Frontend Mentor - Skilled e-learning landing page solution
This is a solution to the Skilled e-learning landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
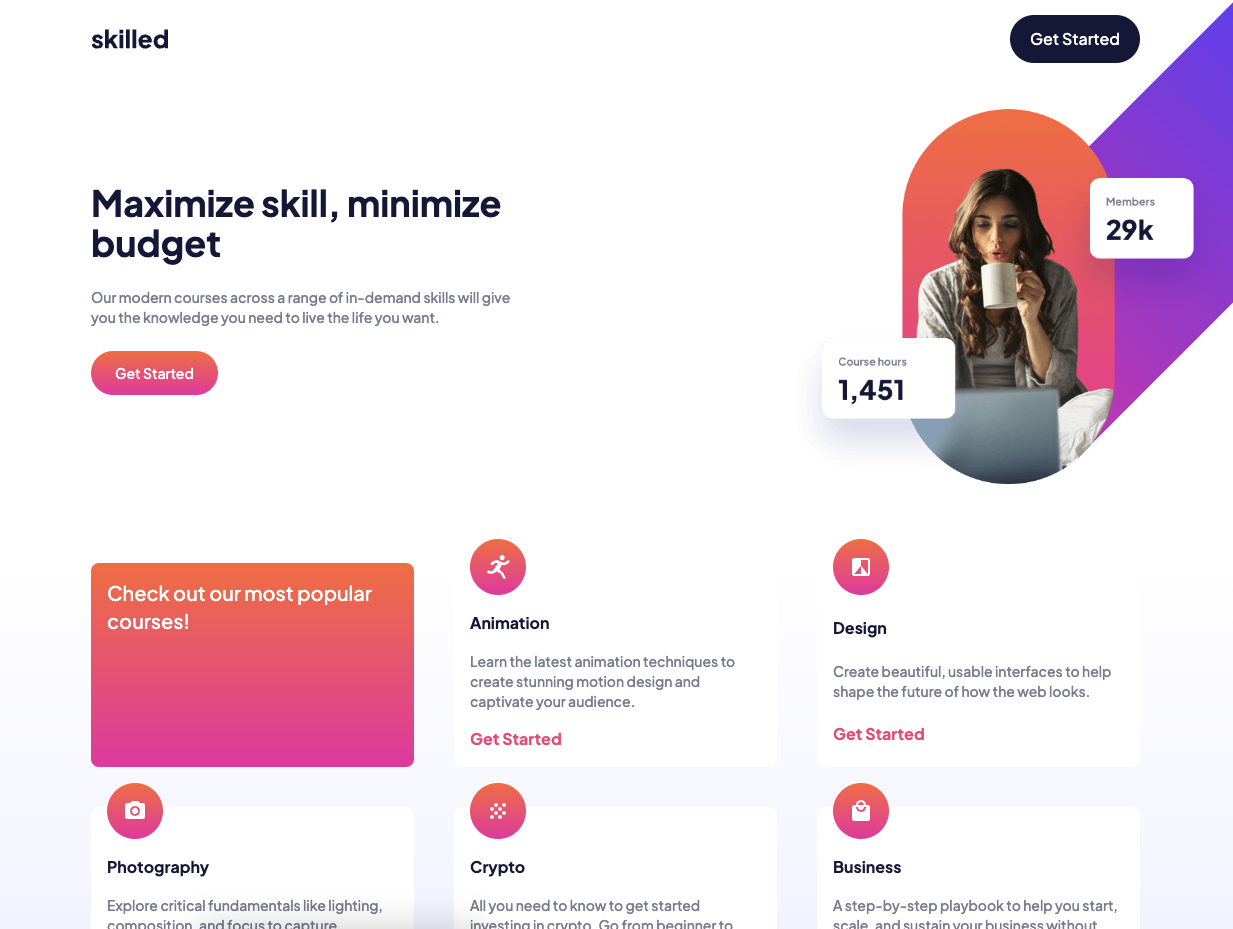
Screenshot
Links
- Live Site URL: https://skilled-elearning-landing-page-gilt-tau.vercel.app/
My process
Built with
- Semantic HTML5 markup
- Flexbox
- CSS Grid
- Mobile-first workflow
- Tailwind CSS
What I learned
Dealing with image an absolute position.