Shape Calculator 2D
Shapes Calculator 2D is a powerful and intuitive app for calculating the geometric properties of 2D shapes with ease. Whether you need to find the area, angles, diagonal, or perimeter of a circle, square, rectangle, triangle, rhombus, trapezium, N-gon, or parallelogram, this app has you covered. With its user-friendly interface, you can easily select the input and output units that suit your needs, including m, cm, km, inches, ft, and yard.
Features
- Calculate the properties of 8 different 2D shapes
- Select input and output units from a range of options
- Find area, angles, diagonal, and perimeter with ease
- Intuitive and user-friendly interface
- Suitable for students, teachers, and professionals alike
- Supports both metric and imperial units
- Ad-free for a seamless user experience
- Support rounding off to overcome Floating Point Errors
Preview and Screenshots
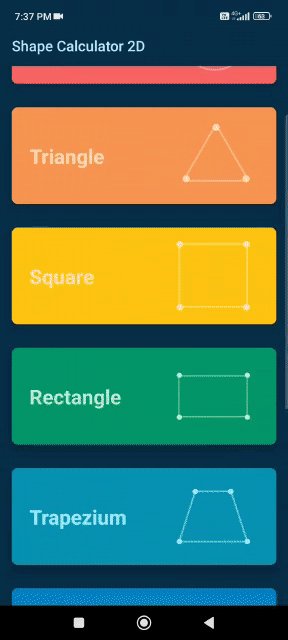
Available Shapes
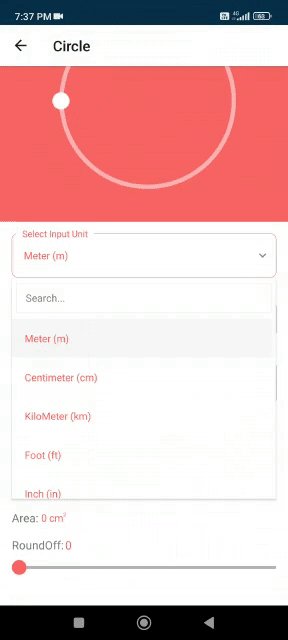
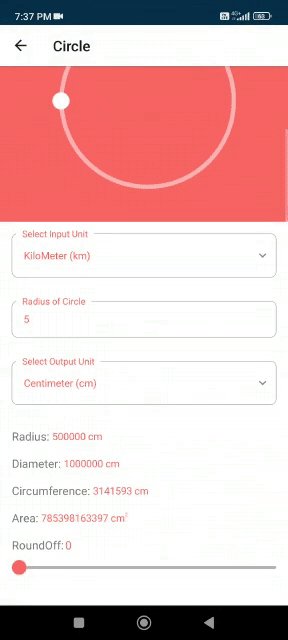
Circle
(radius) => {
radius,
diameter,
circumference,
area
}Square
(side) => {
side,
diagonal,
perimeter,
area
}Rectangle
(length, breadth) => {
length, breadth,
diagonal,
perimeter,
area
}Triangle
(side1, side2, side3) => {
side1, side2, side3,
angle1, angle2, angle3,
circumradius,
inradius
perimeter,
area
}Rhombus
(diagonal1, diagonal2) => {
diagonal1, diagonal2,
angle1, angle2,
side,
perimeter,
area
}Trapezium
(base1, base2, height) => {
base1, base2, height,
area
}N-Gon
(side, length) => {
side, length,
apothem,
perimeter,
area,
interior-angle,
exterior-angle
}Parallelogram
(base-side, adjacent-side, height) => {
base-side, adjacent-side, height,
angle1, angle2,
diagonal1, diagonal2,
perimeter,
area,
}Available Units
- Centimeter
- Meter
- KiloMeter
- Foot
- Inch
- Yard
Project Dependencies
package.json
"dependencies": {
"@miblanchard/react-native-slider": "^2.3.1",
"@react-native-clipboard/clipboard": "^1.11.2",
"@react-navigation/native": "^6.1.6",
"@react-navigation/native-stack": "^6.9.12",
"@react-navigation/stack": "^6.3.16",
"react": "18.2.0",
"react-native": "0.71.6",
"react-native-element-dropdown": "^2.9.0",
"react-native-safe-area-context": "^4.5.0",
"react-native-screens": "^3.20.0",
"react-native-svg": "^13.9.0"
},Installation
Android
You can install the app by downloading the APK file from here and installing it on your Android device.
iOS
For iOS devices, the app is currently not available on the App Store.
Usage
- Open the Shapes Calculator 2D app on your Android device.
- Select the shape you want to calculate the properties for.
- Enter the dimensions of the shape and select the input and output units.
- Tap on the "Calculate" button to see the results.
Credits
This app was developed by @sandeep-shaw10.
License
This project is licensed under the MIT License - see the LICENSE file for details.