This flutter package provides aesthetically designed dialog box with customization options.
To use this plugin, add dialogs as a
dependency in your pubspec.yaml file.
- Import
import 'package:dialogs/ChoiceDialog/dialogs.dart';
- use
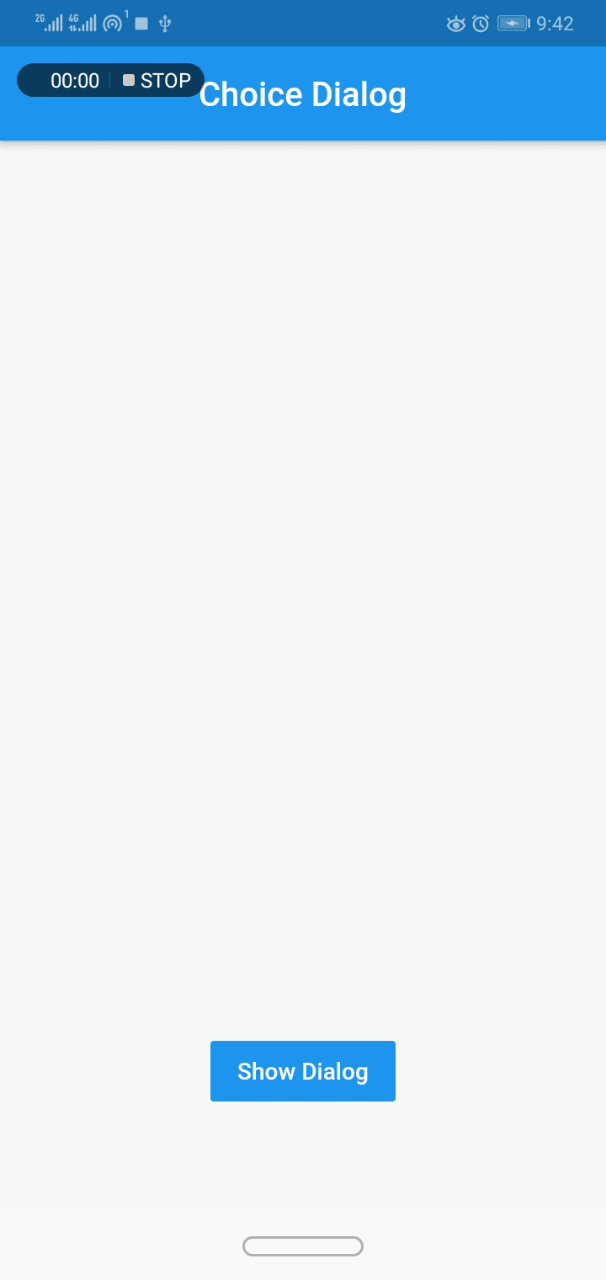
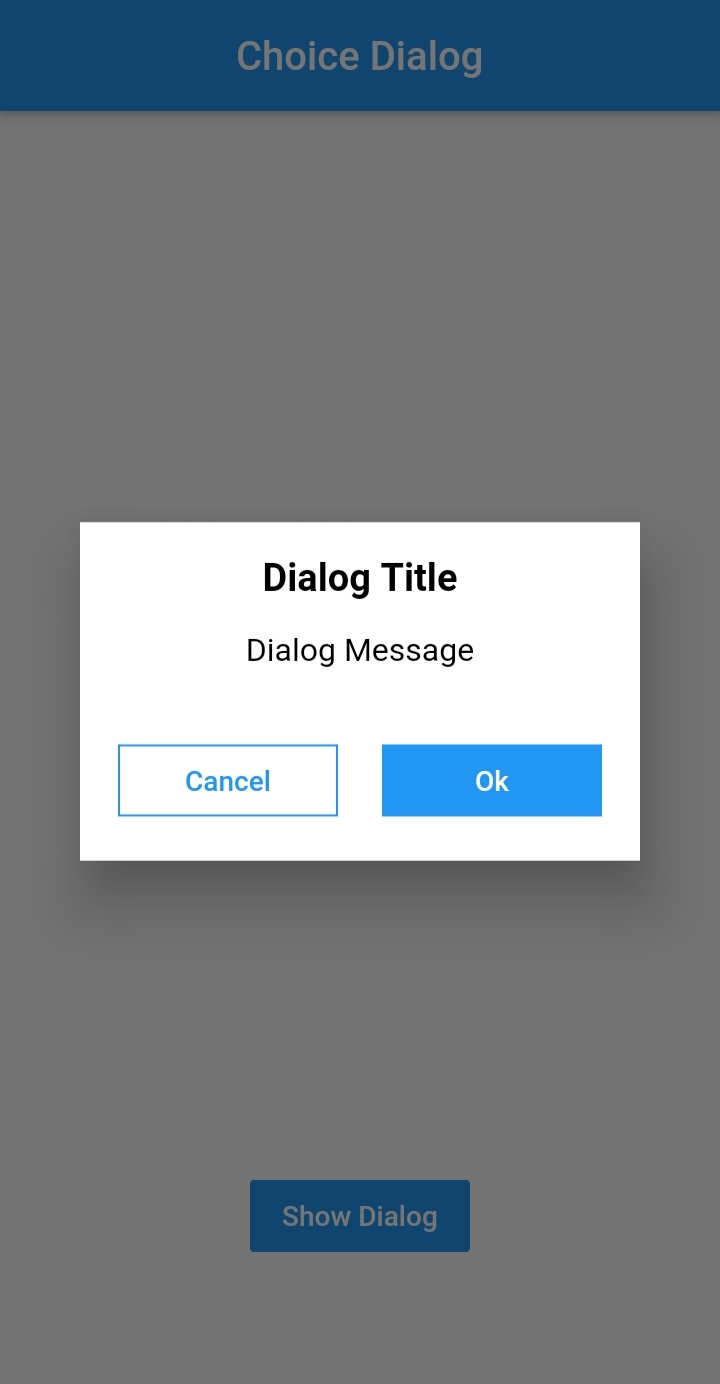
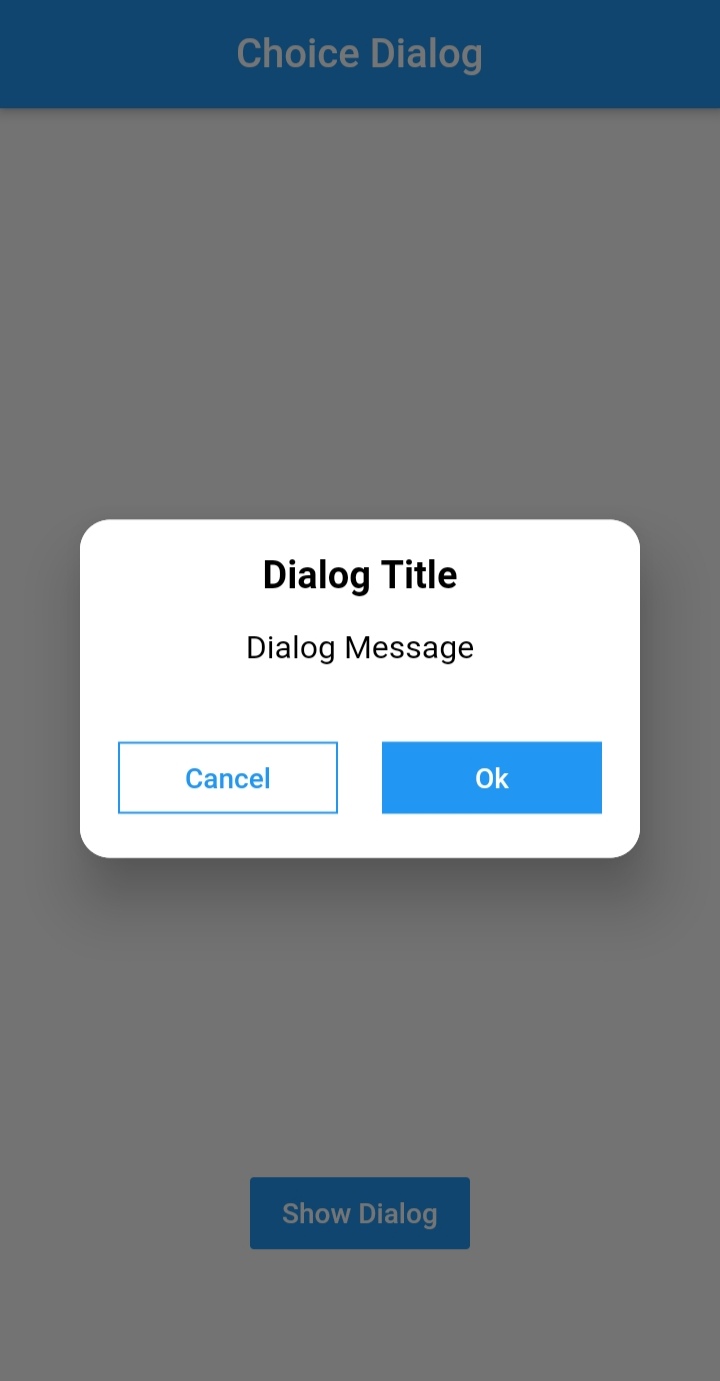
showDialogfunction and call the Choice Dialog .
showDialog(
context: context,
builder: (buildContext) => ChoiceDialog()
);
