<IOSPicker
data={data}
onValueChange={(d, i)=> this.change(d, i)}/>data type is object
const data = [{name: 'SanPyaeLin', code: '22'},{name: 'Jhon', code: '1'},{name: 'Marry', code: '2'}]
<IOSPicker
selectedValue={this.state.selectedValue}
onValueChange={(d, i)=> this.change(d, i)}>
{
data.map((item, index)=>
<Picker.Item key={index} label={item.name} value={item.code} />
)
}
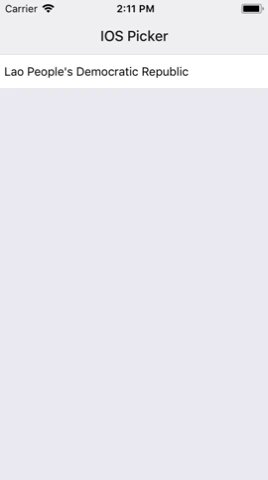
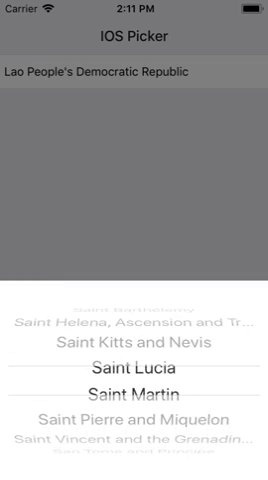
</IOSPicker>Example
Check full example in the example folder.
Props
Reference
data
An array of sections passed to the render methods
| Type | Required |
|---|---|
| array | No |
mode
Specifies how to display the selection items when the user taps on the picker:
- 'modal': Show a modal dialog
- 'collapse': Shows a collapse view. This is the default.
| Type | Required |
|---|---|
| enum('modal', 'collapse') | No |
onValueChange
Callback for when an item is selected. This is called with the following parameters:
itemValue: thevalueprop of the item that was selecteditemPosition: the index of the selected item in this picker
| Type | Required |
|---|---|
| function | No |
selectedValue
Value matching value of one of the items. Can be a string .
| Type | Required |
|---|---|
| string | No |
style
| Type | Required |
|---|---|
| pickerStyleType | No |
textStyle
| Type | Required |
|---|---|
| textStyleType | No |
pickerItemStyle
| Type | Required |
|---|---|
| pickerItemStyleType | No |
collapseViewStyle
| Type | Required |
|---|---|
| collapseViewStyleType | No |
License
MIT License. © 2018 San Pyae Lin