Use Spotify inside vscode. Provides integration with Spotify Desktop client.
Note that some of functionality only available on macOS (see How it works section )
This extension requires Spotify Premium to work on Windows
On macOS this extension uses https://github.com/andrehaveman/spotify-node-applescript (basically a wrapper for https://developer.spotify.com/applescript-api/) to communicate with Spotify.
On Windows it uses Spotify Web Api.
On Linux it uses a combination of dbus and pactl.
Spotify Web Api implementation can be used on any platform but it has some drawbacks:
- it doesn't work without internet connection (Linux and OsX implementations do).
- full functionality is only available to Spotify Premium users.
- api calls are rate limited.
At the same time it provides tighter integration and it's more or less future proofed.
- Shows the currently playing song in status bar of vscode.

- Provides commands for controlling Spotify from vscode.
- Provides hotkeys of commands.
- Provides buttons for controlling Spotify from vscode.
| Feature | macOS | Linux | Any Platform (only option on Windows) Web Api |
|---|---|---|---|
| Works offline | ✅ | ✅ | ❌ |
| Show current song | ✅ | ✅ | ✅ |
| Play Next Song | ✅ | ✅ | ✅ |
| Play Previous Song | ✅ | ✅ | ✅ |
| Play | ✅ | ✅ | ✅ |
| Pause | ✅ | ✅ | ✅ |
| Play Pause | ✅ | ✅ | ✅ |
| Mute Volume | ✅ | ✅ | ✅ |
| Unmute Volume | ✅ | ✅ | ✅ |
| Mute Unmute Volume | ✅ | ✅ | ✅ |
| Volume Up | ✅ | ✅ | ✅ |
| Volume Down | ✅ | ✅ | ✅ |
| Toggle Repeating | ✅ | (shows repeating state) ⭕ | ✅ |
| Toggle Shuffling | ✅ | (shows shuffling state) ⭕ | ✅ |
| Lyrics | ✅ | ✅ | ✅ |
Additional Web Api features:
- Playlists/tracks selection.
This project follows the all-contributors specification. Contributions of any kind are welcome, any contributions you make you will be recognised for in the README.
A list of contributors to this project (emoji key):
shyyko.serhiy 💻 🎨 📖 🤔 👀 |
Levin Rickert 🐛 💻 |
Marc Riera 💻 |
Evan Brodie 💻 🐛 |
Stéphane 📖 |
Ryan Gordon 📖 🤔 |
Richard Stanley 💻 |
|---|---|---|---|---|---|---|
realbizkit 💻 |
Jesús Roldán 💻 |
Nicolás Gebauer 💻 |
Muhammad Rivki 💻 |
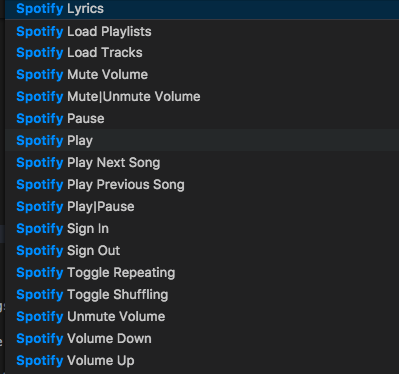
There are a number of commands available for the extension, and accessible via the command pallette. Find them by searching for "Spotify" in the command pallette:
All keyboard shortcuts in VS Code can be customized via the User/keybindings.json file.
To configure keyboard shortcuts the way you want, go to the menu under File , Preferences , Keyboard Shortcuts. This will open the Default Keyboard Shortcuts on the left and your User/keybindings.json file where you can overwrite the default bindings on the right.
Example :
{
"command": "spotify.volumeDown",
"key": "cmd+shift+g"
}For more info on hotkeys please look at https://code.visualstudio.com/docs/customization/keybindings
This extension provides variety of buttons to controll spotify from status bar. By default 4 buttons are enabled:
- Previous track
- Play|pause
- Next track
- Mute|unmute
You can change what buttons to show by changing parameters(go here to find out how):
"spotify.showNextButton": {
"type": "boolean",
"default": true,
"description": "Whether to show next button."
},
"spotify.showPreviousButton": {
"type": "boolean",
"default": true,
"description": "Whether to show previous button."
},
"spotify.showPlayButton": {
"type": "boolean",
"default": false,
"description": "Whether to show play button."
},
"spotify.showPauseButton": {
"type": "boolean",
"default": false,
"description": "Whether to show pause button."
},
"spotify.showPlayPauseButton": {
"type": "boolean",
"default": true,
"description": "Whether to show play|pause button."
},
"spotify.showMuteVolumeButton": {
"type": "boolean",
"default": false,
"description": "Whether to show mute button."
},
"spotify.showUnmuteVolumeButton": {
"type": "boolean",
"default": false,
"description": "Whether to show unmute button."
},
"spotify.showMuteUnmuteVolumeButton": {
"type": "boolean",
"default": true,
"description": "Whether to show mute|unmute button."
},
"spotify.showVolumeUpButton": {
"type": "boolean",
"default": false,
"description": "Whether to show volume up button."
},
"spotify.showVolumeDownButton": {
"type": "boolean",
"default": false,
"description": "Whether to show volume down button."
}
"spotify.showToggleRepeatingButton": {
"type": "boolean",
"default": false,
"description": "Whether to show toggle repeating button."
},
"spotify.showToggleShufflingButton": {
"type": "boolean",
"default": false,
"description": "Whether to show toggle shuffling button."
}For the full configuration options go here.
Note that due to limitations of Spotify's applesctipt API toggleRepeatingButton toggles only
'repeat all' property of spotify. There is no way to set 'repeat one' via vscode-spotify.
You can also change position of buttons by changing of this parameters:
"spotify.priorityBase": {
"type": "number",
"default": 30,
"description": "Base value of priority for all vscode-spotify elements in Status Bar(priority = basePriority+priority). This is done to avoid 'conflicts' with other extensions. "
},
"spotify.nextButtonPriority": {
"type": "number",
"default": 8,
"description": "Priority of next button."
},
"spotify.previousButtonPriority": {
"type": "number",
"default": 10,
"description": "Priority of previous button."
},
"spotify.playButtonPriority": {
"type": "number",
"default": 7,
"description": "Priority of play button."
},
"spotify.pauseButtonPriority": {
"type": "number",
"default": 6,
"description": "Priority of pause button."
},
"spotify.playPauseButtonPriority": {
"type": "number",
"default": 9,
"description": "Priority of play|pause button."
},
"spotify.muteButtonPriority": {
"type": "number",
"default": 5,
"description": "Priority of mute button."
},
"spotify.unmuteButtonPriority": {
"type": "number",
"default": 4,
"description": "Priority of unmute button."
},
"spotify.muteUnmuteButtonPriority": {
"type": "number",
"default": 3,
"description": "Priority of mute|unmute button."
},
"spotify.volumeUpButtonPriority": {
"type": "number",
"default": 2,
"description": "Priority of volume up button."
},
"spotify.volumeDownButtonPriority": {
"type": "number",
"default": 1,
"description": "Priority of volume down button."
},
"spotify.trackInfoPriority": {
"type": "number",
"default": 0,
"description": "Priority of volume track info."
},
"spotify.toggleRepeatingButtonPriority": {
"type": "number",
"default": 11,
"description": "Priority of toggle repeating button."
},
"spotify.toggleShufflingButtonPriority": {
"type": "number",
"default": 12,
"description": "Priority of toggle shuffling button."
}