A pure JavaScript library to get you up and running in no time with scroll events. ⚡
=====
The scrollEvents API has managed not to change since the 0.4.0 release, although we have expanded it with lots of goodies.
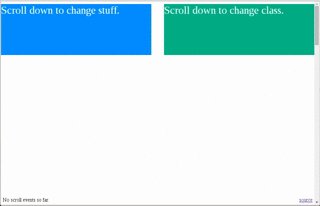
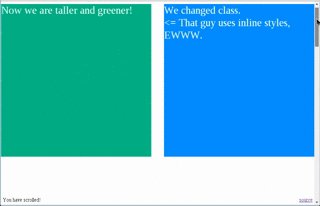
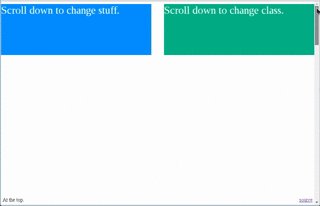
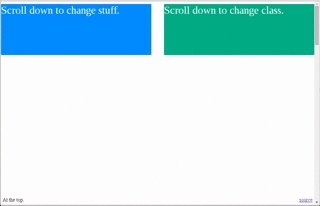
Let's looks at a simple example:
scrollEvents.changeClass(".foo", "not-scrolled", "scrolled");
In this case we are changing the class after scrolling 10 pixels or more (measured by window.pageYOffset, 10 is the default breakPoint).
That is just the tip of the iceberg though! Check out the API docs to get all the fancy notes. 🎸
=====
scrollEvents is available via RawGit CDN (version 1.1.4).
Minified (under 3kB!):
<script src="https://cdn.rawgit.com/ryanpcmcquen/scrollEvents/ed99a21fba898faa6b6f9ff814be09ca45aac735/scrollEvents.min.js"></script>
=====
If you want to play with scrollEvents you can fork this fiddle:
https://jsfiddle.net/ryanpcmcquen/yc7oowrt/
Pull requests and issues are always welcome.
Enjoy!