A pluginable, intuitive medium/notion like rich text editor
The original idea is to build an easy used rich text editor. react-tapable-editor is built on draft-js, and its plugin system is besed on tapable which is famous as the engine of webpack.
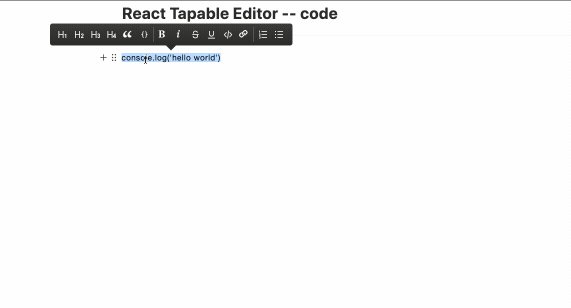
- header
- quotation
- list
- quotation
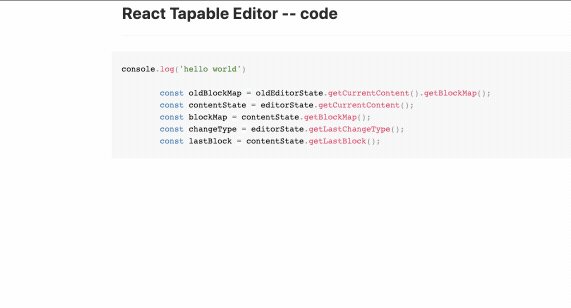
- highlight with prism
- copy from vscode, style could be preserved.
- copy from github, code will suppress into one line.
$ npm install
$ npm run storybook