docsify-pagination
Pagination for docsify
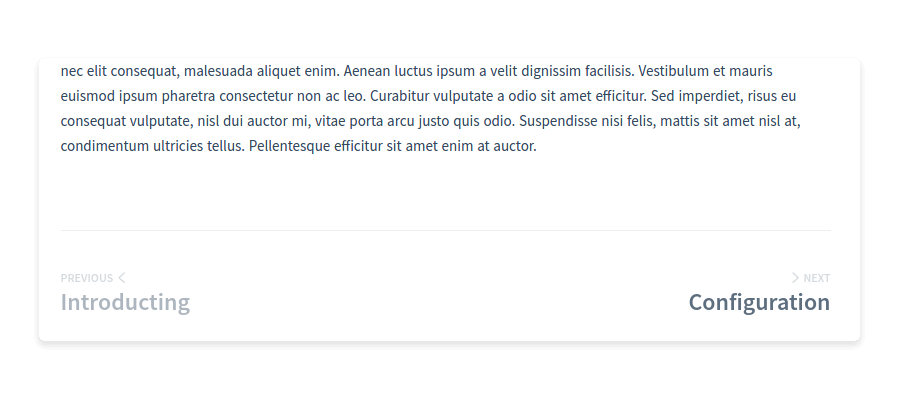
How does it look like?
Install
- insert script into document
<script src="//unpkg.com/docsify-pagination/dist/docsify-pagination.min.js"></script>- specify the label text (optional)
window.$docsify = {
// ...
pagination: {
previousText: '上一章节',
nextText: '下一章节',
crossChapter: true,
crossChapterText: true,
},
}Options
pagination.previousText
- Default:
'PREVIOUS' - Type:
String - Description: The text of previous label.
pagination.nextText
- Default:
'NEXT' - Type:
String - Description: The text of next label.
pagination.crossChapter
- Default:
false - Type:
Boolean - Description: Allow navigation to previous/next chapter.
pagination.crossChapterText
- Default:
false - Type:
Boolean - Description: Display chapter name.
pagination.routerMode
- Default:
window.$docsify.routerMode - Type:
String - Description: Router mode. In most cases, you don't need to modify it. Docsify-Pagination will take care of it for you.
Example
Related
License
MIT © yelo