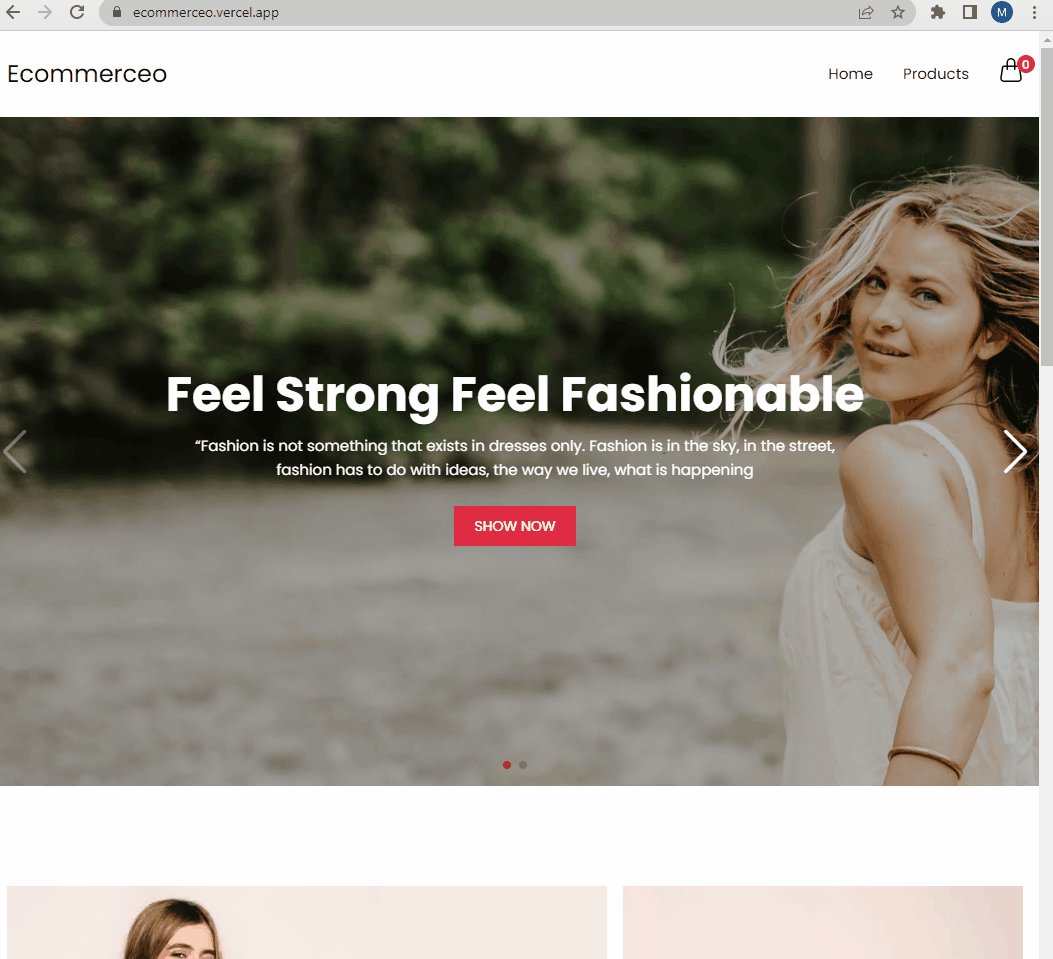
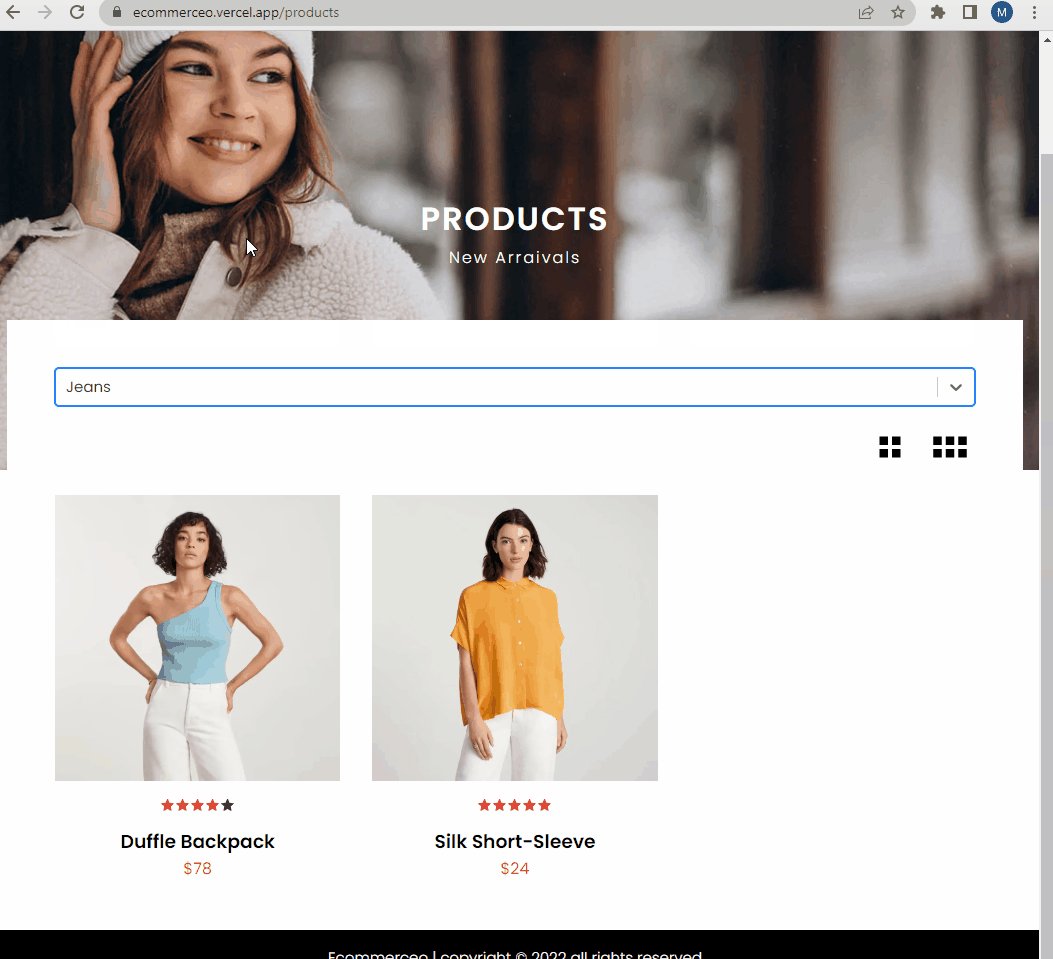
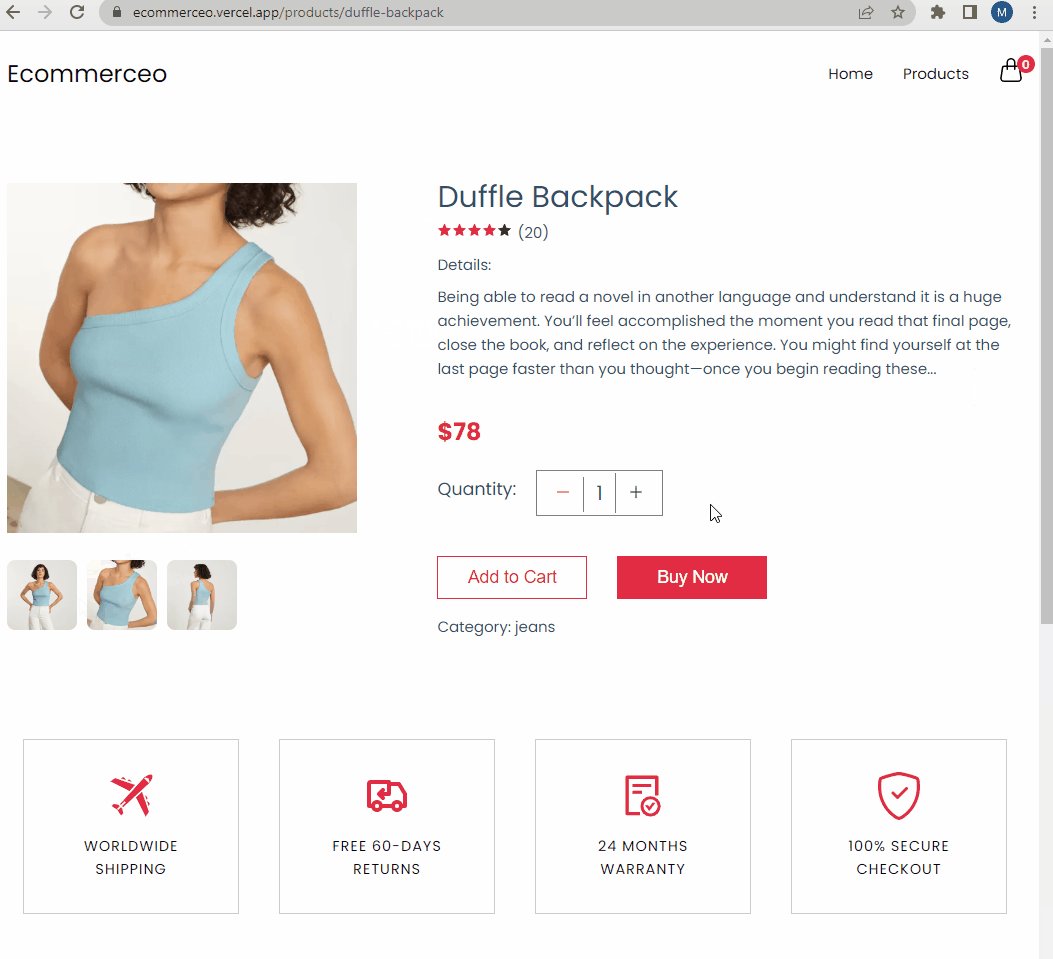
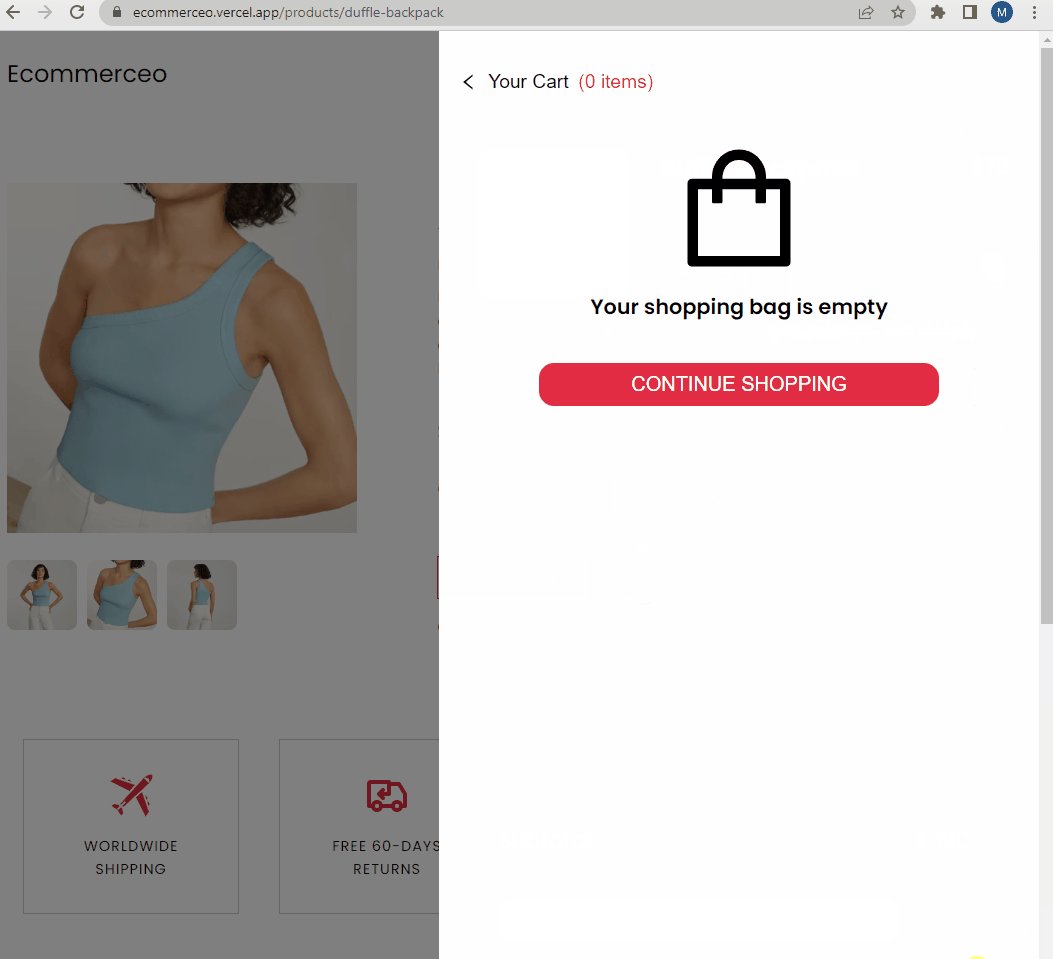
An ecommerce website where a customer can buy products. I have implemented a filtering option that sorts the products by their category. I have used Next js and Sass to build the UI, and Sanity headless CMS as a backend. I am fetching data using GROQ and managing states using Context API
- Solution URL: https://github.com/sajibhn/ecommerceo
- Live Site URL: https://ecommerceo.vercel.app/
- Multipage
- Dynamic Products
- Dynamic slider using swiper js
- Sanity backend
- Mobile responsive
- I learned about React JS components, JSX, state management
- I learned about Next JS file based routing
- I learned about SASS
- I learned about Sanity headless CMS
- I learned about React Context API
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.