Happo is a command-line tool to visually diff user interfaces. Read more.
Happo comes bundled as an npm package. To install it, run
npm install --save-dev happoYou will also want to install a target plugin and an uploader plugin.
Happo works by running twice. It first needs to run on the "current" version of
the code (generally latest master) to take screenshots of the current version
of your components. Then, it runs on the "next" version of the code (generally
your working branch) to take new screenshots of your components and compare them
to the earlier version.
To set this up, you define a set of examples that Happo will grab snapshots for. If a previous snapshot exists for a component, Happo will diff the new snapshot with the previous. If a diff is found, a visual representation of the changes will be constructed. You can then use that diff image to decide whether a visual regression has been introduced or not, and take appropriate action based on that information.
Happo loads configuration in one of the following ways:
- From a JavaScript file specified via a
HAPPO_CONFIG_FILEenvironment variable - From
.happo.jsin the current working directory
var FirefoxTarget = require('happo-target-firefox');
var S3Uploader = require('happo-uploader-s3');
module.exports = {
// the name of the summary file
// (default is shown below)
resultSummaryFilename: 'resultSummary.json',
// A function that returns an "Uploader" interface for CI.
// (default: null)
uploader: () => new S3Uploader(),
// Specify the folder where snapshots are saved
// (default: 'snapshots')
snapshotsFolder: 'happo-snapshots',
// An array of "targets" to run. Targets specify the environment to run
// the snapshots in. Must specify at least one.
// (default: [])
targets: [
new FirefoxTarget({
// ... configuration for FirefoxTarget
}),
],
};At the moment, happo only has one target, but more are coming!
At the moment, happo only has one uploader, but more are coming!
This command will run all of the snapshots in the provided target name. If target name is omitted, then all targets are run.
Once happo run has finished, run happo review from the command line. This
will open a page that compares the latest run's snapshots against the previous
snapshots.
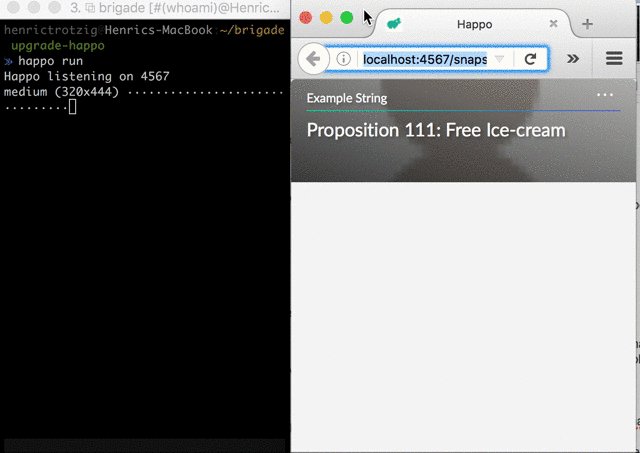
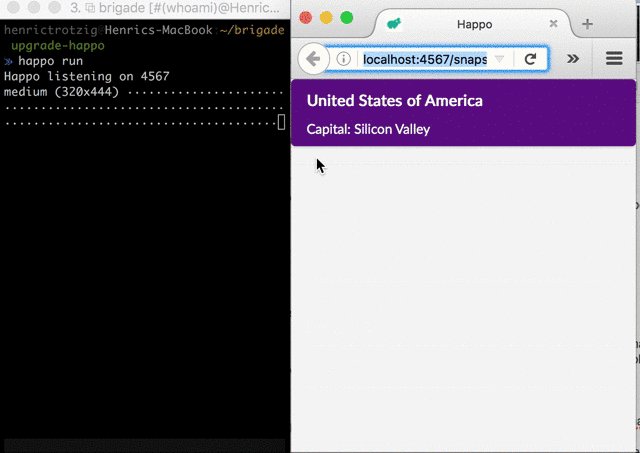
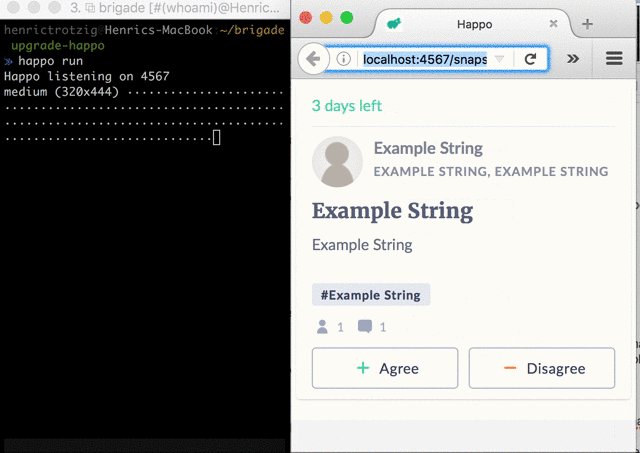
If you want to debug rendering your examples, you can run happo debug. This
will open a browser window pointing at /debug, listing all your examples. If
you click one of them, the example will be rendered in isolation and you can do
use your developer tools to debug.
Uploads all current diff images using the uploader specified in the config.
If you want the diff page to link back to a commit/PR, you can pass in a URL as
the argument to happo upload. E.g.
happo upload "https://test.example"Uploads a small text file to an AWS S3 account. This is useful if you want to
test your S3 configuration. Uses the same configuration as happo upload does.
happo upload-testThe main purpose for Happo is for it to be run in a CI (Continuous Integration) environment. The command line tools provided are designed to be used as building blocks in a script that you can run in Travis, Jenkins and other Continuous Integration environments.
Below is an example of how you can use Happo to test if a commit introduces any visual change.
- Check out the commit previous to the one to test (e.g.
git checkout HEAD^) - (optionally) build your JavaScript and/or CSS
- Run
happo runto generate previous snapshots - Check out the commit to test
- (optionally) build your JavaScript and/or CSS
- Run
happo runto diff against previously created snapshots - Run
happo uploadto upload diffs to a publicly accessible location
There's an example script implementing these steps located in happo_example.sh. Use that as a starting point for your own CI script.