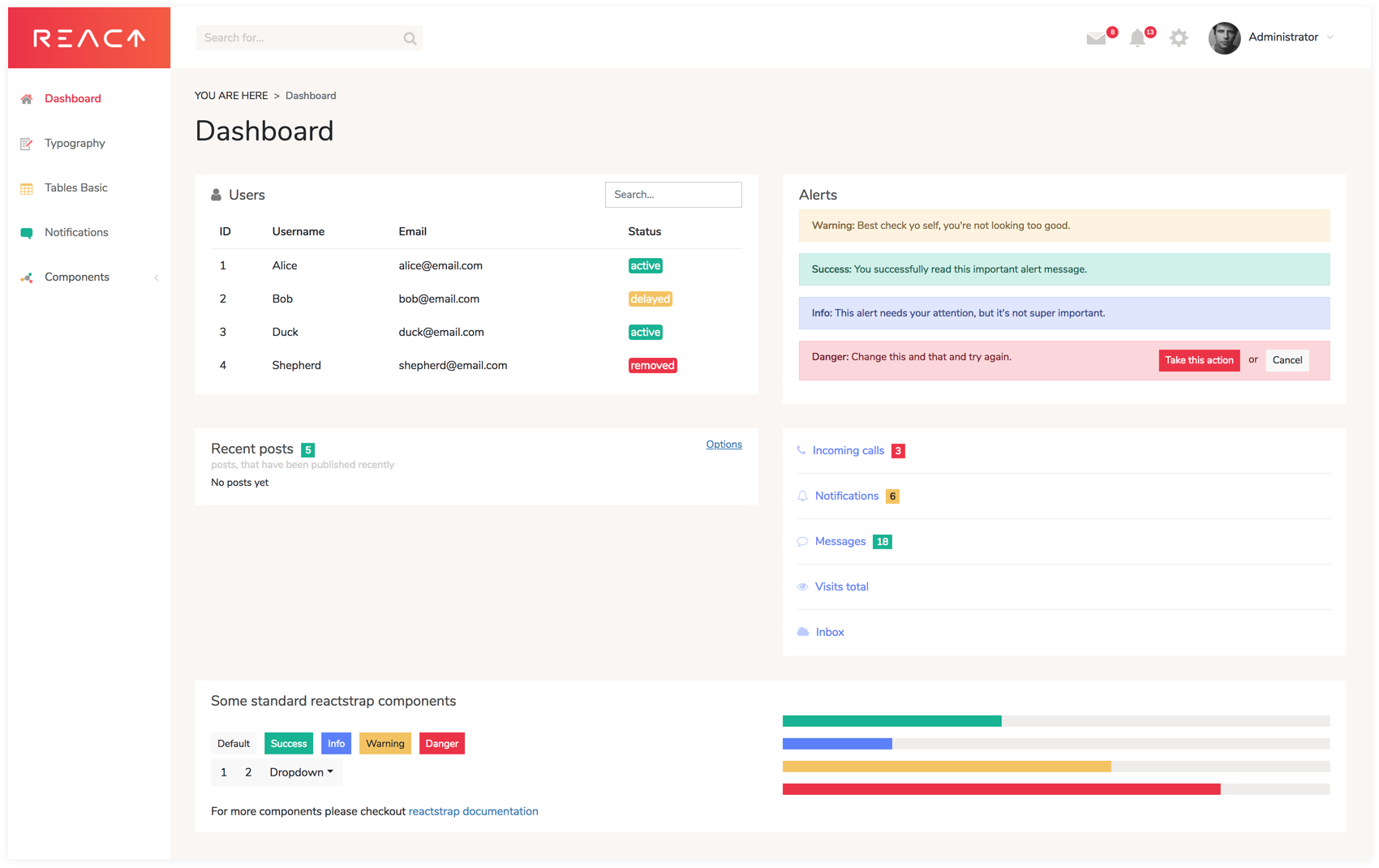
React Dashboard — "isomorphic" admin dashboard template
built with React, Bootstrap, React Router (with Server Side Rendering!), Redux and GraphQL based on React Starter Kit and latest industry best practices.
Demo. Use following credentials: user/password.
This seed project is a sort of a free version of a template that may be found on Themeforest or Wrapbootstrap with working backend integration. You may use it to bootstrap the development of your next web app.
- React
- Server Side Rendering
- Mobile friendly layout (responsive)
- React Router
- Bootstrap3
- GraphQL
- Nodejs backend inegration
- Sass styles
- Webpack build
- Stylish, clean, responsive layout
- Lots of utility css classes for rapid development (flatlogic css set)
- Authentication
- CRUD operations examples
- Browsersync for the ease of development
You can start by cloning the latest version of React Dashboard on your local machine by running:
$ git clone -o react-dashboard -b master --single-branch \
https://github.com/flatlogic/react-dashboard.git MyApp
$ cd MyAppThis will install both run-time project dependencies and developer tools listed in package.json file.
This command will build the app from the source files (/src) into the output
/build folder. As soon as the initial build completes, it will start the
Node.js server (node build/server.js) and Browsersync
with HMR on top of it.
http://localhost:3000/ — Node.js server (
build/server.js)
http://localhost:3000/graphql — GraphQL server and IDE
http://localhost:3001/ — BrowserSync proxy with HMR, React Hot Transform
http://localhost:3002/ — BrowserSync control panel (UI)
Now you can open your web app in a browser, on mobile devices and start
hacking. Whenever you modify any of the source files inside the /src folder,
the module bundler (Webpack) will recompile the
app on the fly and refresh all the connected browsers.
For more info please refer to getting started guide to download and run the project (Node.js >= 6.5)
For any additional information please refer to Flatlogic homepage.
- Star our GitHub repo ⭐
- Tweet about it.
- Create pull requests, submit bugs, suggest new features or documentation updates 🔧
- Follow @flatlogic on Twitter.
- Subscribe to Flatlogic newsletter at flatlogic.com
- Like our page on Facebook 👍
Looking for premium themes and templates? Check out more admin dashboard templates at flatlogic.com.