Samples to help jump-start your development of extensions for Visual Studio Team Services.
If you plan to package any of the sample extensions, get:
- Node.js
- Bower (
npm install -g bower) - Team Foundation command line interface(
npm install -g tfx-cli)
If you plan to compile any of the sample extensions, get:
- TypeScript 1.7 or higher (
npm install -g typescript) - Typings (
npm install -g typings) (manages TypeScript declare files)
Each web extension sample has a bower.json file, which references third-party libraries used by the sample, including the Visual Studio Services Web Extension SDK. This JavaScript file is required by all web extensions.
From the directory of the sample, run:
bower install
Each sample written in TypeScript has a typings.json file, which references the TypeScript declare files the sample needs to compile. This includes the declare files for Visual Studio Services and Team Foundation types.
From the directory of a sample written in TypeScript, run:
typings install
Each sample written in TypeScript has a tsconfig.json file, which defines the necessary TypeScript compiler settings for the sample.
From the same directory, run:
tsc
Most samples can be run without any modifications on Visual Studio Team Services. The steps are:
- Create a free Visual Studio Team Services account
- Create a Visual Studio Marketplace Publisher (all extensions are uploaded under a publisher)
- Verify the extension's manifest file (
vss-extension.json) either has thepublicattribute set tofalseor is not specified (this ensures your extension is not inadvertently made available to all Team Services users) - Package the extension with the ID of your publisher (run
tfx extension create --publisher MYPUBLISHERID) - Upload the produced .vsix file to the Marketplace
- Share your extension with your Team Services account (right-click on the published extension and select Share)
- Install the extension into the account (click on the published extension's title and then click Install)
See the full instructions.
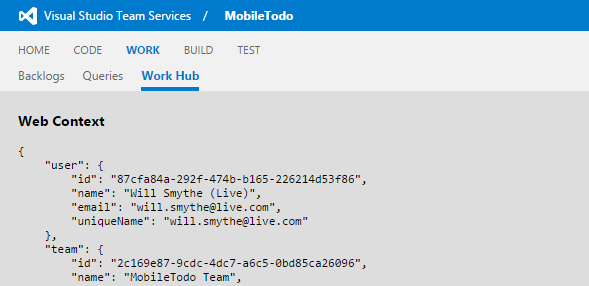
See the places where you can extend and enhance the user's web experience with an extension ---- right from within the web experience.
Learn about advanced extension concepts like module loading, using UI controls, history, and more.
Note: this sample is written in TypeScript.
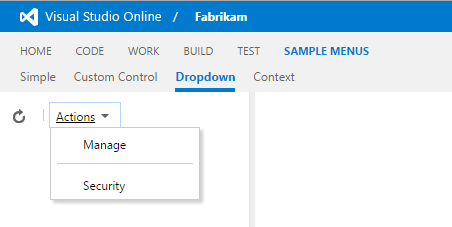
Explore different UI controls, including menus, toolbars, custom controls, and more.
Custom event source for the Team Calendar extension for public holidays.
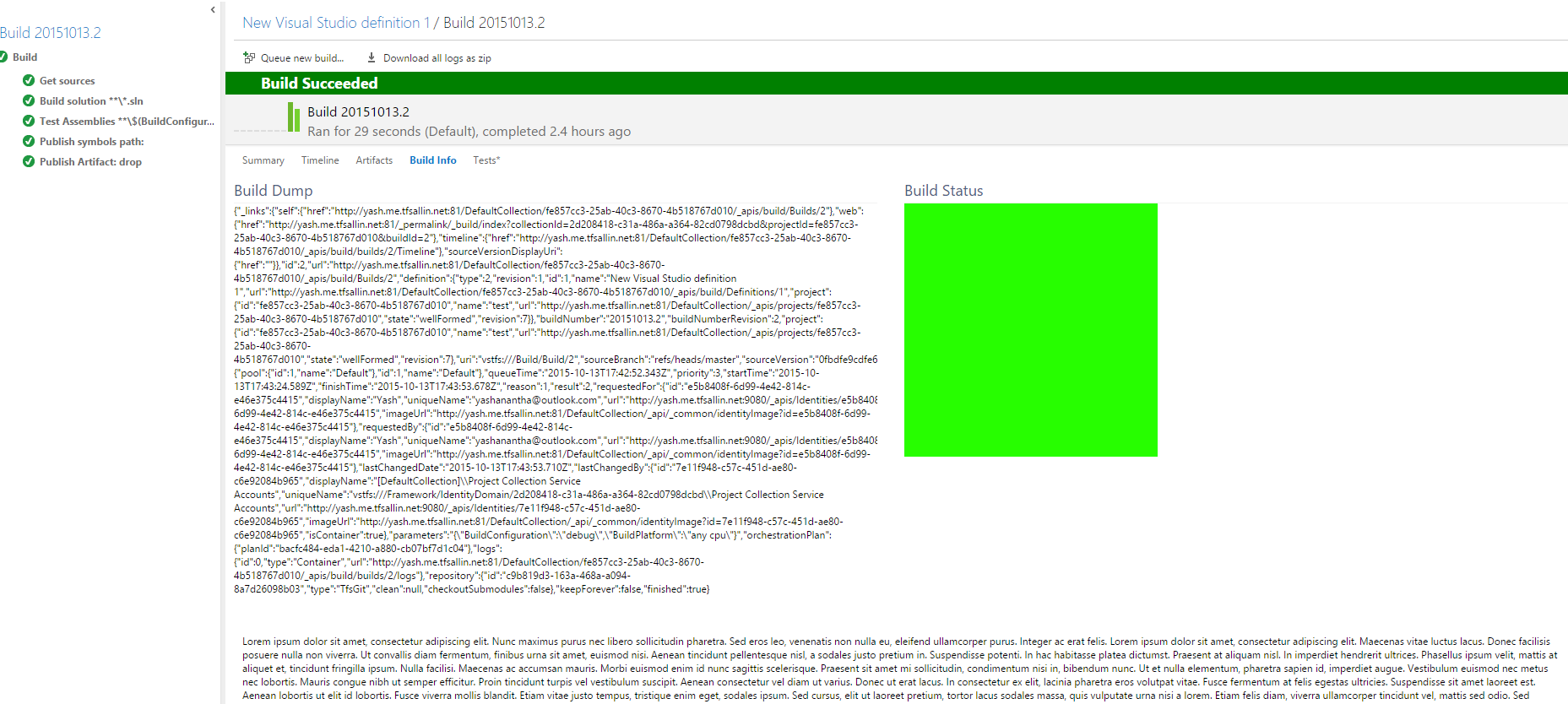
This sample extension shows how to make a tab/section contribution to build summary page, reacting to build updates.
