To help speed up productivity in React projects and stop copying, pasting, and renaming files each time you want to create a new component.
Few notes:
- The CLI now supports two testing component library templates Enzyme & Testing Library that work with Jest.
- The CLI has an opinion on how files are structured within the project. We follow "grouping by features."
npm i -g generate-react-cli
When you run generate-react-cli within your project the first time, it will ask you a series of questions to customize the cli for your project needs (this will create a "generate-react-cli.json" config file).
{
"component": {
"path": "src/components",
"css": {
"preprocessor": "scss",
"module": true
},
"test": {
"library": "Testing Library",
"withTest": true
},
"withStory": true,
"withLazy": false
}
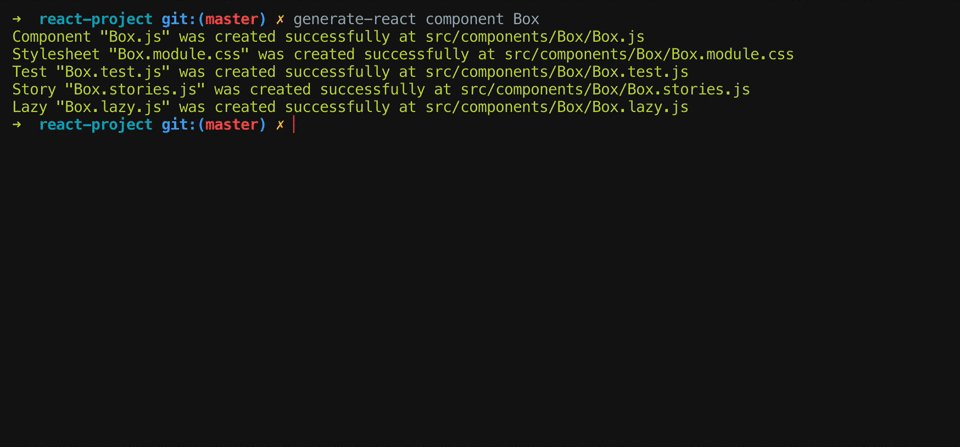
}generate-react component <ComponentName>
g-r c <ComponentName>
This command will create a folder with your component name within your default (e.g. src/components) directory, and its corresponding files.
| Parameter | Description | Default Value |
|---|---|---|
| -p or --path |
Value of the path where you want the component to be generated in (e.g. src/pages). | src/components |
| -t or --withTest |
Create a corresponding test file with this component? | Boolean value selected in "generate-react-cli.json" config file |
| -s or --withStory |
Create a corresponding story file with this component? | Boolean value selected in "generate-react-cli.json" config file |
| -l or --withLazy |
Create a corresponding lazy file (a file that lazy-loads your component out of the box and enables code splitting) with this component? | Boolean value selected in "generate-react-cli.json" config file |
Have fun!