Prácticas Diseño Interfaces de Usuario 2019-20 (Economía Colaborativa)
Grupo: DIU3.Learning. Curso: 2019/20
Proyecto:Incontro.
Descripción:Incontro es una una aplicación móvil a desarrollar que permite la organización de actividades en grupo que promueven la utilización de lenguas extranjeras. La plataforma pondrá en contacto a las diferentes partes: Usuarios, profesionales y establecimientos, para una mayor facilidad de organización.Los usuarios tendrán la ventaja de poder realizar estas actividades a costo compartido.Los profesionales podrán obtener beneficio de impartir un trabajo en estás actividades.Los establecimientos podrán ofrecer a cambio de unos beneficios, consumo o lo que vea conveniente, sus establecimientos para la realización de la actividad.
Las ideas vamos a diseñar:
-Es que queremos que los grupos prevalezcan en el tiempo ya que queremos crear vínculos entre los integrantes.
-Un calendario en el que podamos ver de forma mas visual las actividades inscritos.
-Implementación de bonos o promociones para los usuarios.
-Un modo premium que te libre de ciertos pagos y acceso a contenido exclusivo.
-Un monedero para llevar un control de tus gastos.
-Un modo oscuro.
Miembros
En esta práctica estudiaremos un caso de plataforma de economía colaborativa y realizaremos una propuesta para su diseño Web/movil. Utilizaremos herramientas y entregables descritos en el siguiente CheckList (https://github.com/mgea/UX-DIU-Checklist)
Qué es economia colaborativa: Martínez-Polo, J. (2019). El fenómeno del consumo colaborativo: del intercambio de bienes y servicios a la economía de las plataformas, Sphera Publica, 1(19), 24-46. http://sphera.ucam.edu/index.php/sphera-01/article/view/363/14141434
Entre las aplicaciones y páginas web que hemos visto las que más se adaptan mejor a una experiencia de ocio son Meetup-Language y Hi uTandem.Entre estas dos se ha elegido Meetup-Language dado que está disponible en Android y no muestra problemas "graves".
Para más información sobre las otras plataformas en el Análisis de la Competencia pulse aquí
En primer lugar hemos creado a Manuel,Una persona con amplias capacidades pero con poca iniciativa en el mundo de las redes sociales y en este sentido Manuel se plantea como un colectivo de la plataforma pues uno de sus retos ya sea por trabajo u ocio le hacen usar esta aplicación.
Por último, también hemos creado a Noelia, Es cual es una persona bastante tímida, y que además no está iniciada en el mundo de estas nuevas plataformas por lo tanto le es difícil hacer esta tarea además de que sus circunstancias familiares no la da mucho margen de tiempo libre.
El problema de Manuel con el ingles.Aquí se nos presenta el problema de la dificultad de cambiar de idioma.
Encuentro por sorpresa de Noelia con su ex.Aquí se nos presenta el problema de tener tu cuenta en modo público.
- Enlace al documento: Para ver el PDF pulse aquí
- Valoración final de Meetup:64
- Comentario sobre la valoración:En general la web cumple con las principales características y metas que se persiguen.La información que se muestra es precisa y no es redundante.Los resultados de las búsquedas son relevante y precisas.El rendimiento de la página es excelente.Existen otros aspectos que no han sido muy gratificantes.Las funciones de volver atrás fallaban y te llevaba a una pantalla en blanco.En la página hay marcadores que están descuadrados.La ubicación actual no está clara .La búsqueda por parámetros múltiples es bastante pobre.No hay búsquedas comunes sino que ya están definidas.Los usuarios no pueden enviar comentario,no hay correo de la empresa y solo hay un chat de ayuda.