This also has a sample code that allows user to render custom data results uploaded from a particular task in build.
You could contribute to build results view in different ways:
- As a section to any of your own contributed tab for build results view
- As a section to the existing "summary" tab in build results view
- As a tab to the build results view
Contributing as a tab and a section to our own tab -
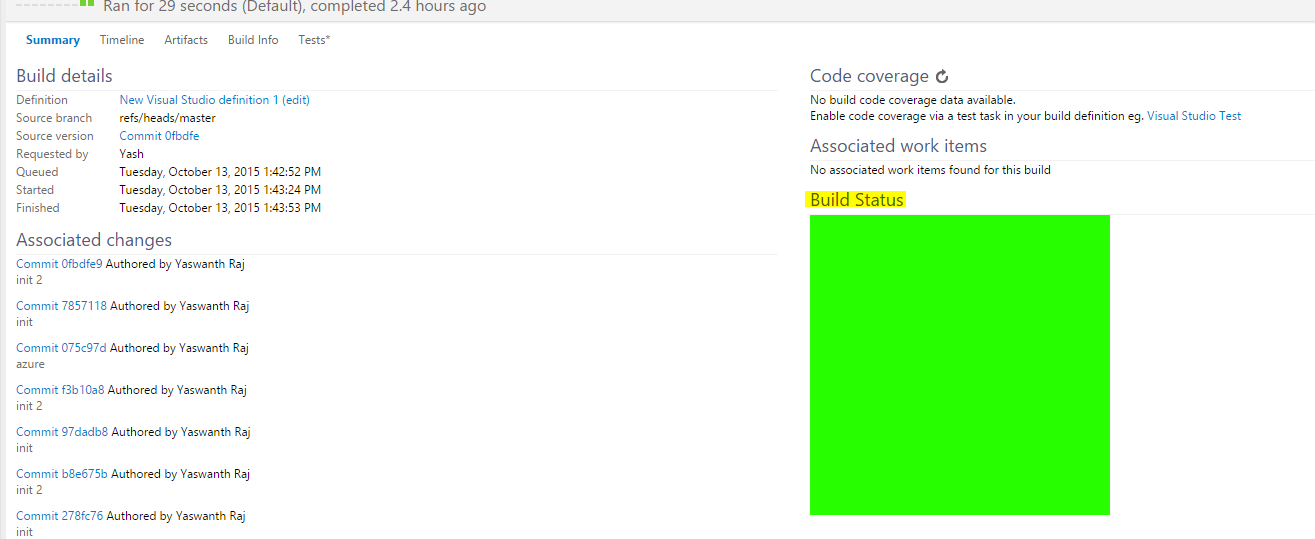
Contributing as a section to "summary" tab -
This sample is written in TypeScript. The compiled JS files are included in the /out directory, but changes will need to be re-compiled. Open readme.txt for instructions.
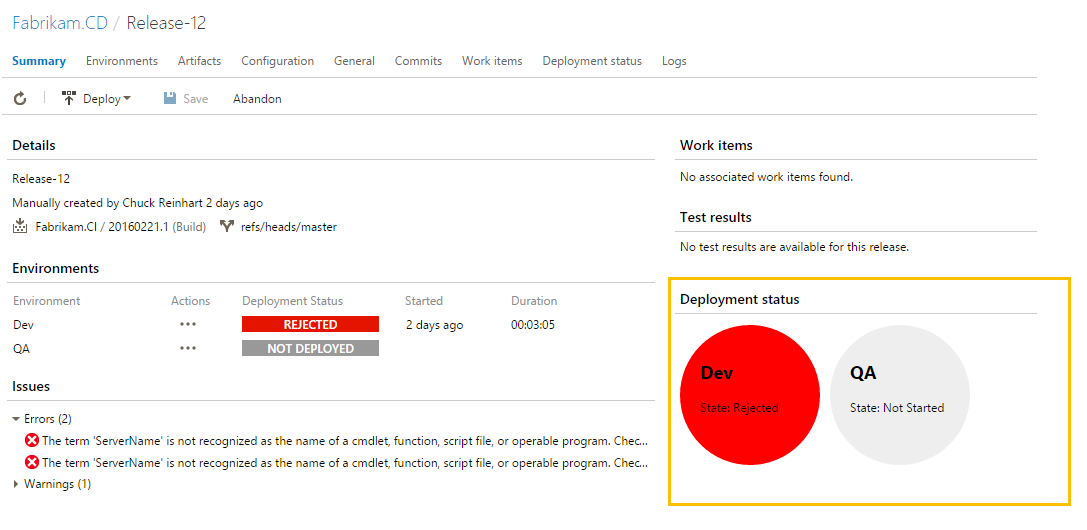
Once this extension is installed, it shows an enhanced view of the deployment status to each environment
This extension showcases
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.