Flutter + Firebase アプリのスターターキット、新規アプリ開発はこのテンプレートをベースに始める。
| カテゴリ | 説明 |
|---|---|
| 状態管理と DI | flutter_hooks, hooks_riverpod |
| データモデル | freezed, equatable |
| クラウド DB | cloud_firestore |
| ローカル DB | shared_preferences |
| API クライアント | retrofit |
| 画面遷移 | go_router |
| Flavor設定 | --dart-define-from-file |
| テスト | flutter_test, integration_test, mockito |
Flutter Stable 3.10.6
- タブ 1
- Hero アニメーションによるモーダル表示
- SharedPreferences を用いた カウンター画面
- Firestore を用いた カウンター画面
- メールアドレス認証のサンプル
- タイムラインのサンプル
- タブ 2
- GithubApi を用いた Github Users の一覧画面
- タブ 3
- Firestore を用いた Memo データ一覧と CRUD
- データの追加、更新、削除
- データ一覧の Pull-to-refresh
- データ一覧の Infinite Scroll Pagination
- Firestore を用いた Memo データ一覧と CRUD
- タブ 4
- 設定画面
- プロフィール 「名前」「誕生日」「画像」の表示と保存
- アプリ名、パッケージ名、バージョンを表示
- 株式会社 Never の URL を WebView で表示
- ログアウト
- 設定画面
- iOS14、Android7 以上で動作
- DDD ライクな設計で構築
- Firebase を利用 (FirebaseAuth, Firestore, Functions, FirebaseAnalytics, FirebaseCrashlytics)
- retrofit を用いた サンプルコード
- 画面遷移は go_router(ShellRouteは未対応)
- ボトムナビゲーション構成のサンプル画面
- 画像選択・保存
- カメラ、画像のパーミッション設定
- 起動時に匿名認証でログイン
- ダークモード対応
- デバイス向きは縦固定
- 静的解析導入
- Android/iOS の Flavor 設定
- iOS 日本語デフォルト
- MethodChannelとEventChannelのサンプルコード
- AndroidはTalkback、iOSはVoiceOverの設定状態の表示
- その他アプリに必要なライブラリを設定済み
- Unit tests(オフラインテスト)
- Widget tests(オフラインテスト)
- Integration tests(E2Eテスト)
※他プロジェクト移行によるビルドエラーを避けるため import は相対パスで実装していますが、移行後は import は絶対パスで利用します。
- fvm
- Android/iOS ローカル通知とプッシュ通知の設定