Para más información pulse aquí
En la malla receptora de información que hemos recopilado teniendo en cuenta las buenas características de la web que analizamos en la practica 1,las dificultades que encontraron nuestros usuarios que gracias a ese punto de vista vimos que podían mejorarse y algunas sugerencias para implementar nuevas funcionalidades,llevar a cabo una crítica constructiva centrándonos en los errores críticos que hemos analizado e ideas aportadas por los desarrolladores donde se corregirían funcionalidades y aportar propuestas de valor como es el sistema de bonificación por la asistencia de los eventos en el ámbito de los idiomas ademas de buscar una simbiosis entre los tres protagonistas principales como el usuario,el profesional y el establecimiento para que se beneficien y cooperen.
Para ver la malla receptora de información pulse aquí
Entre las dos posibilidades nos hemos decidido por por hacer la matriz de tareas para analizar los usuarios que van a usar la aplicación y las tareas principales para poder analizar la frecuencia de uso de las acciones y así poder situar las funcionalidades en la aplicación. Para todo esto se hará un ranking de estas funcionalidades pero también viendo otros aspectos ya que habrá algunas funcionalidades que solo usará uno de los tantos tipos de usuarios que hay.
Para ver la matriz de usuario y tareas pulse aquí
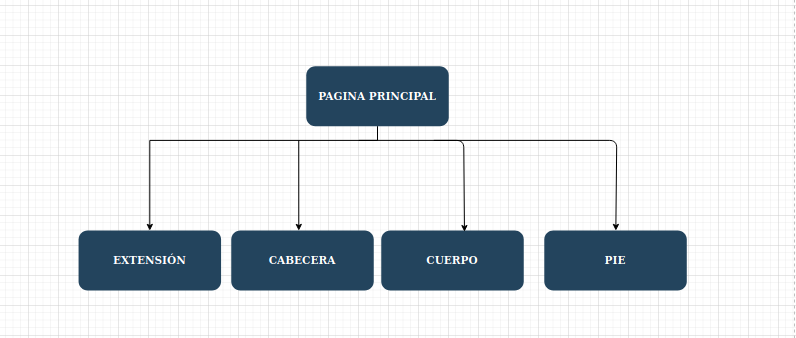
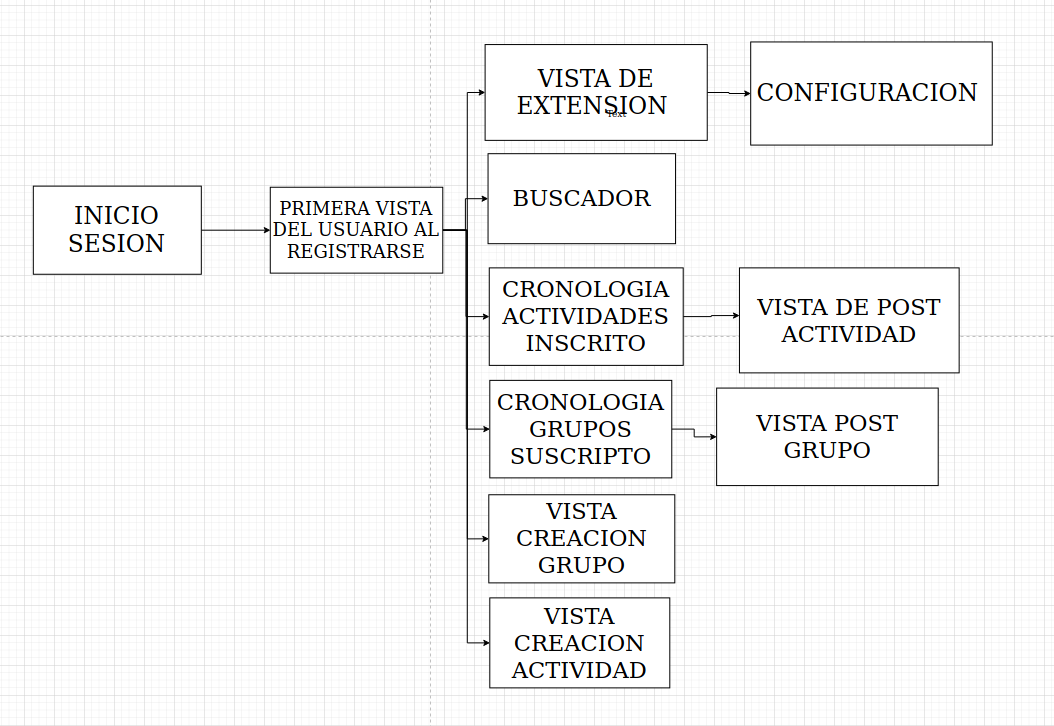
Para una mayor comodidad se ha creado una jerarquía principal para tener una vista principal y luego poder analizar cada sector por separado.
