The purpose of this homework is to leverage animations and gestures to transition between screens. We're going to use the techniques from this week to implement some interactions in Facebook.
Time spent: 6 hours
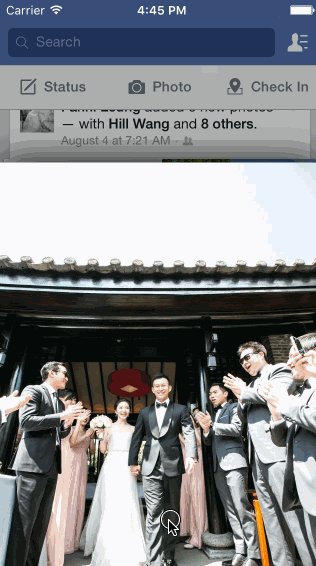
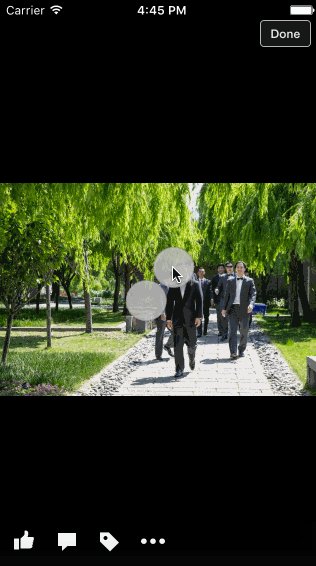
- Tapping on a photo in the news feed should expand the photo full screen.
- Tapping the Done button should animate the photo back into its position in the news feed.
- On scroll of the full screen photo, the background should start to become transparent, revealing the feed.
- If the user scrolls a large amount and releases, the full screen photo should dismiss.
- The full screen photo should be zoomable.
- The user should be able to page through the other photos in full screen mode.
- Drop shadow for full screen images
- Zoom out dismisses full screen photo - but couldn't supress bounce back in scrollView: first bounces back, then dismisses the modal
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
- Zooming and scrolling together gets easily very messy :)
-
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
Describe any challenges encountered while building the app.