A Storybook Addon, Save the screenshot image of your stories 📷 via Puppeteer.
storybook-chrome-screenshot takes a screenshot and saves it.
It is primarily responsible for image generation necessary for Visual Testing such as reg-viz.
storybook-chrome-screenshot executes Storybook in a child process and accesses the launched page using Puppeteer. It is a very simple mechanism.
For that reason, you can easily shoot screenshots by simply creating a story that works with the browser.
It is very easy to introduce storybook-chrome-screenshot in your project.
First install storybook-chrome-screenshot.
$ npm install --save-dev storybook-chrome-screenshotNote: Please do not use globally but let it operate locally.
Next, register Addon.
.storybook/addons.js
// Other addons...
import 'storybook-chrome-screenshot/register';Create a story with withScreenshot.
import React from 'react';
import { storiesOf } from '@storybook/react';
import { withScreenshot } from 'storybook-chrome-screenshot';
import Button from './Button';
storiesOf('Button', module)
.add('with text',
withScreenshot()(() => (
<Button>Text</Button>
))
);Open package.json and add a screenshot script for run storybook-chrome-screenshot command.
{
"scripts": {
"screenshot": "storybook-chrome-screenshot -p 9001 -c .storybook"
}
}Note: Parameters such as ports and configuration files should match the parameters of the
Storybookyou are currently using.
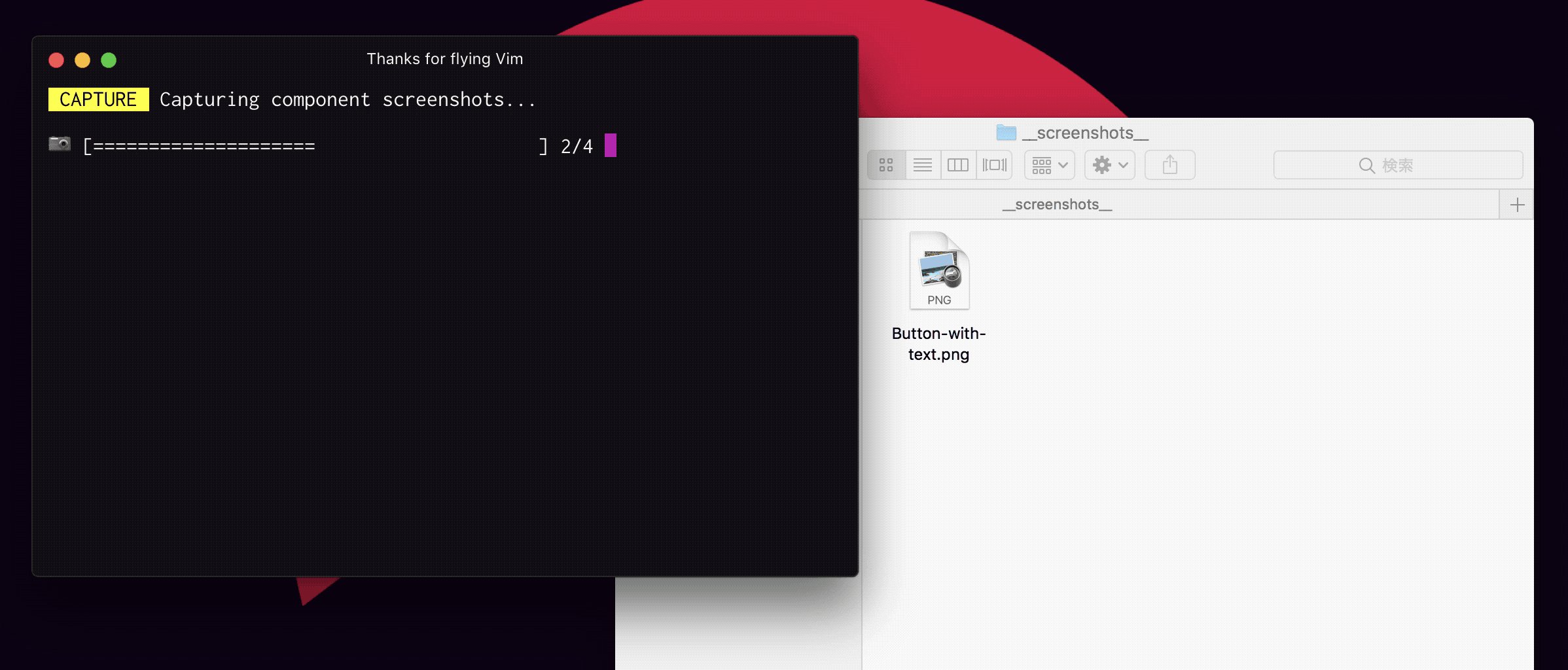
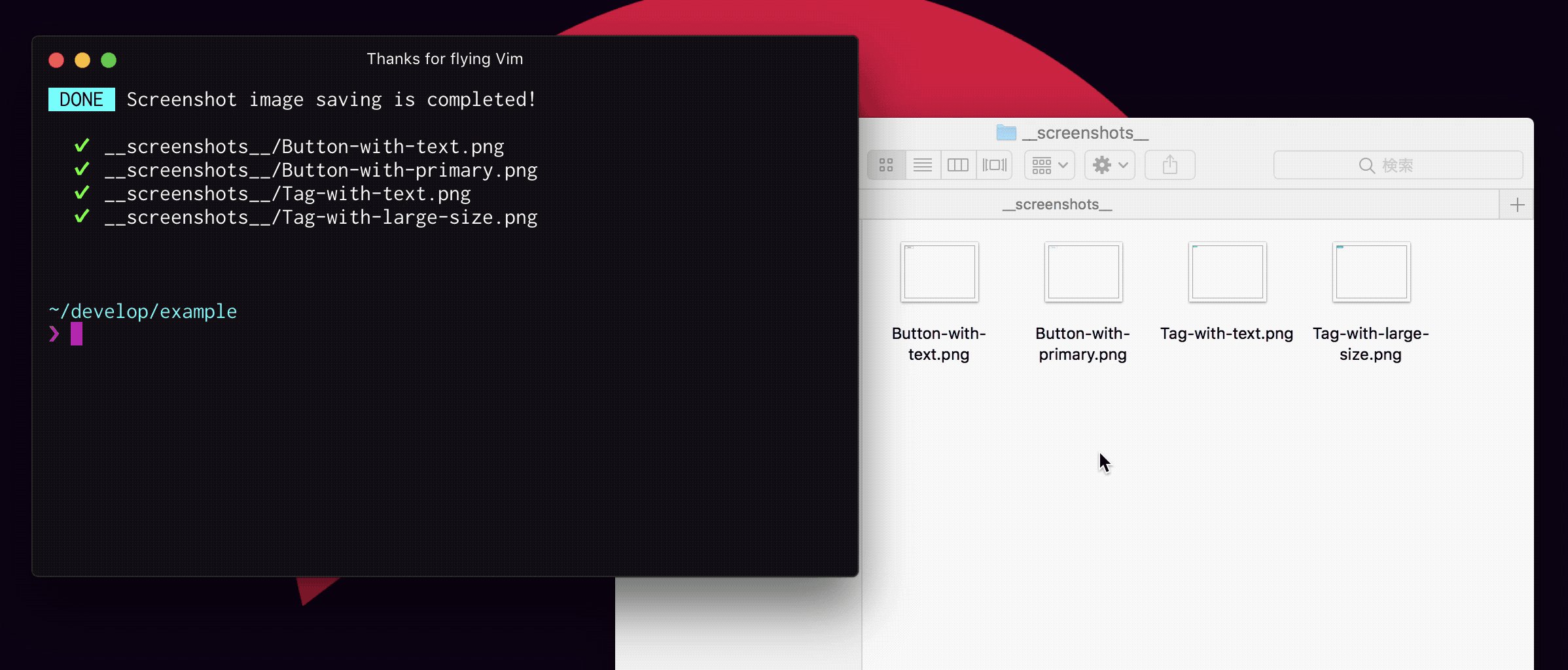
After that, just run the npm run screenshot command, shotting a component wrapped with withScreenshot and save the images.
$ npm run screenshotOr by using addDecorator(), it is possible to shotting all the decorated stories.
import { withScreenshot } from 'storybook-chrome-screenshot';
storiesOf('Button', module)
.addDecorator(withScreenshot({
/* ...options */
}))
.add('with primary', () => (
<Button primary>Primary Button</Button>
))
.add('with secondary', () => (
<Button secondary>Secondary Button</Button>
));Notify Puppeteer of the story wrapped in this function and let it recognize it as the target of the screenshot.
The following objects of options can be specified.
{
delay: 0, // Delay milliseconds when shooting screenshots
viewport: { // Browser's viewport when shooting screenshots. (See: https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md#pagesetviewportviewport)
width: 1024,
height: 768,
deviceScaleFactor: 1,
isMobile: false,
hasTouch: false,
