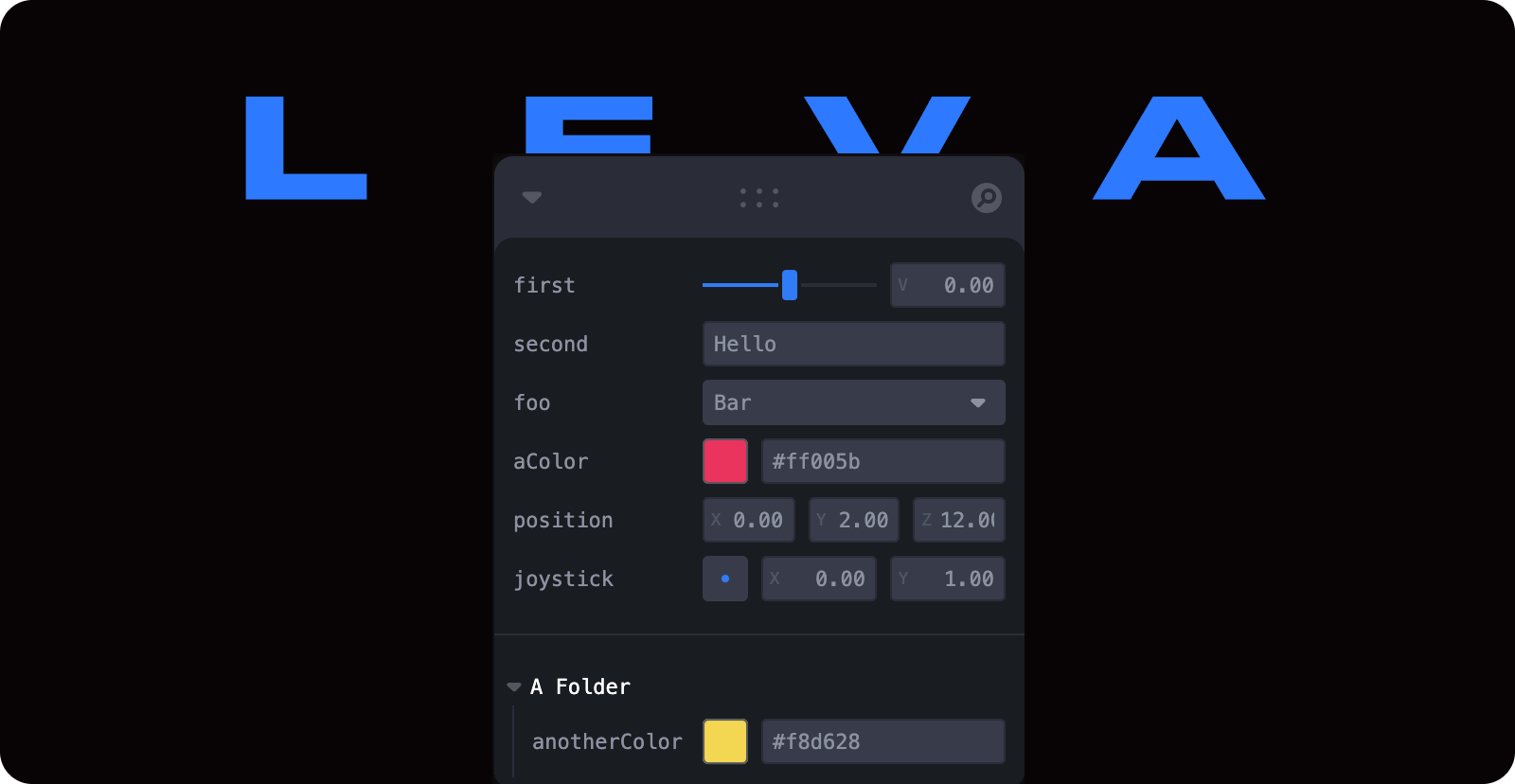
A GUI you are going to lava.
Customizable, extensible and beautiful by default.
by Poimandres
🚧 🚧 This repo is under heavy development 🚧 🚧
Features
⭐️ Beautiful by default🎚 More than 12 different kinds of inputs available🧐 Smart input type recognition🔌 Easy-to-make plugins✅ Keyboard accessible⚡️ No setup necessary
Installation
npm i levaQuick start
Simply call the useControls hook from anywhere in your app:
import { useControls } from "leva"
function MyComponent() {
const { name, aNumber } = useControls({ name: "World", aNumber: 0 })
return <div>Hey {name}, hello! {aNumber}</div>
}Documentation
Contributors ✨
Thanks goes to these wonderful people (emoji key):
David Bismut |
Gianmarco |
Andrew Prifer |
Aria |
Han |
Ivan Rossi |
Marco Fugaro |
Marco Ludovico Perego |
clementcassajus |
thephoenixofthevoid |
This project follows the all-contributors specification. Contributions of any kind welcome!