This is a solution to the Notifications page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
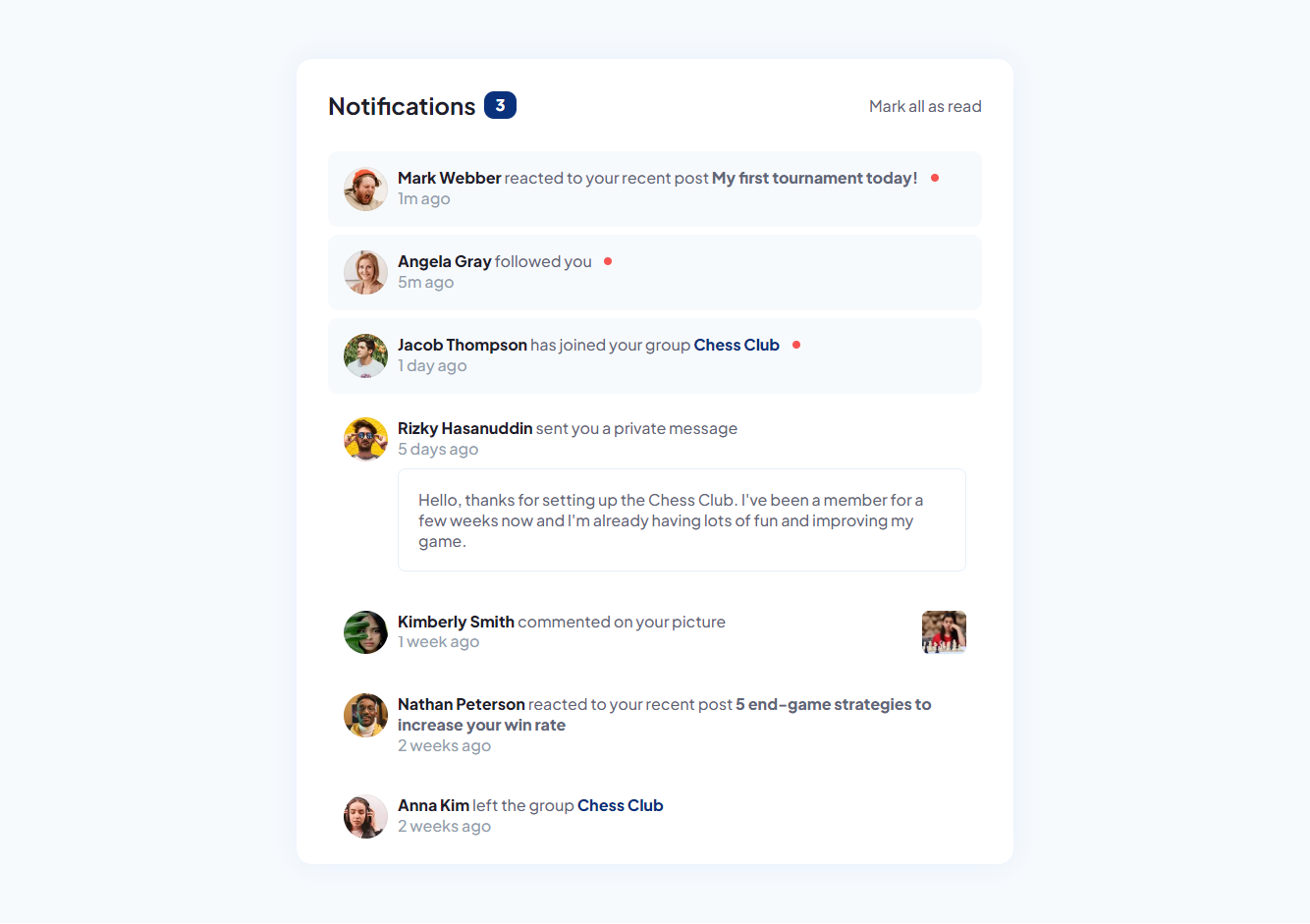
- Distinguish between "unread" and "read" notifications
- Select "Mark all as read" to toggle the visual state of the unread notifications and set the number of unread messages to zero
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Solution URL: https://github.com/saakarx/notifications-page
- Live Site URL: https://notifications-page-bynl-saakar.vercel.app/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
For using variable fonts.
@supports (font-variation-settings: normal) {
@font-face {
/* font code */
}
}- Variable Fonts - I didn't knew how to use variable fonts this helped me getting to use variable fonts.