- Android の keystore の設定(debug, release)
- ローカライズ対応
- dartdoc
- fastlane
- テストでスクリーンショット撮影
こちらの資料にまとめました。
| 環境 | パッケージ名 | アプリ名 |
|---|---|---|
| 開発 | com.example.app.dev | dev.テンプレアプリ |
| 本番 | com.example.app | テンプレアプリ |
-
開発
flutter run --debug --dart-define-from-file=dart_defines/dev.json
-
本番
flutter run --debug --dart-define-from-file=dart_defines/prod.json
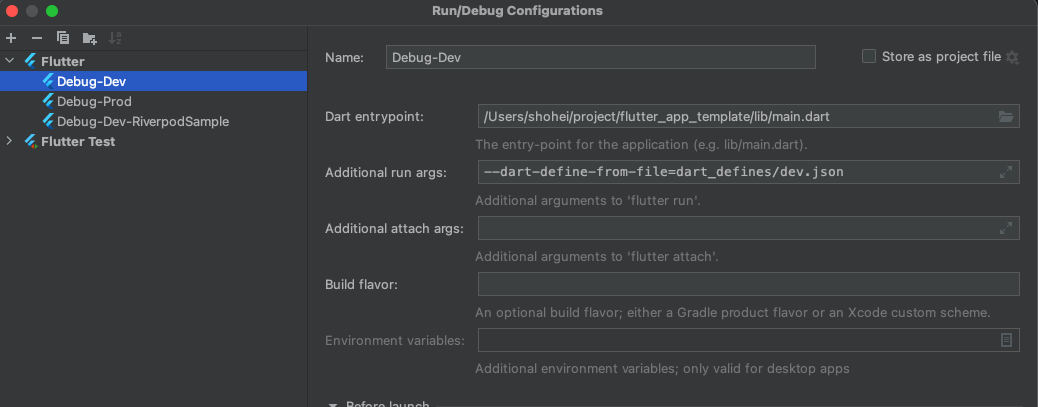
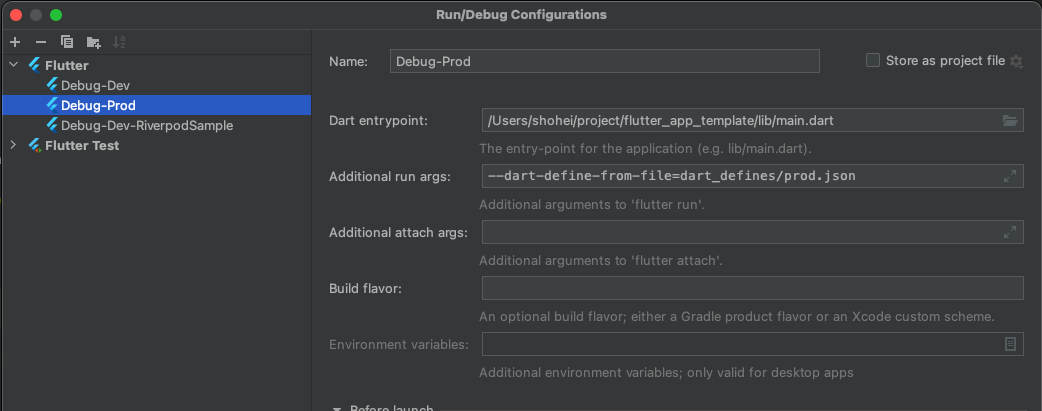
Android Studio から実行する場合は、以下のように Run Configurations の Additional run args に --dart-define-from-file を設定する。
- dev環境でビルドする場合
- prod環境でビルドする場合
-
Android
flutter build appbundle --release --dart-define-from-file=dart_defines/prod.json
-
iOS
flutter build ipa --release --dart-define-from-file=dart_defines/prod.json
# Run all tests
flutter test
# Run target test
flutter test test/model/repositories/github_api/github_api_repository_test.dartドキュメント
# Run all tests
flutter test
# Run target test
flutter test test/presentation/pages/sample/github_users/github_users_page_test.dartドキュメント
実機・シミュレータを起動させるので、実行コマンドにflavor設定のjsonを指定してください。
# Run all tests
flutter test --dart-define-from-file=dart_defines/dev.json integration_test
# Run target test
flutter test --dart-define-from-file=dart_defines/dev.json integration_test/github_users/github_users_page_test.dartドキュメント
mockitoを利用しています。モックのDIはRiverpodの overrides を利用しています。
ドキュメント
-
git clone で取り込む
