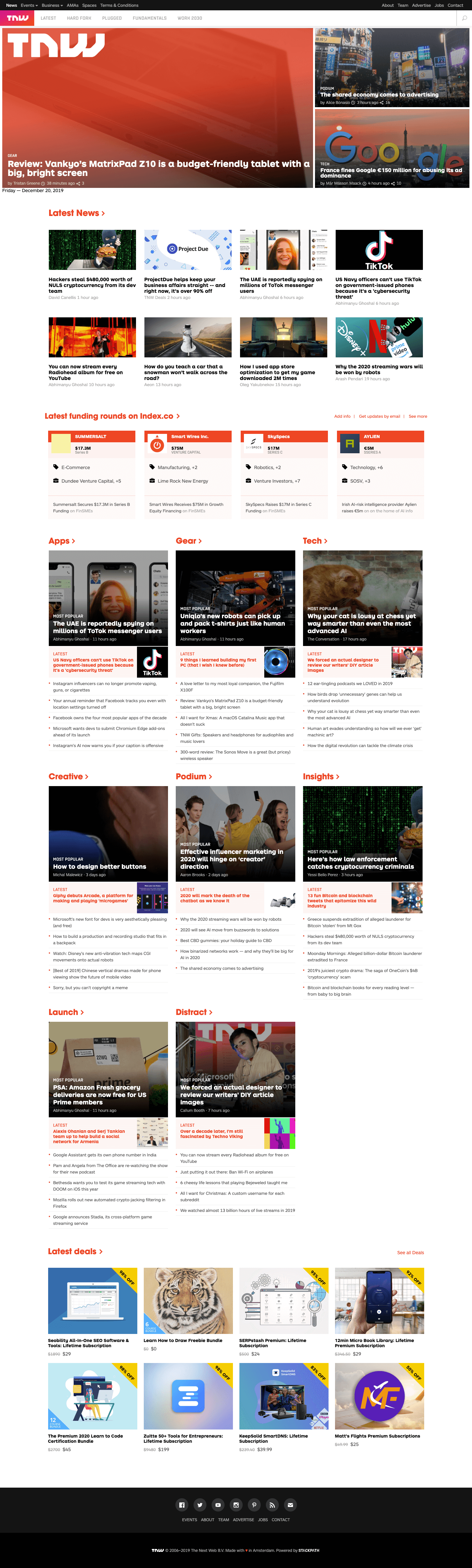
This project consists of replicating the The Next Web website putting emphasis on how it behaves differently depending on the size of the screen where the website is rendered.
The project uses flex and media queries to gracefully degrade their site as the window size is reduced.
- HTML5
- CSS3
- JS
To get a local copy up and running follow these simple example steps.
👤 Daniel Sokil
- Github: @s0kill
👤 Carlos Anriquez
- Github: @canriquez
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Microverse
This project is MIT licensed.