- Scalable GraphQL server: The server uses
graphql-yogawhich is based on Apollo Server & Express - Pre-configured Apollo Client: The project comes with a preconfigured setup for Apollo Client
- GraphQL database: Includes GraphQL database binding to Prisma (running on MySQL)
- Tooling: Out-of-the-box support for GraphQL Playground & query performance tracing
- Extensible: Simple and flexible data model – easy to adjust and extend
- No configuration overhead: Preconfigured
graphql-configsetup
You need to have the GraphQL CLI installed to bootstrap your GraphQL server using graphql create:
npm install -g graphql-cli# 1. Bootstrap GraphQL server in directory `my-app`, based on `vue-fullstack-basic` boilerplate
graphql create my-app --boilerplate vue-fullstack-basic
# 2. When prompted, deploy the Prisma service to a _public cluster_
# 3. Navigate into the `server` directory of the new project
cd my-app/server
# 4. Start the server
yarn start # runs server on http://localhost:4000
# 5. Open a new tab in the terminal and navigate back into my-app;
# then run the app
cd ..
yarn startyarn startstarts GraphQL server onhttp://localhost:4000yarn devstarts GraphQL server onhttp://localhost:4000and opens GraphQL Playgroundyarn playgroundopens the GraphQL Playground for theprojectsfrom.graphqlconfig.ymlyarn prisma <subcommand>gives access to local version of Prisma CLI (e.g.yarn prisma deploy)
Note: We recommend that you're using
yarn devduring development as it will give you access to the GraphQL API or your server (defined by the application schema) as well as to the Prisma API directly (defined by the Prisma database schema). If you're starting the server withyarn start, you'll only be able to access the API of the application schema.
-
Go into
server/database/directorycd server/database -
Run
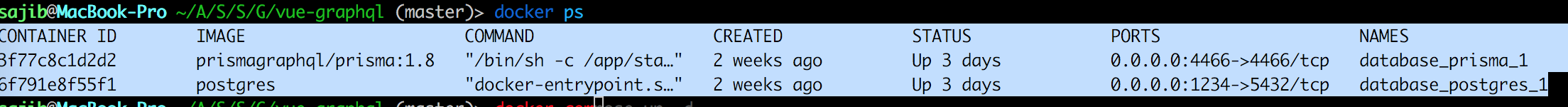
docker-compose.ymldocker-compose up -d # it will run two container using `prismagraphql/prisma:1.8` & `postgres` images. -
docker ps
| File name | Description |
|---|---|
├── .graphqlconfig.yml |
Configuration file based on graphql-config (e.g. used by GraphQL Playground). |
└── database (directory) |
Contains all files that are related to the Prisma database service |
├── prisma.yml |
The root configuration file for your Prisma database service (docs) |
└── datamodel.graphql |
Defines your data model (written in GraphQL SDL) |
└── src (directory) |
Contains the source files for your GraphQL server |
├── index.js |
The entry point for your GraphQL server |
├── schema.graphql |
The application schema defining the API exposed to client applications |
└── generated (directory) |
Contains generated files |
└── prisma.grapghql |
The Prisma database schema defining the Prisma GraphQL API |
The GraphQL boilerplates are maintained by the GraphQL community, with official support from the Apollo & Graphcool teams.
Your feedback is very helpful, please share your opinion and thoughts! If you have any questions or want to contribute yourself, join the #graphql-boilerplate channel on our Slack.