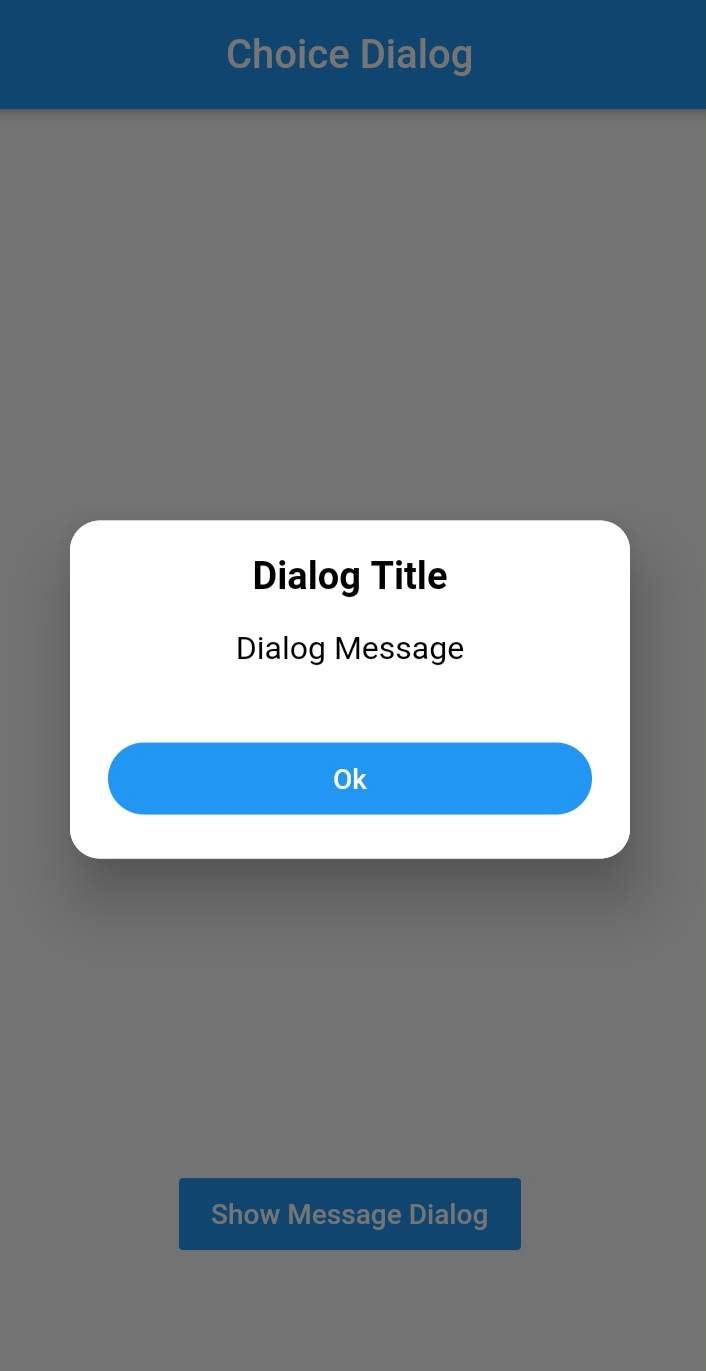
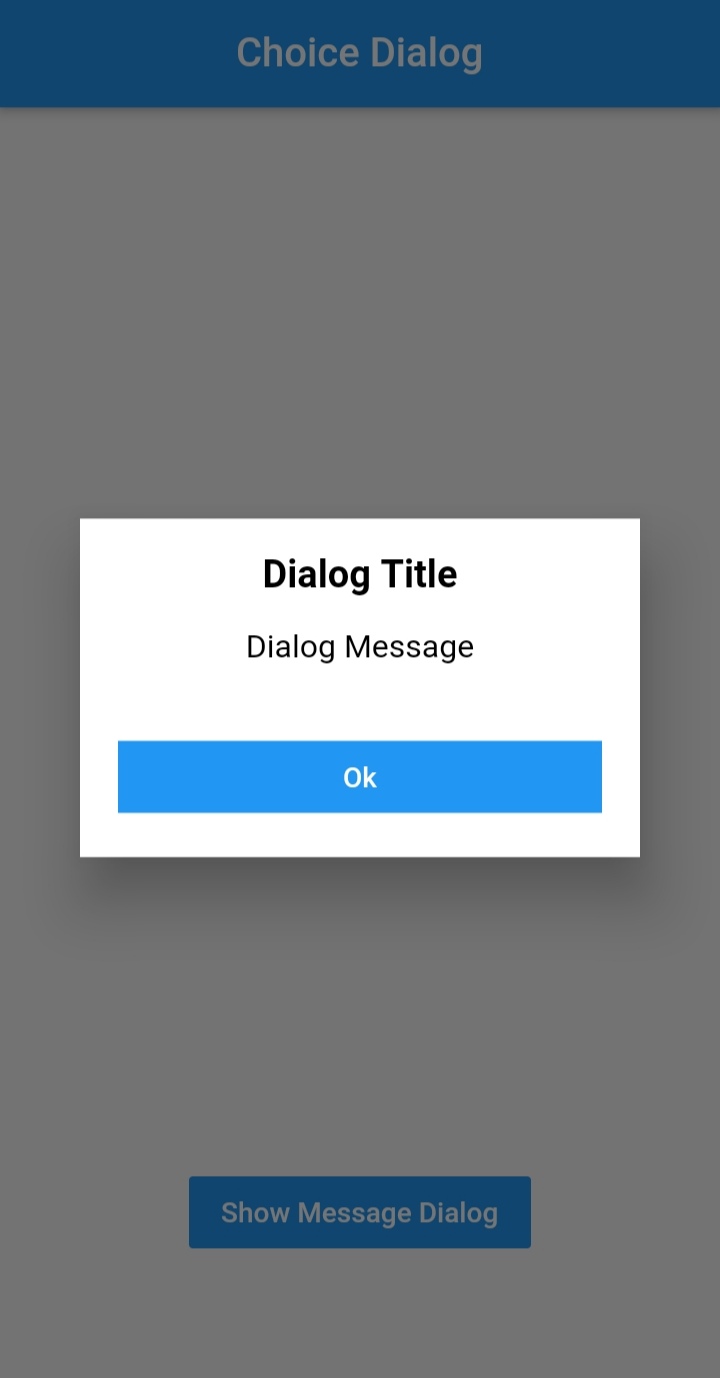
- use
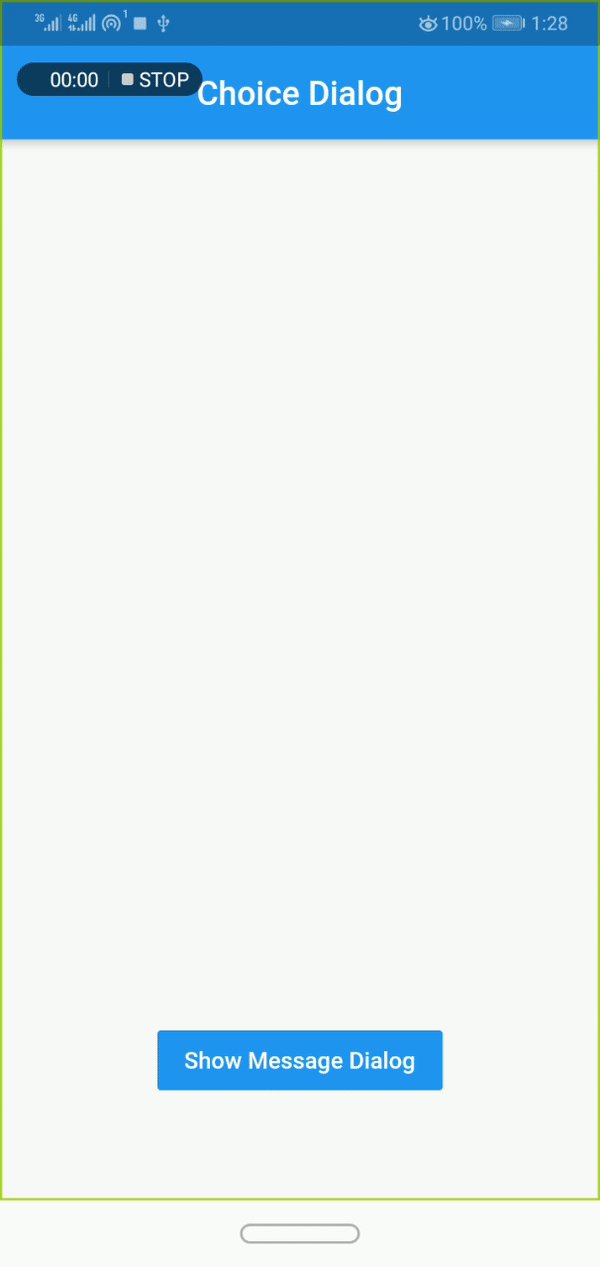
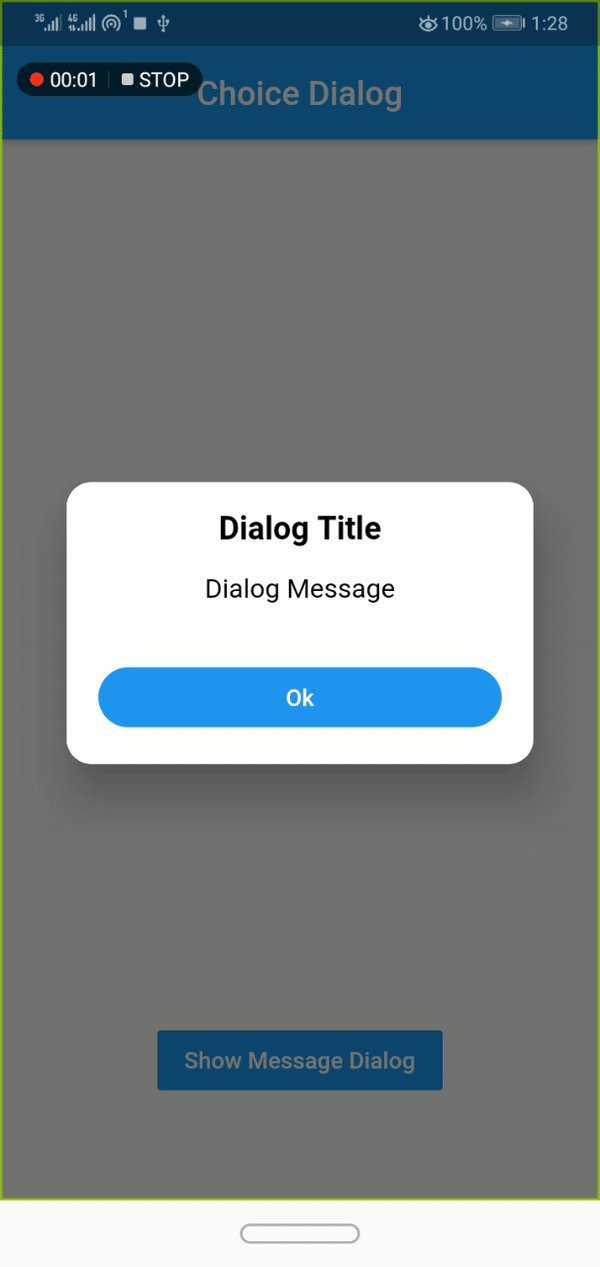
showDialogfunction and call the Choice Dialog .
showDialog(
context: context,