Para ver los diagramas y su correspondiente explicación pulse aquí
Para esta parte hemos desarrollado una serie de bocetos sobre las distintas partes de la interfaz.Para tener una mayor organización y podamos entender el flujo que sigue se hará un diagrama de flujo de los bocetos.Esta aplicación se ha diseñado de tal forma que se pueda llevar a cabo su implementación tanto en android o ios.
Para ver los bocetos de la interfaz pulse aquí
Es una aplicación cuyo objetivo es acercar a los artistas al público ofreciendo información sobre ellos y sus obras.En esta parte hacemos una reflexión de los aspectos más importantes que hemos visto en en el desarrollo de MuseMap como la idea de hacer encuestas y posteriormente hacer entrevistas y demás ideas originales.
Para ver la reflexión pulse aquí
El logotipo final para este proyecto se ha elegido el siguiente:
Para más información pulse aquí
Se trata de elementos que facilitan la usabilidad y legibilidad de la app y si están bien empleados repercutirán de forma positiva sobre nuestra app de cara al usuario. El color debe usarse con moderación y seguir una lógica. Una app llena de colores sin jerarquía, no tendrá el mismo efecto que una app con 2-3 colores que definen los valores de la marca y bien estructurados. Podríamos decir lo mismo de la elección tipográfica, no podemos esperar que la app atraiga a usuarios teniendo una sola tipografía sin diferenciar los títulos del texto, ni usando 3 tipografías antagónicas, ya que acabarían dificultando la lectura, lo que hará que el usuario ya no quiera usar la app o quiera eliminarla.
Para más información pulse aquí
Para más información pulse aquí
Reflexión de como nos ha influido positivamente las practicas y que nos ha ayudado a tener otra perspectiva sobre la experiencia de usuario.
Para más información pulse aquí
Los casos que se nos han asignado son los siguientes.
| Grupo de DIU | Grupo Asignado | Link para ver su GitHub |
|---|---|---|
| DIU1 | MMM | pulse aquí |
| DIU2 | Mumavi | pulse aquí |
| DIU3 | Lutece | pulse aquí |
Para ver la valoración pulse aquí
1.En Nomadizers, Noelia ha encontrado un problema en la no existencia de métodos de pago.
2.En FHome, Noelia ha encontrado un problema en el que aquellas personas que solo quieren ofertar un habitación.
3.En CountWithMe, Manuel encuentra un problema que le hace no asistir a un evento por falta de un recordatorio o calendario.
Para ver las historias propuestas pulse aquí
| Posición | Grupo de DIU | Grupo Asignado | Puntuación |
|---|---|---|---|
| 1 | DIU2 | Mumavi | 70 |
| 2 | DIU3 | Lutece | 65 |
| 3 | DIU1 | MMM | 56 |
En general,los site map no siguen una estructura de cabeza ,cuerpo y pie para la aparición de las distintas funcionalidades,dichas funcionalidades aparecen incompletas, mal detallas .La Tasks matrix no concuerdan con lo aparecido en el site map además de no aparecer las ideas destacadas .No se diferencian los roles de usuario.Los bocetos en general son bastante lo que tendrían el aspecto final.Los personajes deberían desarrollar más.No dan ideas de negocio en sus aplicaciones.
Para ver la valoración personal pulse aquí