git clone https://github.com/hukusuke1007/flutter_app_template.git -
取り込んだら .git を削除する
rm -rf .git -
変更したいアプリ名、パッケージ名、プロジェクト名 にする
-
アプリ名を変更する
- dart-definesディレクトリ内にあるjsonファイルの
appNameを変更する
- dart-definesディレクトリ内にあるjsonファイルの
-
com.example.appのパッケージ名を変更する-
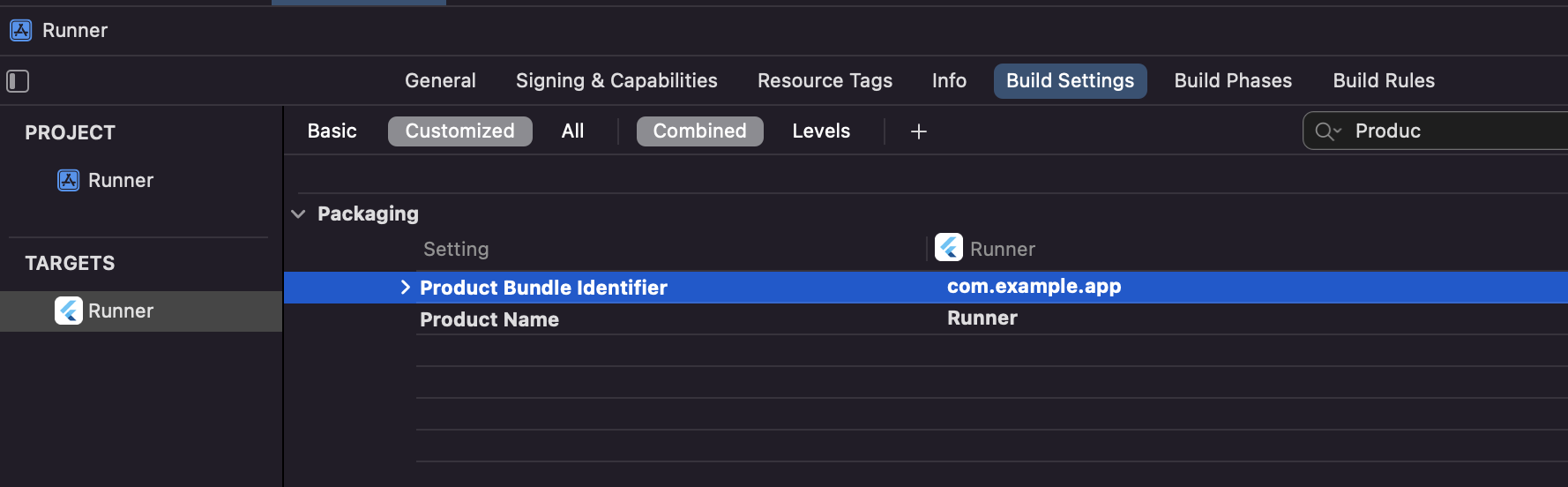
iOS:
Xcode > Runner > TARGETS Runner > Build SettingsのProduct Bundle Identifierを変更。 Debug, Profile, Release の全てを変更する。$(appIdSuffix)はそのままにしてください。
-
Android:
-
android/app/build.gradle
-
AndroidManifest.xml - package
-
MainActivity.kt
-
ScreenReaderPlugin.kt
-
kotlin 配下のディレクトリ名を変更する
(例)
com.example.appからcom.never.jpへ変更した場合変更前: android/app/src/main/kotlin/com/example/app 変更後: android/app/src/main/kotlin/com/never/jp
-
-
-
プロジェクト名を変更する
-
flutter_app_templateのディレクトリ名を変更する(例)
flutter_app_templateからnever_appへ変更変更前: flutter_app_template/ 変更後: never_app/
-
-
-
新しい Firebase プロジェクトを構築する。 開発環境、本番環境の 2 種類用意する。なお、開発環境のパッケージ名の末尾は必ず
.devを付与する。構築した Firebase の設定ファイルを以下の場所へ設置する
-
Android
# 開発環境 android/app/src/dev/google-services.json # 本番環境 android/app/src/prod/google-services.json -
iOS
# 開発環境 ios/dev/GoogleService-Info.plist # 本番環境 ios/prod/GoogleService-Info.plist
-
-
Firebase コンソールから匿名認証を 開発環境、本番環境共に ON にする
-
Flutter のライブラリを取り込む。 pub get を実行する。 利用するバージョンを固定にするため、pubspec.lock 内のプラグインのバージョンを見て pubspec.yaml のプラグインのバージョンを指定する。
-
実行コマンドを用いて動作確認する。
-
問題なければ新しい git repository を作成して本プロジェクトをプッシュする。
-
あとは良しなに使わないプラグインやコードを削除して開発を進めてください。