builder: (buildContext) => MessageDialog()
);
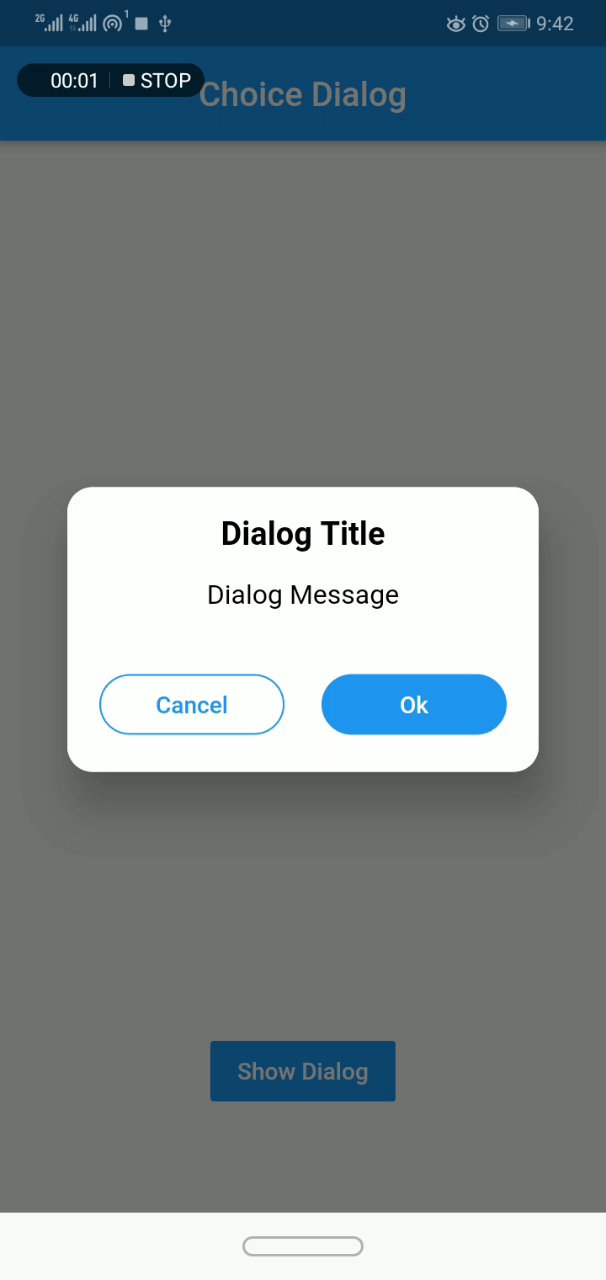
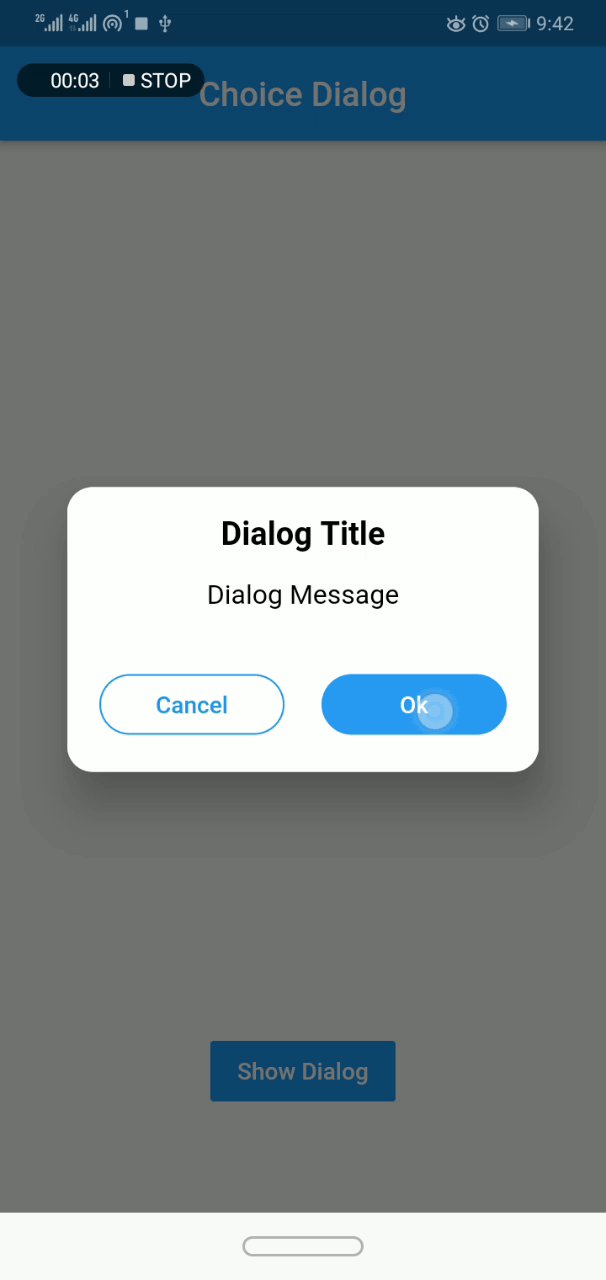
In order to add the ChoiceDialog to your app, there are several attributes that are important parameters you might have to use frequently:
| Attribute | Type | Default | Required | Description |
|---|---|---|---|---|
buttonOkOnPressed |
Function() |
Navigator.pop(context) |
No |
This function will be registered as the callback of 'Ok' button. |
buttonCancelOnPressed |
Function() |
Navigator.pop(context) |
No |
This function will be registered as the callback of 'Cancel' button. |
dialogRadius |
double |
15.0 |
No |
Determines the borderRadius of dialog box. |
buttonRadius |
double |
18.0 |
No |
Determines the borderRadius of action buttons. |
iconButtonOk |
Icon |
null |
No |
Renders a FlatButton with the provided icon for positive action. |
iconButtonCancel |
Icon |
null |
No |
Renders a FlatButton with the provided icon for negative action. |
Made with contributors-img.