React Highlighting Textbox
Do you want to highlight text in a textbox? This is the component for you! This component is built with React and uses react-contenteditable to add html content with spans that can highlight the text.
Installation
npm install react-highlighting-textboxScreenshot
Usage
import React, { Component } from 'react';
import HighlightingTextbox from 'react-highlighting-textbox';
class Example extends Component {
render() {
return <HighlightingTextbox />;
}
}Props
value- The text to display in the textboxonChange- A function that is called when the text in the textbox changesword- The word to highlightclassName- The class name to apply to the textboxspanClassName- The class name to apply to the span that highlights the word
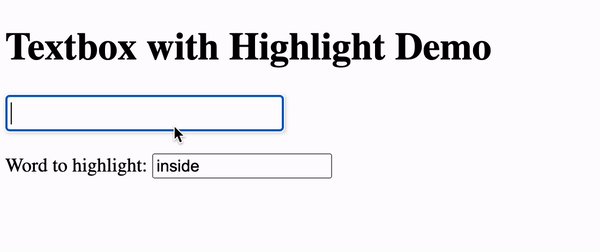
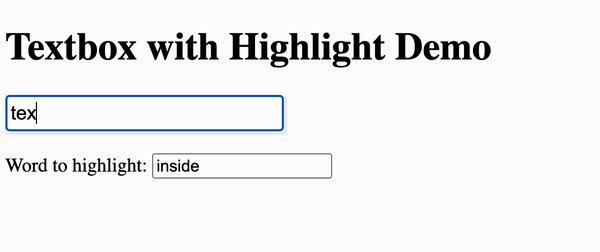
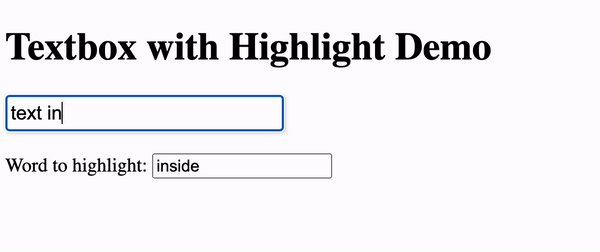
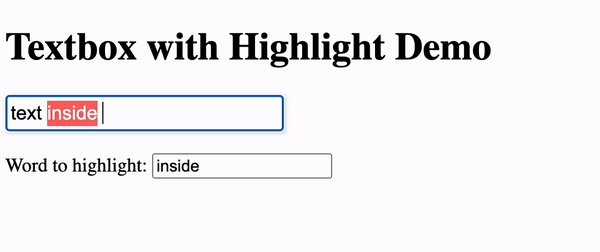
Demo
- Storybook: https://samuellawrentz.github.io/react-highlighting-textbox/?path=/docs/hightlight-inputbox--docs