isLandscape: false,
},
}Also, By passing the array to viewport, you can easily shoot multiple Viewports.
{
viewport: [
// Mobile
{
width: 300,
height: 420,
isMobile: true,
hasTouch: true,
},
// Tablet
{
width: 768,
height: 800,
isMobile: true,
hasTouch: true,
},
// Desktop
{
width: 1024,
height: 768,
},
],
}Sets the default value of the option used with withScreenshot().
It is useful for changing Viewport of all stories.
Example: .storybook/config.js
import { setScreenshotOptions } from 'storybook-chrome-screenshot';
setScreenshotOptions({
viewport: {
width: 768,
height: 400,
deviceScaleFactor: 2,
},
});Get the current option used with withScreenshot().
import { getScreenshotOptions } from 'storybook-chrome-screenshot';
console.log(getScreenshotOptions);
// => Current options...$ $(npm bin)/storybook-chrome-screenshot --help
Usage: storybook-chrome-screenshot [options]
Options:
-V, --version output the version number
-p, --port [number] Storybook server port (Default 9001)
-h, --host [string] Storybook server host (Default "localhost")
-s, --static-dir <dir-names> Directory where to load static files from
-c, --config-dir [dir-name] Directory where to load Storybook configurations from (Default ".storybook")
-o, --output-dir [dir-name] Directory where screenshot images are saved (Default "__screenshots__")
--parallel [number] Number of Page Instances of Puppeteer to be activated when shooting screenshots (Default 4)
--filter-kind [regexp] Filter of kind with RegExp. (Example "Button$")
--filter-story [regexp] Filter of story with RegExp. (Example "^with\s.+$")
--browser-timeout [number] Timeout milliseconds when Puppeteer opens Storybook. (Default 30000)
--silent Suppress standard output
--debug Enable debug mode.
-h, --help output usage informationThe following tasks remain. Contributes are welcome 😃
- Global Options.
-
Shooting at an arbitrary timing.(No plan for support) - Support for Vue.js.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request 💪
Bugs, feature requests and comments are more than welcome in the issues.
We will develop using the following npm scripts.
Launch the stories in the example directory.
You can access Storybook by opening http://localhost:9001 in your browser.
Shotting a story in the example directory and save it in the __screenshots__ directory.
Transpile the source code of the src directory using babel.
It monitors the source code in the src directory and transpiles it if there is a change.